メルカードにおけるデザインチームの舞台裏
こんにちは。メルペイ プロダクトデザインチームのわなみんです。この記事では、2022年11月にリリースされた「メルカード」のサービスリリースまでのデザインプロセスをはじめ、メルカードにおけるデザインチームの関わりをご紹介します。
「連載企画:メルカードの舞台裏」ではメルペイならではのサービス設計や技術的チャレンジを連載記事としてまとめてますので、合わせて読んでいただけると嬉しいです。
メルカードとは
「メルカード」とは、メルカリの利用実績等を元に利用限度額や還元率が決まり、申込みから利用時の即時通知、履歴確認、柔軟な清算管理までメルカリアプリで完結するクレジットカードのことです。

メルペイのデザインチームは、この手に取れるカード券面などの「リアル」なプロダクトデザインからアプリ内外の「デジタル」なUI、UXデザインまでお客さま体験に関わる全てのデザインを担当してきました。

ホログラムの誕生
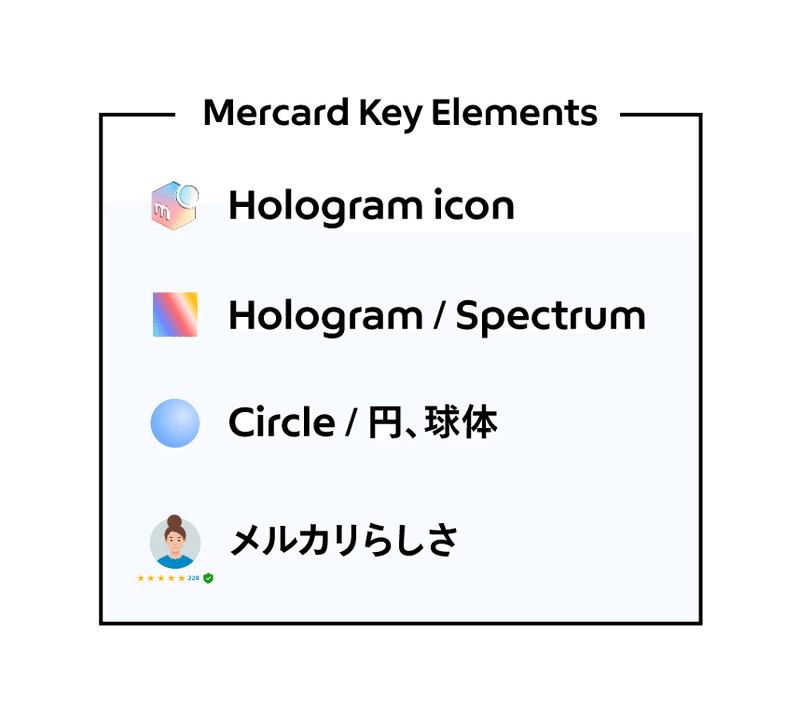
今回、メルカードのリリースに伴いこれまでのメルカリのサービス上にはなかった「ホログラム」という新たなキーエレメントが誕生しました。

多様性とお得体験という「機能的価値」を、ホログラムという「情緒的価値」で言語化しました。メルカリロゴは通常は赤と青を基調としたロゴですが、多種多様なお客さまが訪れるメルカリの象徴となりたいという想いも込め、見る人・見る角度によって色や輝きが異なってみえるレインボーカラーのホログラムを採用しました。

このホログラムにたどり着くまで「お客さま」と「社会」にとってどんな存在にしたいかワークショップを実施したりムードボードを作ったり検討検証を重ねました。
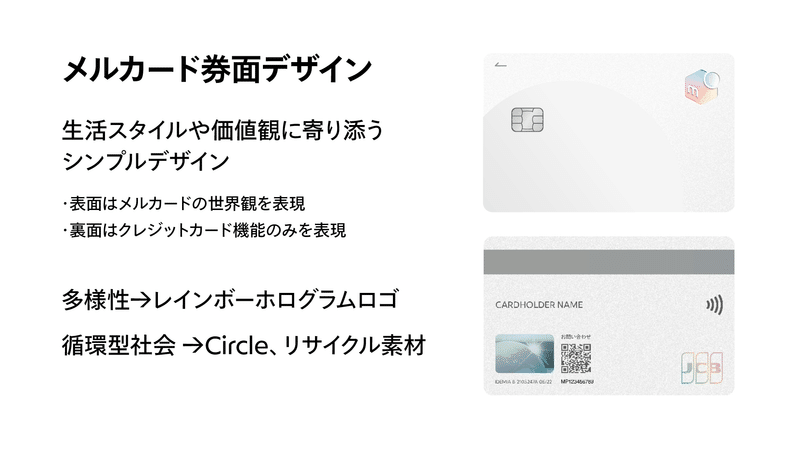
カード券面デザイン
お客さまが手に取るリアルなプロダクトデザインにもメルペイプロダクトに関わる多くのチームメンバーで一丸となって挑戦しました。

◆カード券面の特徴
ナンバーレスでお客さまの生活スタイルや価値観に寄り添うシンプルなデザイン
多様性を表すレインボーホログラムロゴ
循環型社会を表し、CO2削減にも貢献するリサイクル素材85%
◆超シンプルデザイン
特に注視したのはシンプルさです。何よりもお客さまの生活に寄り添えるカードとなるため、ナンバーレスを採用しました。
要素も絞り、表面ではメルカードの世界感を伝え、裏面ではクレジットカード機能を伝え、表裏でそれぞれ役割を分けました。
世界観を統一するために国際ブランドのJCBロゴもホログラムを採用し、こだわりました。

物理カードが多く存在する中で、お客さまが「お財布に入れて持ち歩きたいと思えるか」を何より重視してデザインを最終決定していきました。

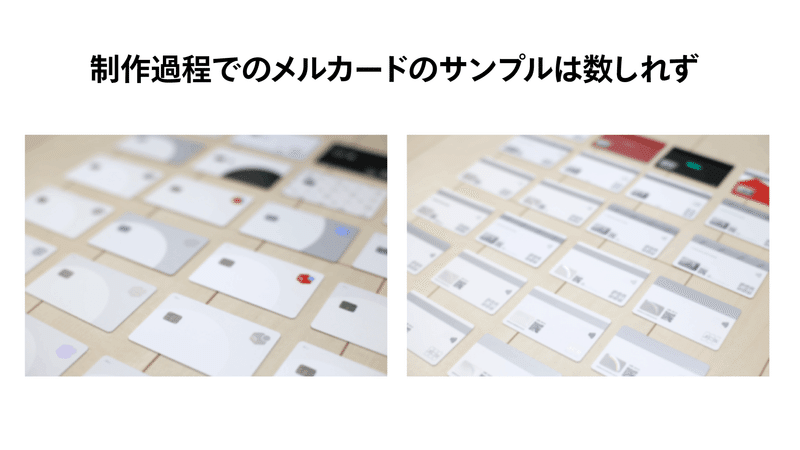
◆何度も繰り返した色校正
理想とするシンプルなビジュアルに近付けるためには印刷会社様と何度もすり合わせる必要がありましたが、通常印刷とは異なるさまざまな苦労もありました。

・再生プラスチック素材では使える塗料などに制限があり表現の制約があったので、理想の表面加工に辿りつくまで何度もやりとりが必要でした。
・画面上のデザインはよく見えても実物サンプルを見ると印刷工程やインクの滲みによって想定したアウトプットと乖離していることもありました。
・色校ができあがるまで約1ヶ月かかるので、可能な限りの多くのパターンを一度に試さなくてはなりませんでした。

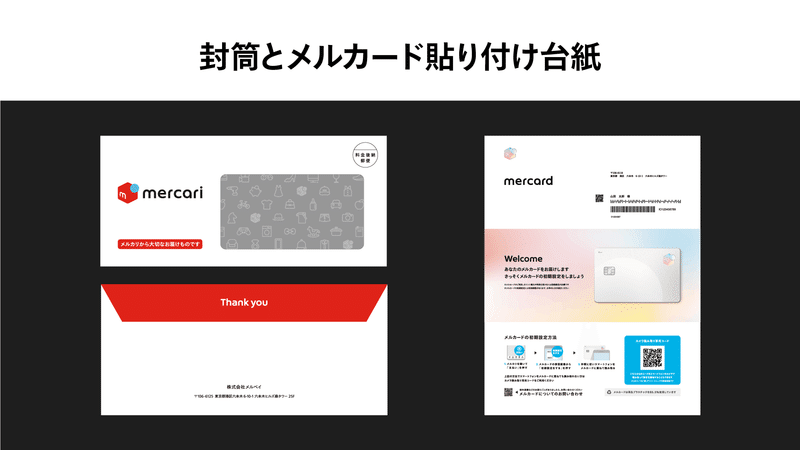
封筒や台紙の体験設計
メルカードが届くまでの体験設計もひと工夫しています。封筒で「メルカリ」からのお届けものだということをメルカリロゴを入れることで認識してもらい、封筒を開けてカードが貼り付けられている台紙からはホログラム表現を取り入れメルカードの世界に入っていただく、という体験の流れを作りました。

右図:台紙)カードの世界観を全面に出すためホログラムを使う。
また、普通郵便で郵送するため豪華過ぎる封筒だとDMと間違われてしまう可能性もあるため「クレジットカードが入っていること(有効化しない限り使えないので安全)」「他の郵便物に紛れて捨てられないこと」という点に気を付けシンプルな見た目にしました。
なめらかなアプリ体験設計
◆アプリUI
クレジットカードであるメルカードを発行するにあたって、申し込みや審査、発送など現実に起こる行動とアプリを連動させることで削れる体験はないか、工夫できる点はないのかといった試行錯誤の結果、いくつかなめらかな体験を生み出していきました。
・メルカリの本人確認が完了していれば申し込みがアプリ上で最短1分ですぐ終わる手軽さ
・アプリ連携によりカードナンバーも安心安全に管理できる
・清算タイミングが自分で選べる自由さ

また、メルカリを普段どおり使ってもらえればポイント還元が受けられる流れにしており(最大4.0%還元!)、メルカードを持っていることでメルカリがより楽しくなる仕組みづくりも意識しました。
アプリ体験設計については、こちらの記事でより詳しく説明していますのでぜひ読んでみてください!
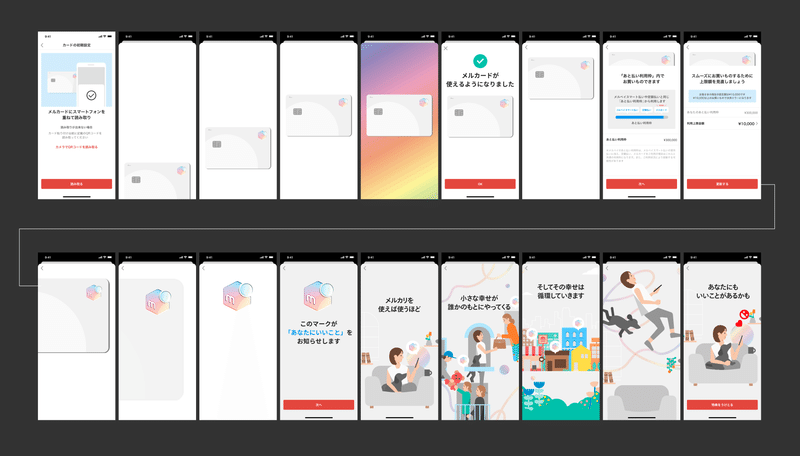
◆オンボーディング
アプリ連動のクレジットカードなので、連携時にアプリにカードが入り込んでいく演出にしました。「メルカリを体験すればするほど、モノと想いがめぐり世界とお客さまのいいことが増える」というイメージをメルカリデザインチームにもご協力をいただきながらアニメーションで表現しました。

◆ジャイロを活用した体験統一
アプリ上でメルカードを見た時にロゴ部分が実際のホログラムのようにキラキラと動くような表現を、ジャイロセンサーを使いエンジニアの皆さんに実現していただきました。一見遊び心のある取り組みに見えますが、これも物理カードと体験の統一性をはかるデザインです。物理カードとは若干異なる見え方の調整をすることでデジタル上で見た時の美しさを大切にしました。
メルカードのホログラムをデジタル上でもうまく表現してもらうために、エンジニアの皆さんが頑張ってくれました!すごいぜClient Team! https://t.co/VWXMCRTT4Y pic.twitter.com/9lvkE9CleY
— YU TAKAYAMA (@_youare) December 9, 2022
こちらの記事ではジャイロ機能についてさらに詳しく記載されてます。
認知のコミュニケーションデザイン
お客さまに初めてメルカードを認知していただく場面では、コミュニケーション軸をカード券面やアプリ体験とは明確に分けました。メルカードをお客さまに知っていただくためにはまず「メルカリのサービス」であることを知っていただく必要があります。そのためホログラムなどは使わず、CMやキャンペーンなど日常の中で見かけるクリエイティブでは「メルカリ」のカラーを全面的に使っていきました。

メルカードTVCM「メルとも/還元率が止まらない」篇(キャンペーン実施中) 30秒【メルカリ公式】
メルカードTVCM「メルとも/10,000ポイント!?」篇(キャンペーン実施中) 15秒【メルカリ公式】
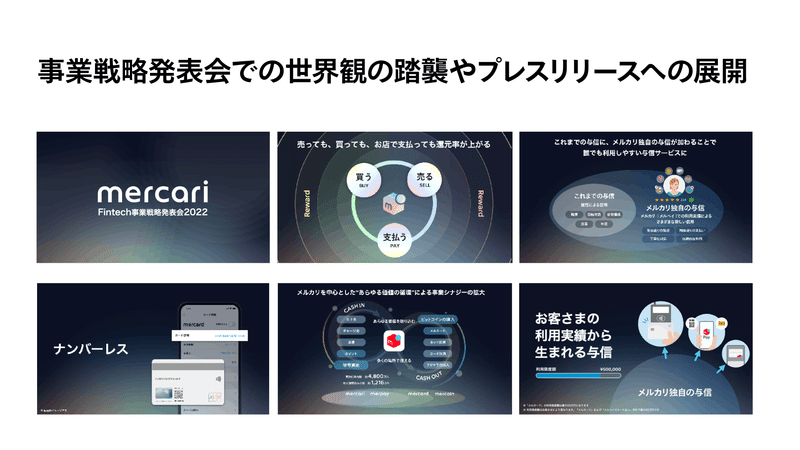
事業と密接に伴奏していく
メルカリの「Fintech事業戦略発表会」の資料作りもデザイナーたちが関わりました。
メルカードとポイント還元が目玉になるため、それが映えるようなダークトーンかつホログラムを施したデザイントンマナとし、CPOやPRチームと共につくりました。
ミーティングを繰り返し頭の中を共有してもらい、ラフを作っては消しまたラフをつくる、といったように常に手を動かし考え進めました。

また、「躍動感」や「始動」もテーマとしていたので、メルカリデザインメンバーにも協力をいただき動画制作していくなど新たなメルカリのフィンテック事業を発表する場作りに貢献しました。
mercard 誕生
— なりこ@メルペイ (@naricoooooo) November 10, 2022
よろしくおねがいします!#メルカリ pic.twitter.com/tTDaya5SuF
最後に
メルカードにおけるデザイナーのさまざまな取り組みと挑戦を今回ご紹介しましたが、メルカードは誕生して1か月の生まれたばかりのプロダクトです。今後プロダクトがすくすく育っていけるようブラッシュアップを重ねていきます。
お得で楽しいお客さま体験を実現していくために、今回の挑戦以上にデザインからできるアプローチを日々考え続けていきたいと思います。
最後まで読んでいただきありがとうございました!