
差分ツールWinMergeでHTMLを比較する
よく利用される差分ツールとしてWinMergeがあります。筆者も、MathMLなどの新旧の仕様書を比較するのに使用しています。
ただ、HTMLを比較する場合、ちょっとしたコツが必要です。
例えば
</style><style type="text/css">と
</style>
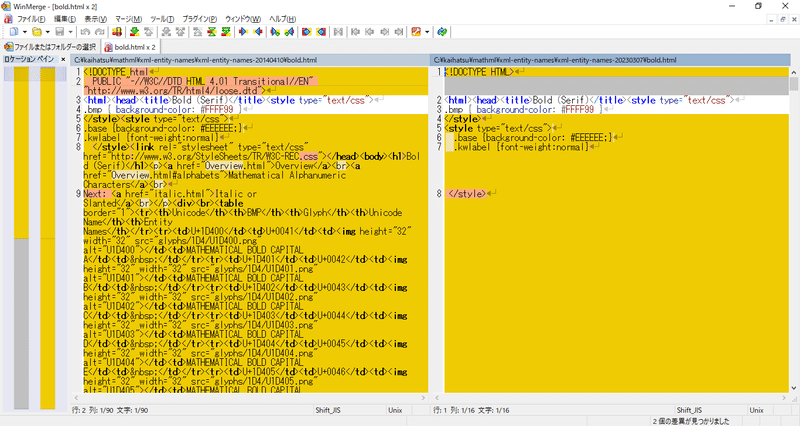
<style type="text/css">は、同じHTMLコードで途中に改行があるかどうかの違いです。しかしながら、WinMergeを通常の設定のままで比較すると、違うものとして認識されます。下の表示例のように、違う部分として黄色で強調表示されます。

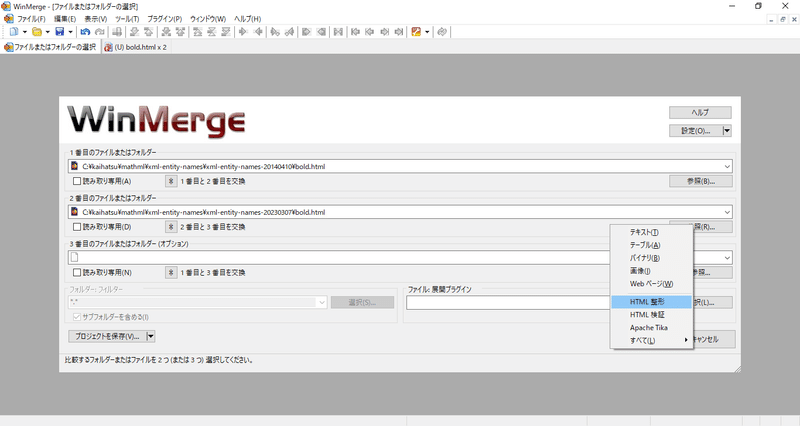
HTMLを比較する場合、[ファイル]メニューの[形式を指定して再比較][HTML整形]を選択すると、HTMLコードの途中の改行を無視して比較できます。

先程とは異なり、同じ部分として白いまま表示されます。

ただし、HTMLとして比較する場合、例えば<!DOCTYPE>宣言の文字"HTML"が自動で大文字・小文字が変更されたり、エスケープ文字(例えば、""")が自動で変換されたりするという注意も必要です。
なお、一番最初のファイルを比較する画面の段階で、[比較]ボタンの横の[▼]から[HTML整形]を選択することでHTMLとして比較することもできます。

このように、WinMergeでHTMLを比較するにはちょっとしたコツが必要ですが、WinMergeは強力な差分ツールでもあるので活用していきたいです。
この記事が気に入ったらサポートをしてみませんか?
