Canva認定講師が伝授!広告バナーを作るときに絶対使うCanvaの機能10選
こんにちは!ADクリエイティブ戦略Gr.のデザイナーあらかわ(@kie_ara)です。

荒川 希恵(プラットフォーム戦略推進本部 ADクリエイティブ戦略Gr.)
ソウルドアウトは今年で4年目。デザイナーキャリア8年、Canva歴3年。普段はデザイナーとしてバナーやLPの実制作のほか、クリエイティブ制作体制の構築にも注力しています!
先日、国内3人目のCanvaJapan認定講師に就任しました✨ありがとうございます。
そんな私が今回、Canvaで毎回絶対使う機能を厳選して10個ピックアップしました。画像と動画を多めでわかりやすく解説します。このnoteで、Canvaでのバナー制作のコツが掴めます!
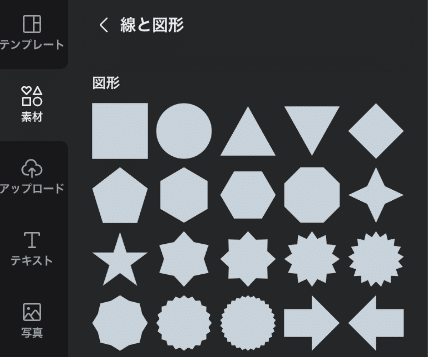
01 図形(特に四角!)

「なんだよ……」と思うかもしれませんが、図形は必ずといっていいほど使用します。中でも「四角」は文字の帯にしたり、CTAボタンにしたり、枠として使ったりと使い方は無限大!
実はCanvaって、IllustratorやPhotoshopに比べて、図形を作るのがとっても簡単。最近のアップデートでは「罫線の太さ」や「角の丸み」も自由につけられるようになりさらに使いやすさがUP!
*使い方動画をTwitterで紹介しています!
図形を使って要素を区切ることで、個々を際立たせる役割も果たしますね。

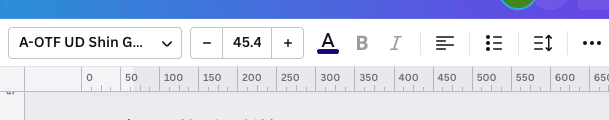
02 テキスト調整

左からフォント・サイズ・色・太字・斜体・配置・箇条書き・スペース(行間 / 文字間)・縦書き・その他……とたくさんの機能があります。
デザイン的にいうと「文字組み」をするということですね。せっかく考えたテキストをベタ打ちするだけではもったいないです。文字組みして読みやすく整えてあげましょう。
特に「フォント」はたくさんある中からイメージにあったものを選ぶこと、そして「スペース(行間 / 文字間)」を調整して見やすくすることが大事です。

03 写真・イラスト素材
Canvaには1億枚以上の画像、イラスト、動画ライブラリーがあるので、バナー制作に必要な素材は全てCanva内に揃っています。
ぴったりのイメージ素材をあちこちのサイトから探してくるのは、時間がかかりますよね?最近すごく助かっているのが「自動おすすめ機能」です。検索して選んだ素材に対し、類似性の高い素材を自動で表示してくれるのですごく便利。検索ワードだけでは引っかかりにくい素材がたくさん出てくるので、よりイメージに近い素材を選べます。

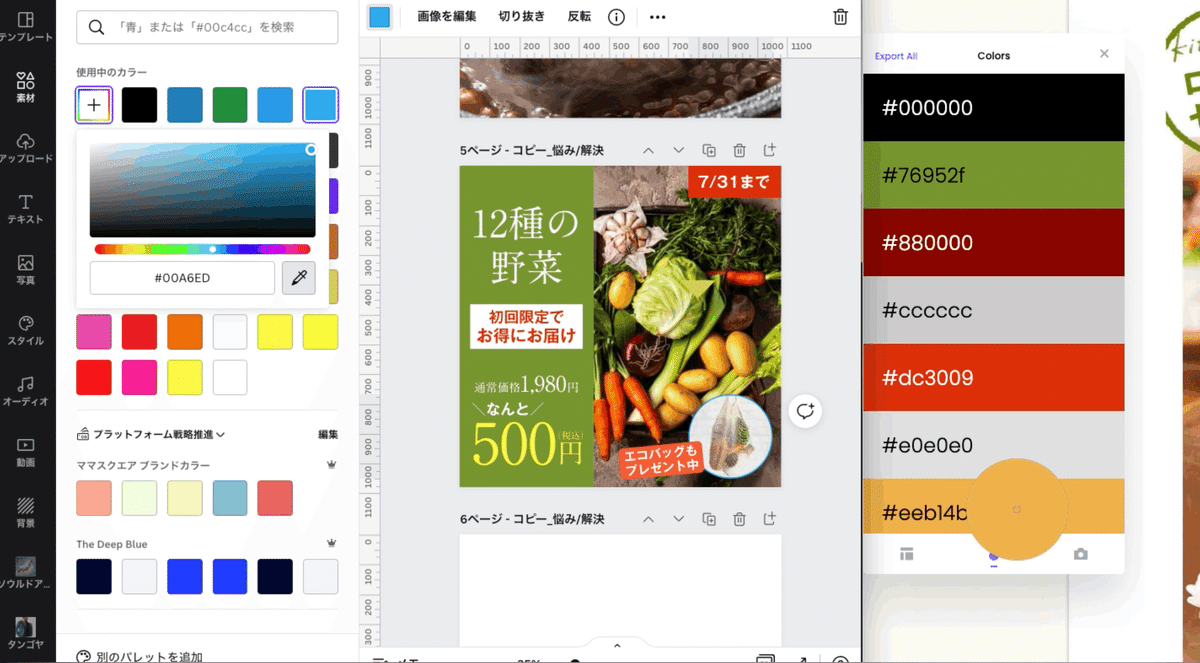
04 カラーピッカー機能
これ、毎回使います。昨年アップデートされた中でもかなりの神機能だと個人的には思っています。
色選びって、すごーく難しいですよね。「この色にしたい」と思っても、自力で全く同じ色にすることは到底不可能。そこで出番です!使い方はいたってカンタンで、カラーピッカーのスポイトを選択し、採りたい色のところまで持っていったらそこでクリックするだけ。
しかもCanvaのすごいところは、Canvaのウィンドウを飛び出して、自分のモニター上にある色ならどこでもピックできるところ!これはPhotoshopやIllustratorには実装されていません。(←地味に毎回面倒)

05 配置機能
1枚のデザインの中にはたくさんの要素を配置します。この機能は、要素ごとの並び順を変えたり、素材を整列させたりするのに使います。
並び順はショートカットキーでも変更が可能。(*「前面へ」は「⌘]」、「背面へ」は「⌘[」)整列も毎回使います。整列させたい複数の要素を選択して、「左揃え」や「中央揃え」に指定。
キレイに整列させて見た目のズレをなくすのは、デザインをする上でとても重要。見る人に違和感をなくし、必要な情報に正しく視線を誘導できるようになります。

06 グループ化機能
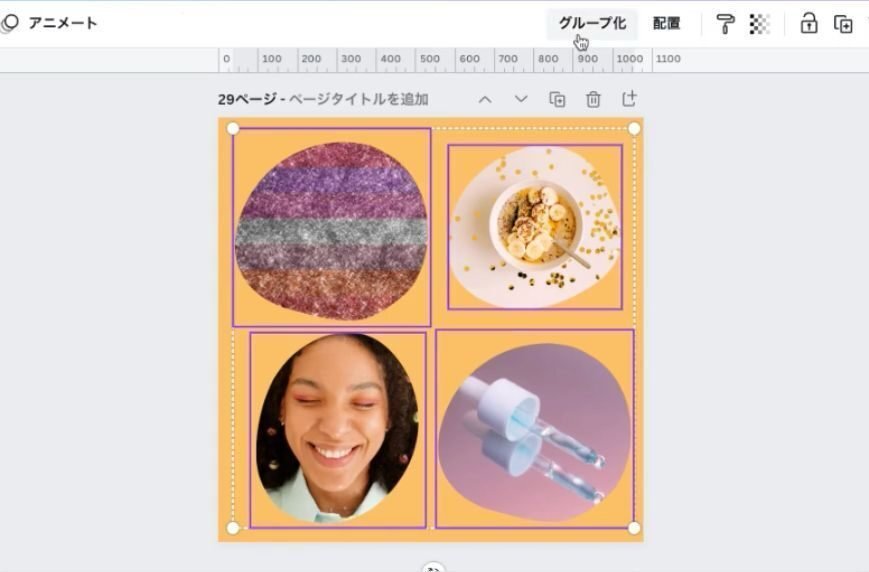
キーボードのシフトキーを押したまま複数選択したいパーツをクリックし、選択した状態で、メニューバーの「グループ化」を選択。(*ショートカットキーは「⌘G」)また、ドラッグしてパーツを一気に囲むこともできます。
反対にグループ化を解除したいときは、対象のグループを選択し、上のメニューバーの「グループ解除」を選びます。
グループ化することで効率的に作業を進められるのでぜひ使ってみましょう。

07 文字のエフェクト機能
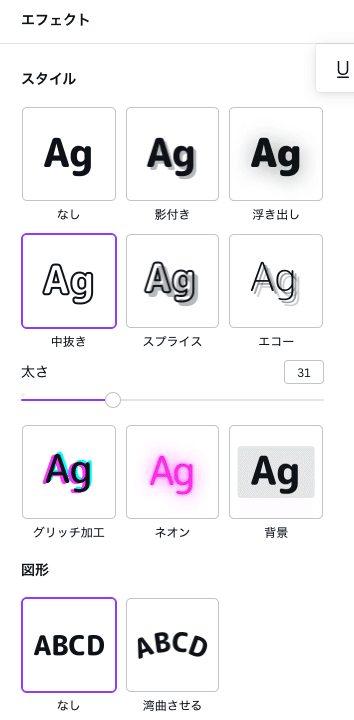
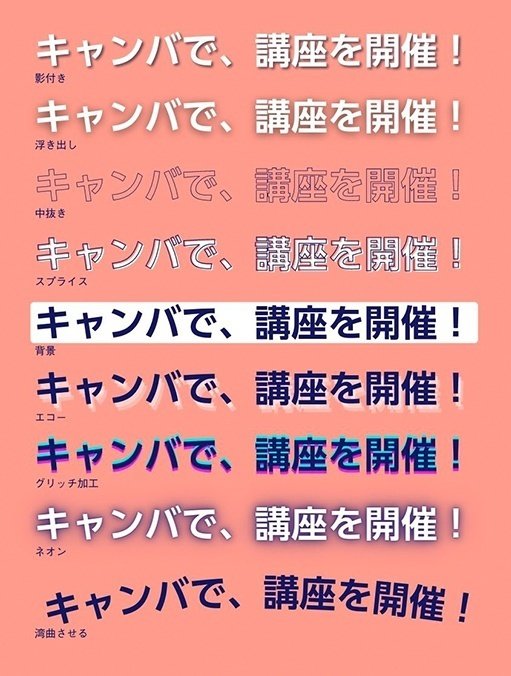
文字を選択した状態でメニューバーにある「エフェクト」をクリックすると、たくさんのテキストエフェクト効果が選択できます。


バナーではよく画像の上に文字を配置しますよね。そのときに、どうしても背景の画像が干渉して文字が読みにくくなることがよくあります。それを防ぐために私がよく使う効果としては、「影付き」「浮き出し」。これらを使って文字の可読性を上げます。装飾としての効果もあり、目立たせたい文字に効果的にエフェクトをかけて、より一層目を引くように仕上げられます。
ただ、色やエフェクトのかけ方を間違うと逆に可読性が落ちたり、ダサい印象になったりしてしまうことも!エフェクトを使って制作し終わったあと、もう一度デザインに合っているかを確認してみてください。
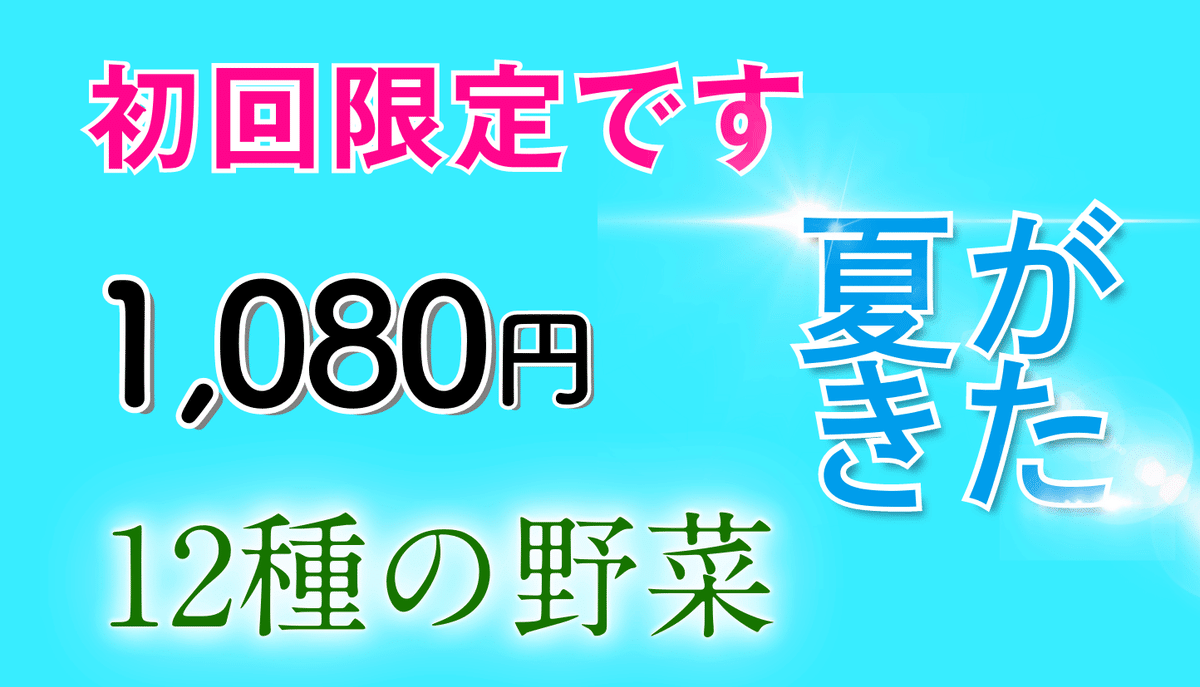
私はエフェクトをかけた文字を二重三重と重ね、素材と組み合わせてこんなオリジナルエフェクトも制作しています!

08 背景リムーバ(有料機能)
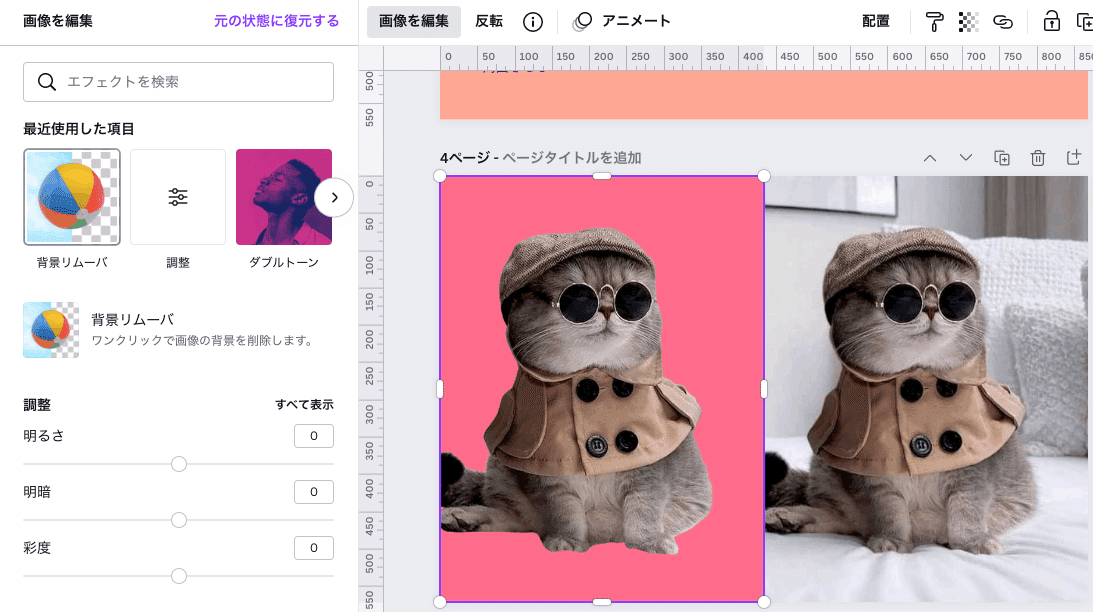
Canvaの背景リムーバはすごく優秀で、写真の背景を自動的に削除できます。写真素材を選択し、[画像を編集]メニューから[背景リムーバ]を選んで5秒程度待つだけで背景の透過処理が完了!(神機能……)
精度もかなり高く、正直、Photoshopの自動選択の切り抜きよりキレイかも……。さらに、マニュアル操作で消す範囲を調整したり復元したりすることも可能です。透過させる範囲を細かく指定することもできますよ。

09 コピー機能
広告バナーを作るときは、同じデザインで画像を変えたもの・テキストを変えたものを用意して検証していくことが多いんです。
そこでこの機能をよく使います。Canvaは一つのボードに最大200枚まで(!)デザインを作ることが可能。通常の編集画面でデザインの上にある[+]マークをクリックすると、そのデザインを複製できます。

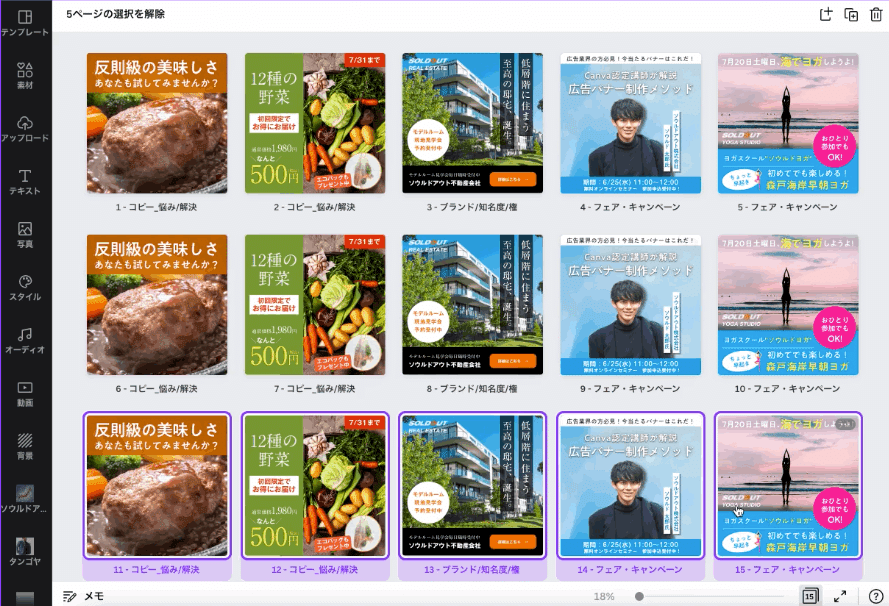
まとめて複製したいときはこちらを。まず画面右下にある[グリッドビュー]表示に切り替え、複製したいデザインをシフトを押しながら複数選択して右クリックすると「◯ページを複製」と出てくるので、これを選択すれば完了。

また、違うボード間での複製も、同一アカウントで制作したものであれば可能なのもすごい便利です。
そしてCanvaのいいところは、大量に複製しても動作が軽いところ!一度にたくさんのバナーを作りたいときに役立ちます。
10 共有・書き出し機能
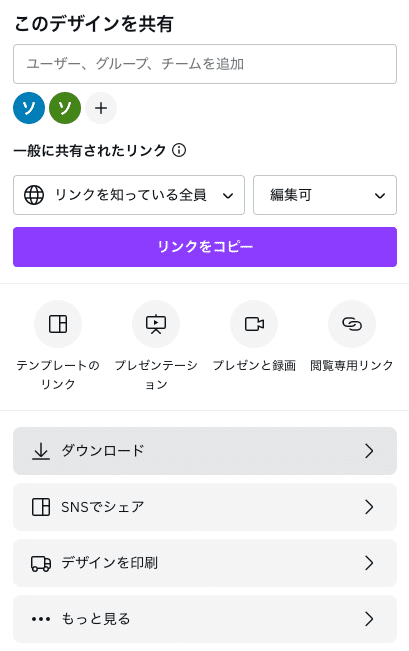
この機能は、デザイン制作が終わったら必ず使います。デザインをリンクで共有する場合はメニューバー右上にある[共有]ボタンを押してください。するとこのようなメニューが出てきます。

共有するユーザーを選択したり、「表示可/コメント可/編集可」といった設定をしたり、元のファイルを残しておく「テンプレートのリンク」や、見るだけの「閲覧のみのリンク」など、たくさんの共有方法を選択できます。
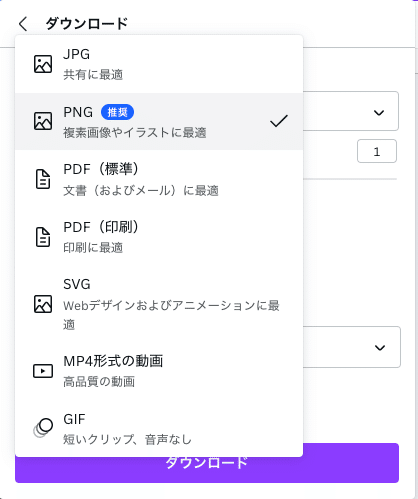
書き出しは[ダウンロード]を選択すると書き出ししたいファイルの種類が選べます。

[JPG]、[PNG]、[PDF標準]、[PDF印刷]、[SVG]、[[MP4]、[GIF]の7種類から選べます。静止画の場合は[JPG]か[PNG]で書き出しましょう。全て書き出す必要がないときは、書き出したいページの指定も可能です。
さいごに
いかがでしたか?皆さんがCanvaでバナー制作をする際の参考になりましたら幸いです。
ソウルドアウトでは広告の制作・運用を行なっています。もちろんご依頼いただければ荒川含め、そのほか精鋭メンバーで対応させていただきます!お気軽にご相談くださいね。

*noteでは広告クリエイティブ制作に関して情報を発信しています!
【執筆:あらかわ(@kie_ara)】