記事一覧
Figmaの削除したファイルの復元方法とページの復元方法まとめ
Figmaを使っていて間違ってページやファイルを削除してしまったことはないだろうか!?私はあります。なうです。
そんな時に超!役に立つ機能を紹介します。
ページを削除してしまった場合
まず一つは、新たにページを作ろうとしたとき、新規「+」から作成しても良いけど、アセットとか使い慣れた状態をそのまま使いたいときに既存のページを複製してから使いたいですよね。そんなとき間違ったことは無いですか?
Figmaを学ぶ会Vol.2プロジェクトメンバー全員が幸せになるFigmaプロジェクト管理術
Figmaを学びたいという社内の要望によりFigmaの有識者により仕事終わりに勉強会を開こう!と呼びかけに集まった勉強会として作ったスライドを今回こちらに一部共有することになりました。
登壇頂いた川口さん、司会をしていただいた鹿島さんありがとうございます。今回この記事はわたし栗田が担当いたしました。
内容に不備や間違い、その後のバージョンアップにより実際の仕様や画面と異なる場合がありますがご了承
Figmaの権限と課金の仕組みで注意することおよび対策
Figmaはオンラインで共同編集ができるデザインツールです。無料から気軽に利用することができ、Web上で利用できるため便利な一方で課金や権限の仕組みを正しく理解しないと意図しない過払いやインシデントが発生してしまいます。
この記事では課金と権限の仕様について述べ、気をつけるべきポイントについて記します。
前程
Professional Planでの調査結果です。
Organization Pl
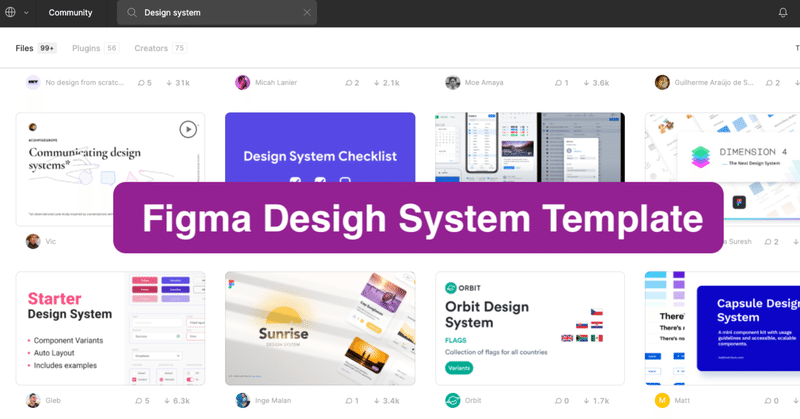
Figma Design System(デザインシステム)参考テンプレートURL集
今回はFigmaの公開ファイルの中からDesign System(デザインシステム)が綺麗にまとまっているものを紹介します。
Design System(デザインシステム)とは?UIデザインを制作する前に、このサイト・サービスで使うカラースタイルやフォントサイズ、コンポーネント(ボタンやフォームなどよく使うものをライブラリ化したもの)をまとめて、担当デザイナー以外の人でもパッと見てすぐにデザイン