
電子書籍のデザイン方法
〜個人作家や出版社のためのフォーマットとデザインのヒント〜
ONLYOFFICE Desktop Editorsのようなオフィススイートがあれば、すべての著者が自分の電子書籍をデザインし、リリースすることができます。しかし、より困難なのは、読みやすく、視覚的に美しい本を作ることでしょう。
このガイドでは、電子書籍のデザインを作成するための最も基本的なルールを取り上げ、デジタル作品の読みやすさを向上させるためのフォーマットについてご紹介します。もちろん、これらのルールのいくつかは、フォーマットやみなさんのデザインスキルに応じて省略することができます。
ここでは、デザインとレイアウトにもっと注意を払うことにします。当ブログの記事「教科書を電子書籍に置き換える方法:7つの簡単なステップ」では、電子書籍のコンテンツを構成する方法をご紹介しています。
構成を見直す
まず手始めに、これから出版する本の構成を見てみましょう。電子書籍であれ、紙書籍であれ、本の基本的な構成要素は、「表書き」「本文」「裏書き」です。
表書き
表紙、タイトルページ、押印、序文の順で構成されています。その他に、献辞、碑文、謝辞、序文、前書きなどがある場合もあります。
電子書籍の場合、巻頭部分のほとんどを巻末に入れることで、読者が冒頭で余計なページを取られることがありません。また、巻頭に巻末へのハイパーリンクを付けると便利です。
本文
本文は、プロローグ、エピローグ、そして章立てで始まる各章から構成されます。プロローグとエピローグは通常、章と同じ構造を持っています。プロローグとエピローグは、それぞれ登場人物や舞台を紹介するため、あるいはその後の物語を語るために、物語を補完するものとして小説でよく使われます。
裏表紙
図版の一覧、注、著作権表示などの補足的な内容。また、あとがき、付録、奥付なども含まれることがあります。
レイアウトを調整する
余白
余白が広すぎると、大きな画面では本の幅が狭く見え、余白が狭いと読み心地が極端に良くなくなるかもしれません。デジタル専用の書籍の場合、すべての余白を2センチ程度にすることをお勧めします。
読みやすさ
文章は軽くて読みやすいことが重要で、文章の行間(ライニング)は十分な大きさが必要です。書体の大きさの1.5倍程度にするのがベストでしょう。

画像
画像は適切なサイズと寸法を選ぶといいでしょう。可能な限り300dpiの画像を使用し、どの画面でも良好な画質が保てるようにするのが理想的です。
ページの幅に合った高解像度の画像を使用するようにしましょう。画像がページ幅より小さい場合は、未加工で低品質のページとならないように、自由に縮小してください。画像は「行内」で折り返し、中央揃えにします。
改ページ、行揃え、スペース(なるべく避ける)
読者には実際のページがなく、多くの場合、本のテキストやレイアウトは手作業で調整されます。これらの要素は、ブックリーダーや読書アプリで開いたときに、本の見栄えを損なうだけかもしれません。
スペースについては、読者の端末で空の画面領域が見えないように、4行以内に収めるようにしましょう。
適切なフォントを選ぶ
フォントの最初の役割は、人が読むのを助けることです。タイトルから本文、キャプションに至るまで、コンテンツは何時間もかけて読みたくなるような心地よいものであるべきです。書籍の場合、どんな作品であっても最低限4つのベースフォントを選ぶ必要があります。
本文
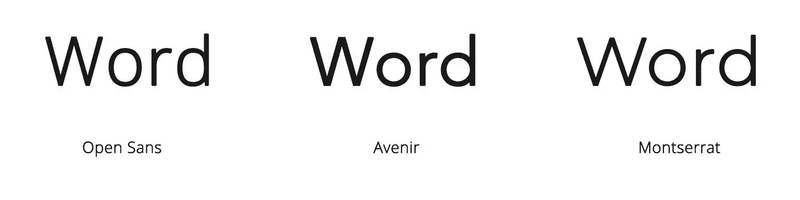
多くのブックデザイナーは、読みやすさを向上させ、読者に快適さをもたらすという理由から、書籍の本文にクラシックなセリフフォントを好んで使用します。しかし、複雑なフォントは歪んでしまったり、変な文字に変換されてしまったりすることがあります。Open Sans、Avenir、Montserratなど、ピクセル数の少ないシンプルなサンセリフフォントを使うのがよいでしょう。フォントサイズは10~12ptを選びましょう。

章のタイトル
タイトルや見出しには、サンセリフ体の書体を使用するか、本文のフォントを太字または半太字にして大きくすることをお勧めします。サイズが大きいと、フォントの形状を試すことができるので、複雑なフォントを使用して、タイトルに必要な味わいを与えることができます。フォントサイズは25pt以上を選びましょう。

見出し
見出しが十分に見えるように、太めのフォント(本文用フォントでも可)を選びましょう。同じフォントの異なるバージョンを選ぶことはより慎重な行動ですが、視覚的に調和して共存できるのであれば、他のタイプで遊んでみるのもよいでしょう。多くのセリフ書体にはサンセリフバージョンがあります。フォントサイズは15-25 ptを選びます。
番外編:表、キャプション、脚注など
本文とは異なるフォントを使うようにし、セリフ体のフォントも選ぶようにします。吹き出しのような余分なテキストを目立たせるために、代替色(可能であれば)や装飾的な要素を加える。フォントサイズは8〜10ptを選びます。
フォントの適切なセットを選択すると、テキストを快適に読むことができ、魅力的で鮮明なデザインで本を包むだけでなく、あなたの仕事の全体の雰囲気を反映することができます。あなたの作品が科学的な出版物であれば、それらのアクセントフォントは全体的に控えめで、ミニマルで大人しいものにしたいかもしれません。一方、アートやデザインの本であれば、見出しや表紙に奇抜なセリフやグロテスクな書体を使うなど、より大胆な表現が可能になります。
カラーパレットを定義する(色が必要な場合)
フルカラーブックリーダーは、カラフルなイラストやフォントを自由に使うことができ、著者に新しい可能性をもたらしています。
カラースクリーンで読むために色彩要素を含む本をデザインする場合、適切なパレットを選択することもまた、耐えなければならない課題です。大きな要素や重要な要素にはメインカラーを1色、それ以外の要素には補色を2色使うのが基本です。60:20:20の割合で。
正しい組み合わせを選ぶには、カラーホイールが便利です。色彩理論に基づいた色の組み合わせを選ぶには、いくつかの方法があります。最もシンプルなものを見てみましょう。

隣り合う色。隣り合った色同士を組み合わせ、その色調の違いを選ぶのが無難な方法です。例えば、スカイブルー、ネイビーブルー、ライトブルーのように。
反対色。各色の組み合わせで勝てるのは、ホイールの反対側にある色です。例えば、メインカラーにエメラルドグリーンを選び、補色としてラズベリーレッド(反対色)の濃淡2色を選ぶとよいでしょう。あるいは、サンドベージュをメインに、レンガ色のオレンジ(隣)とネイビーブルー(反対側)を補色として選びます。
トライアド。よりカラフルなデザインで、対照的な色使いをしたい場合は、3つのグループから色を選ぶとよいでしょう。カラーホイールで正三角形をイメージし、その頂点に近い色を選ぶのがコツです。例えば、ティール、イエロー、オレンジ、マゼンタなどです。

まとめ
電子書籍は印刷された書籍よりもはるかにシンプルであるにもかかわらず、優れたデジタル作品を作成することは難しいことです。
一方では、すべての出版物に欠かせないのがスタイルガイドです。スタイルガイドには、フォント、ページの詳細、色、デザイン要素がすべて網羅されており、本を調和させ、読みやすく、理解しやすいものにすることができます。一方、本のレイアウトは、さまざまなデバイスやアプリから快適に読めるように準備するため、大きな注意を払う必要があります。
ONLYOFFICE Desktop Editorsをダウンロードして、必要なデザイン要素やページレイアウトを追加した電子書籍を作成し、最も人気のある電子書籍フォーマットでリリースするのはいかがでしょうか?
この記事はご参考になれば嬉しいです!
ぜひスキ、フォローを、よろしくお願いします!🙇♂️
