- 運営しているクリエイター
#UIデザイン
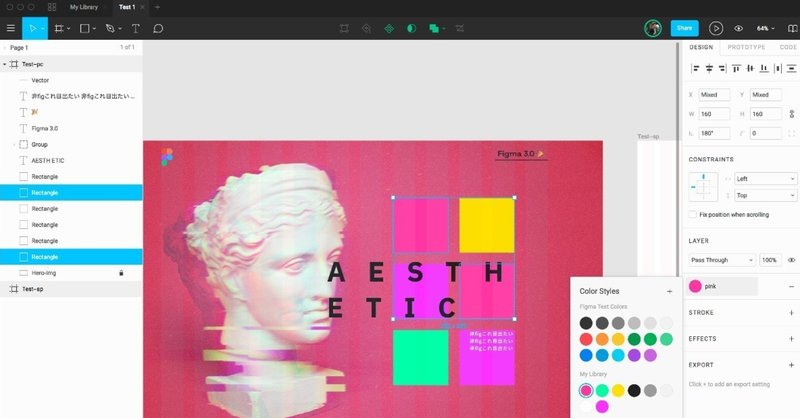
Figma3.0リリースでFigmaがDOPEなデザインツールになった|SketchでもAdobe XDでもない選択肢
みなさんはFigmaというデザインツールをご存知でしょうか。
正直な所、Adobe XDやSketchなどと比べると知名度も低いし、それらのツールと比べても機能は充実しているのですが使い所が微妙。
(ちなみに、Figmaの公式サイトにもXD、Sketch、Invision Studio、Framerと比較したページはあるのですが全部同じ内容で肩透かしをくらいます。)
という具合に個人的に推して
Figmaによるデザインデータ運用
(Figma Advent Calendar 2018の14日目記事です)
業務でFigmaを導入したので、その話をしたいと思います。
Figmaの導入を迷っている人や、その運用方法を検討している人のご参考になれば幸いです。
※ (2023年追記)このnoteは、2018年に書かれたものであり、Figmaの機能がまだまだ少なかった頃の情報です。正直言って「もはや役に立ちゃしない」情報なのですが
Figmaで実現できる “いっしょにワークする”
この記事はGoodpatch UI Design Advent Calendar 2018の19日目の記事です。
こんにちは、10月からGoodpatch Anywhereにジョインしたささやんです。
リモートワークでわくわく楽しく活動しています。
師走ですね、すっかり寒くてお鍋が一段と美味しいですね。
今回は2ヶ月前に導入してすっかり惚れ込んだ、Figmaのおすすめ機能についてUIデ
SketchからFigmaにしました
こんにちは、ラブグラフのデザイナーの大野(@kikai_no_ki)です。
ラブグラフはカップル、お友達、家族など大切な人とのひとときをプロカメラマンに写真に残してもらう出張撮影サービスです。
今回はラブグラフのデザイナーのデザインツール環境について、タイトルにあるとおり Sketch + Invision + Abstract + Zeplin 体制から Figma に移行してよかった話をし
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
開発現場に Figma を導入してチームの生産性が上がった話です。
デザインドリブンで、プロセスを可視化しながら進める僕の開発スタイルと相性が良いので、最近はクライアントワークでも啓蒙しています。
Figmaは平たく言うとデザインコラボレーションツールですが、こちらのリンクから動画をみると雰囲気が伝わると思います。
https://www.figma.com/
UIデザインツールのリッチ化
クックパッドが目指す、これからのデザインとプロダクトのあり方
これはCookpad TechConf 2019で発表した資料です。映像アーカイブなども公開される予定ですが、せっかくなのでこちらでも公開をしたいと思います。
-------👇ここから発表内容👇-------
こんにちは。デザイナーの宇野です。こんにちは。
「クックパッドのデザイナーの宇野」なんて知らないぞという方が多いかと思いますので簡単に自己紹介をさせてください。
CEO室所属 デ
組織メンバー向けFigmaの魅力と使い方
この記事はデザイナーからFigmaを勧められた、デザイナー以外の組織メンバーに向けた記事です。(3分ぐらいで読めます!
最近、開発現場やデザイナー界隈で話題になっているツール「Figma」ですが、Figmaの真価を発揮するにはデザイナー以外の組織メンバーの理解と協力が必要になってきます。
「なんでコイツらこんなにも勧めてくるんや!?」ってところの魅力と最低限の使い方を完結にお伝えしていきます。