記事一覧
"accessible ○○"ってどう訳す?
MathML4の仕様書では、付録Cで、MathML3には無かったアクセシビリティについての章が加わりました。その付録Cには、"accessible digital content"とか、"accessible graphing utilities"といった"accessible ○○"という表現が出てきます。ところで、この"accessible ○○"ってどう日本語にしたら良いのでしょうか。
少
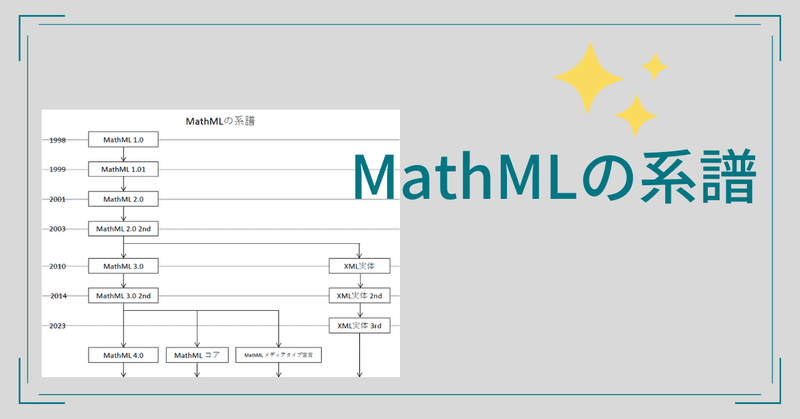
だいぶ先だが、MathML5が開発されるらしい
以前、2023年10月にW3Cの数学作業部会憲章(日本語訳)が再発行されたことで、MathMLコアが2024年9月ごろに勧告になるのではという話をしました。
この作業部会憲章の再発行では、もう一つ大きな内容が書き加えられました。それはMathML5の開発です。現在、MathML3 2ndが勧告で, MathML4が開発中という状況なのでまだまだ先の話ではあるでしょうが、書き加えられたのは事実です
Instanceって何と訳す?
MathML等の技術報告書の勧告の手続き等を定めたW3C手続き文書(2023年6月12日版)に、"A distinct instance of the W3C Council"という文言が出てきます。さて、この"instance"って何と訳すと良いでしょう。
プログラミング言語のオブジェクト指向の分野では、"instance"は「インスタンス」と訳されます。クラスとして定義されたものの、実際に動
mfencedがMathMLコアに含まれなかった
mfenced要素って?
MathMLのmfenced要素は、とても使い勝手の良い要素でした。
<math> <mi>sin</mi> <mo>⁡</mo> <mfenced> <mrow> <mi>a</mi> <mo></mo> <mi>x</mi> <mo>+</mo> <mi>b</mi>