
デザイナーが教える。簡単ノーコードHP制作方法_その3
こちらの記事の続きとなっております。
今回の記事ではホームページの中身を組み立てる手順について解説します。
ホームページを作り始める
前回の記事では、ホームページの骨組みとなるWordPressのインストールまでが完了しました。今回は、インストールしたWordPressを使い、実際にホームページを構築していきます。初心者でも取り組みやすい方法を詳しく解説しますので、安心して進めてください。
WordPressの管理画面にログイン
前回インストールしたWordPressの管理画面にアクセスして、ホームページ制作の第一歩を始めましょう。
管理画面URL
次のURLをブラウザで開いてください:
https://登録したドメイン名/wp-admin
ログイン方法
管理画面のURLにアクセスするとログイン画面が表示されます。
WordPressインストール時に設定した「ユーザー名」と「パスワード」を入力します。
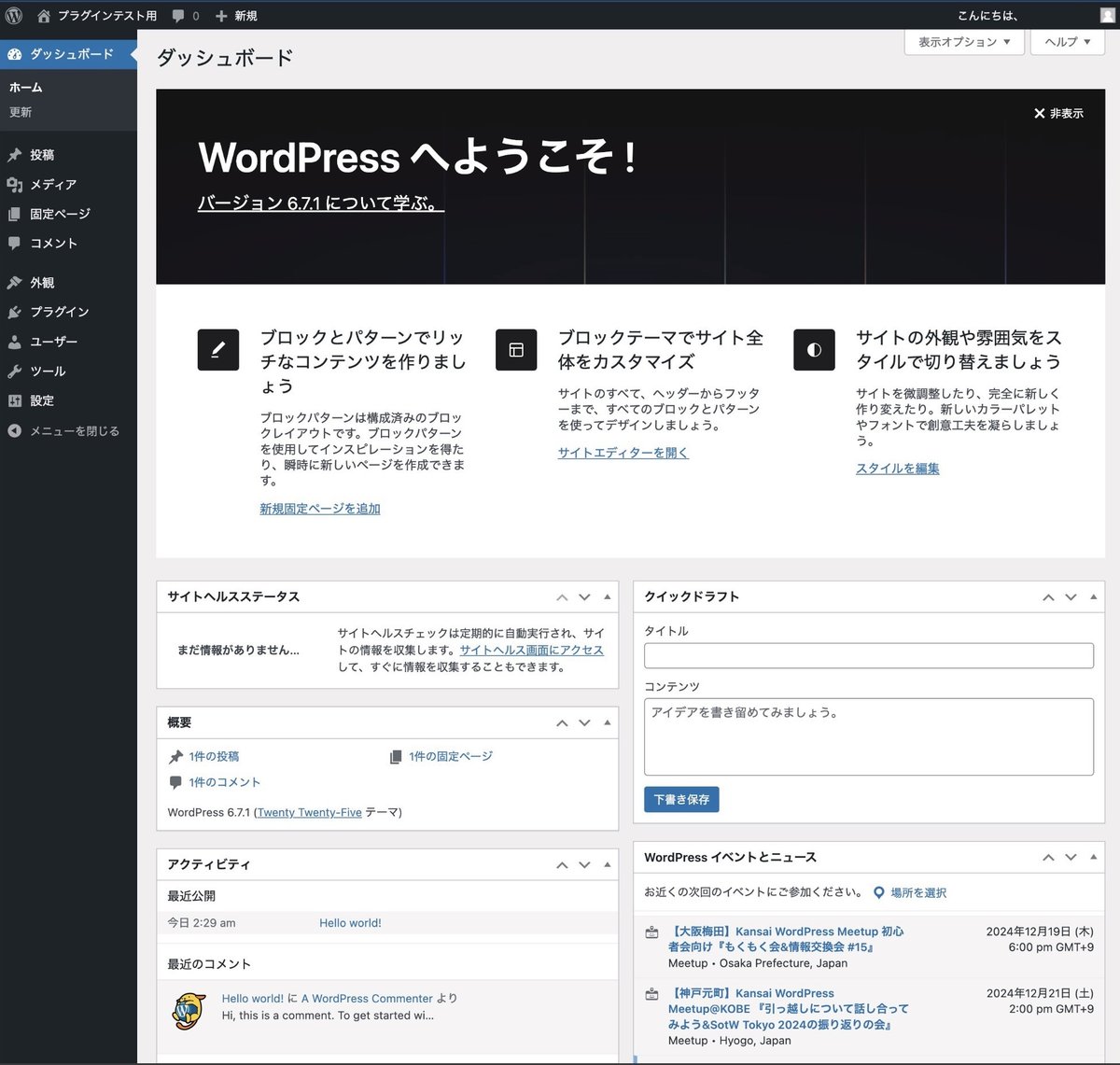
ログインをクリックすると、WordPressの管理画面(ダッシュボード)が表示されます。

初めての設定:サイトの基本情報を入力する
ログイン後、まずはホームページの基本情報を設定しましょう。以下の手順を参考にしてください。

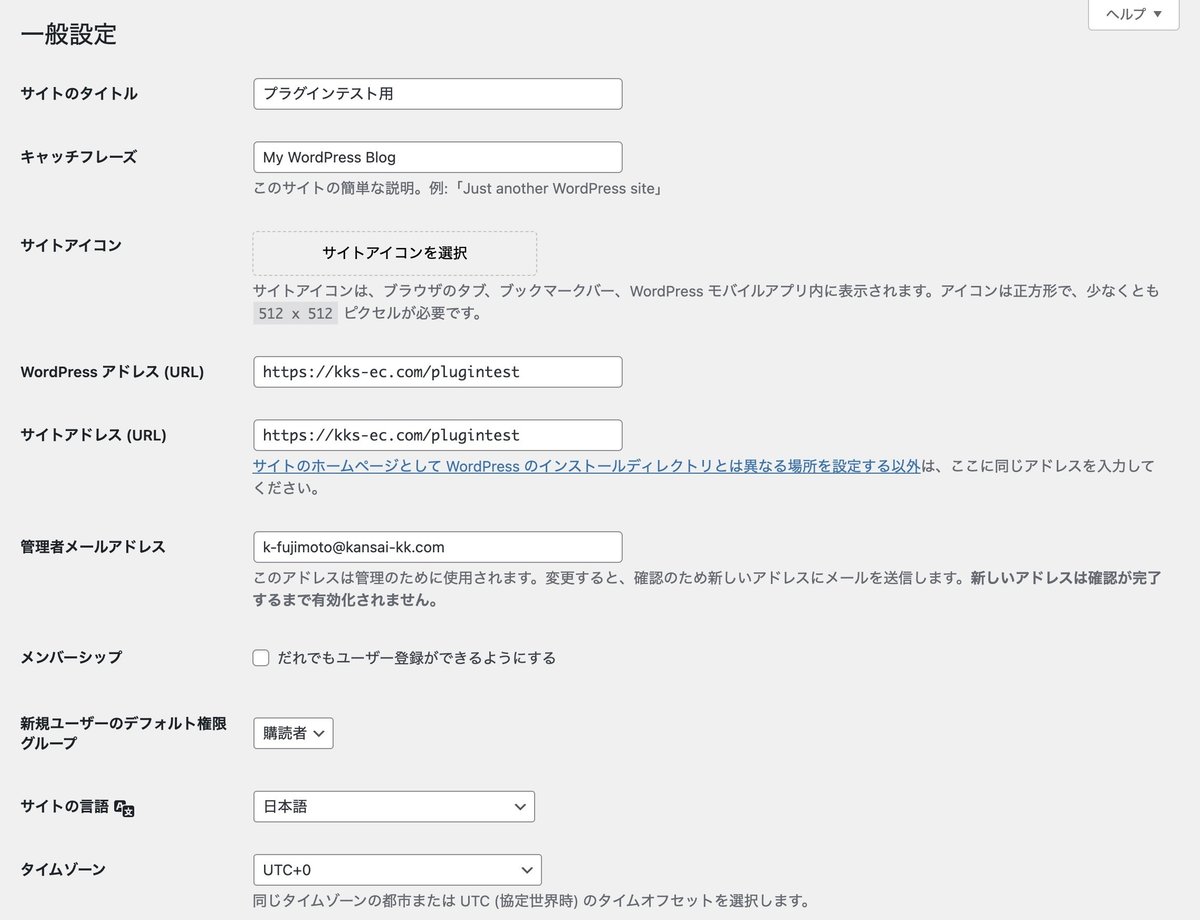
「設定」メニューから「一般」を選択
左メニューの「設定」をクリックし、「一般」を選択します。サイトタイトルとキャッチフレーズを入力
サイトタイトル:ホームページの名前を入力します。
キャッチフレーズ:簡単な説明やスローガンを入力します(後で変更可能)。
メールアドレスを確認
管理者用のメールアドレスが正しいか確認してください。連絡や通知が送られる重要なメールアドレスです。タイムゾーンを設定
「タイムゾーン」を「東京」に設定します。これで時間表記が正確になります。変更を保存
最後に「変更を保存」をクリックします。
【注意事項】
WordPressアドレス(URL) と サイトアドレス(URL) は絶対に変更しないでください。
これらを誤って変更すると、ホームページが正しく表示されなくなります。特に、コーディングやサーバー設定に関する専門知識がない場合、元に戻すのが非常に困難です。

ホームページの見た目を整える
現在の状態では、ホームページは骨組みだけの状態です。ここから外観を整えて、実際のサイトらしいデザインに仕上げていきます。
外観を変更する:テーマを導入する
最短でホームページの見た目を整える方法として、テーマを利用します。テーマとは、WordPressのデザインテンプレートで、簡単に外観を大幅に変更することができます。
手順:テーマを追加する
左メニューから「外観」をクリックし、「テーマ」を選択します。
「新しいテーマを追加」をクリックします。
検索ボックスで「Astra」と入力します。
「Astra」は初心者におすすめのテーマで、使いやすさとカスタマイズ性のバランスが優れています。
表示された「Astra」を選択し、「インストール」をクリックします。
インストールが完了したら「有効化」をクリックします。

スターターテンプレートを活用してホームページを整える
テーマ「Astra」を有効化すると、自動的に設定画面が表示されます。この画面から、簡単に事前デザイン済みのテンプレートを導入することができます。初心者でもすぐにホームページの形を整えられる便利な機能です。
スターターテンプレートの利用方法
Astraの設定画面を開く
左メニューの「Astra」をクリックします。
設定画面の上部にある**「スターターテンプレート」**をクリック。
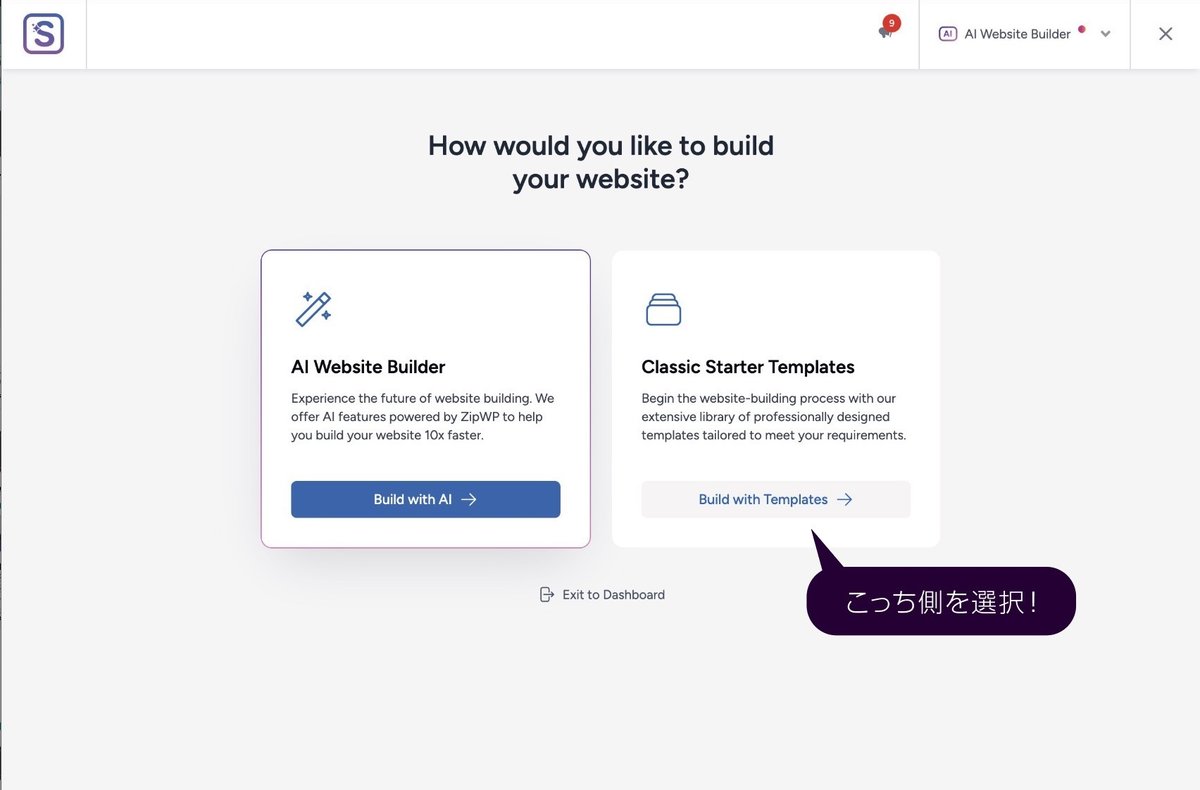
テンプレート選択画面を開く
「スターターテンプレート」とは、Astraが提供する事前デザイン済みのテンプレートです。
初回はセットアップの選択肢が表示されますが、ほぼスキップでOKです。
右側の選択肢から「WordPress」を選択
使用するプラットフォームとしてWordPressを選択してください。
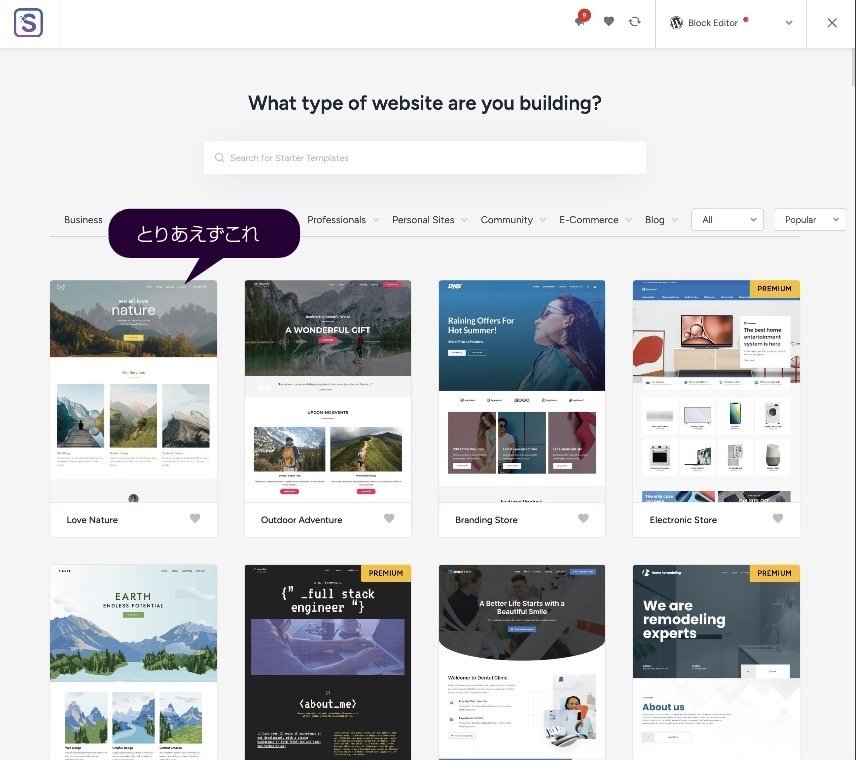
選択後、多数のテンプレートが一覧表示されます。

いろいろと聞かれますがほぼスキップで大丈夫です。



おすすめテンプレートの選び方
理想のテンプレートを選ぶのも良いですが、ここではひとまず土台用として左上のテンプレートを選択します。このテンプレートはシンプルで編集がしやすいため、後から自由にカスタマイズできます。
テンプレートを選択
左上のテンプレートをクリックし、「インストール」を実行します。
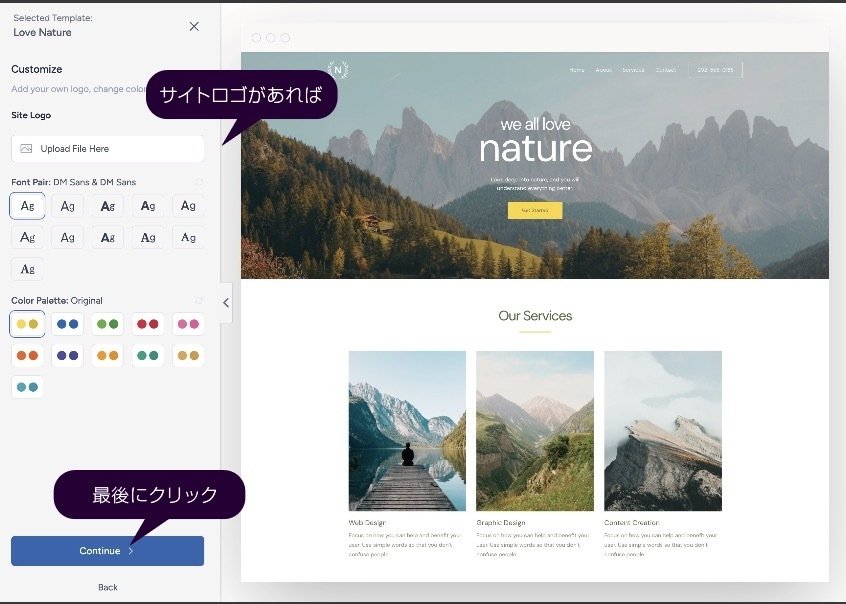
設定画面をスキップ
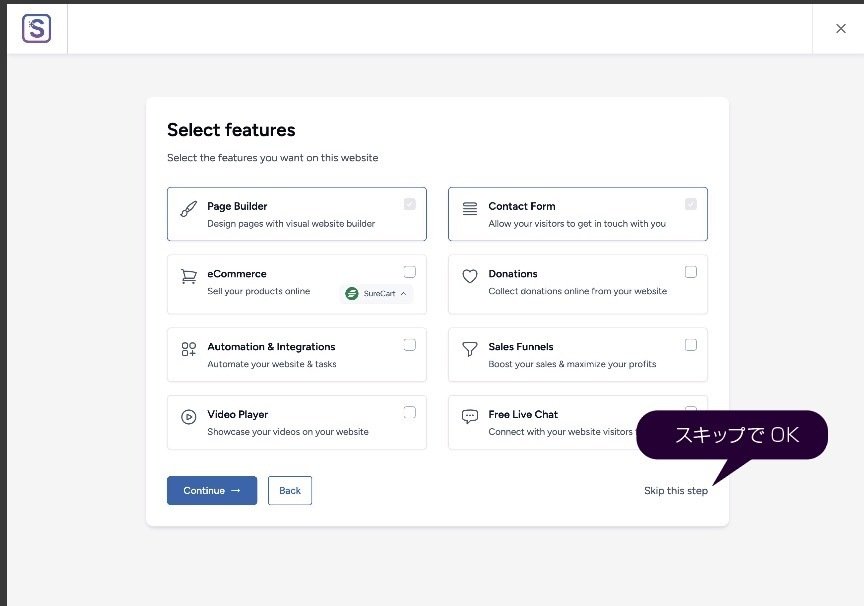
インストール後に表示される設定画面では、細かい質問が出てきますが、基本的に無視でOKです。
名前入力や詳細設定などはスキップ可能です。
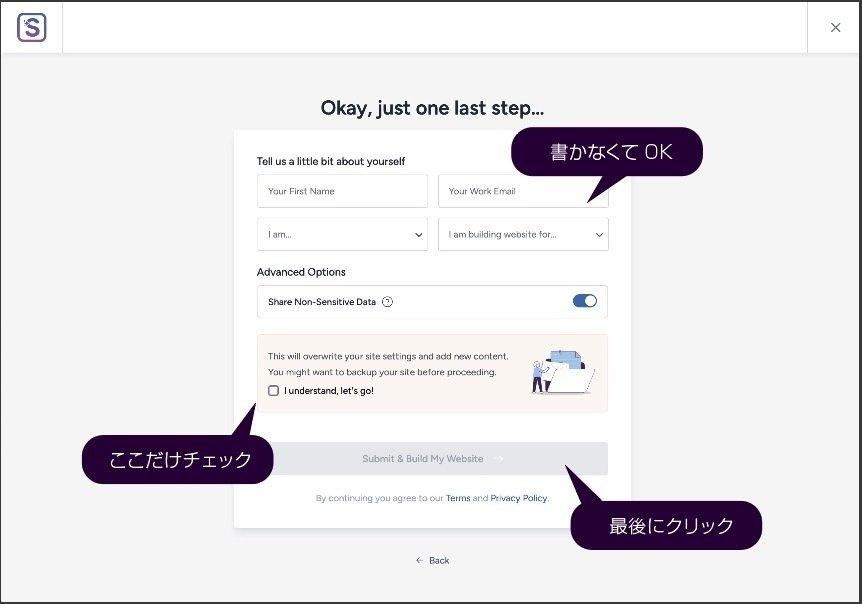
「Submit & Build My Website」をクリック
最後のステップでチェックボックスにチェックを入れ、「Submit & Build My Website」をクリックしてください。




テンプレートの反映確認
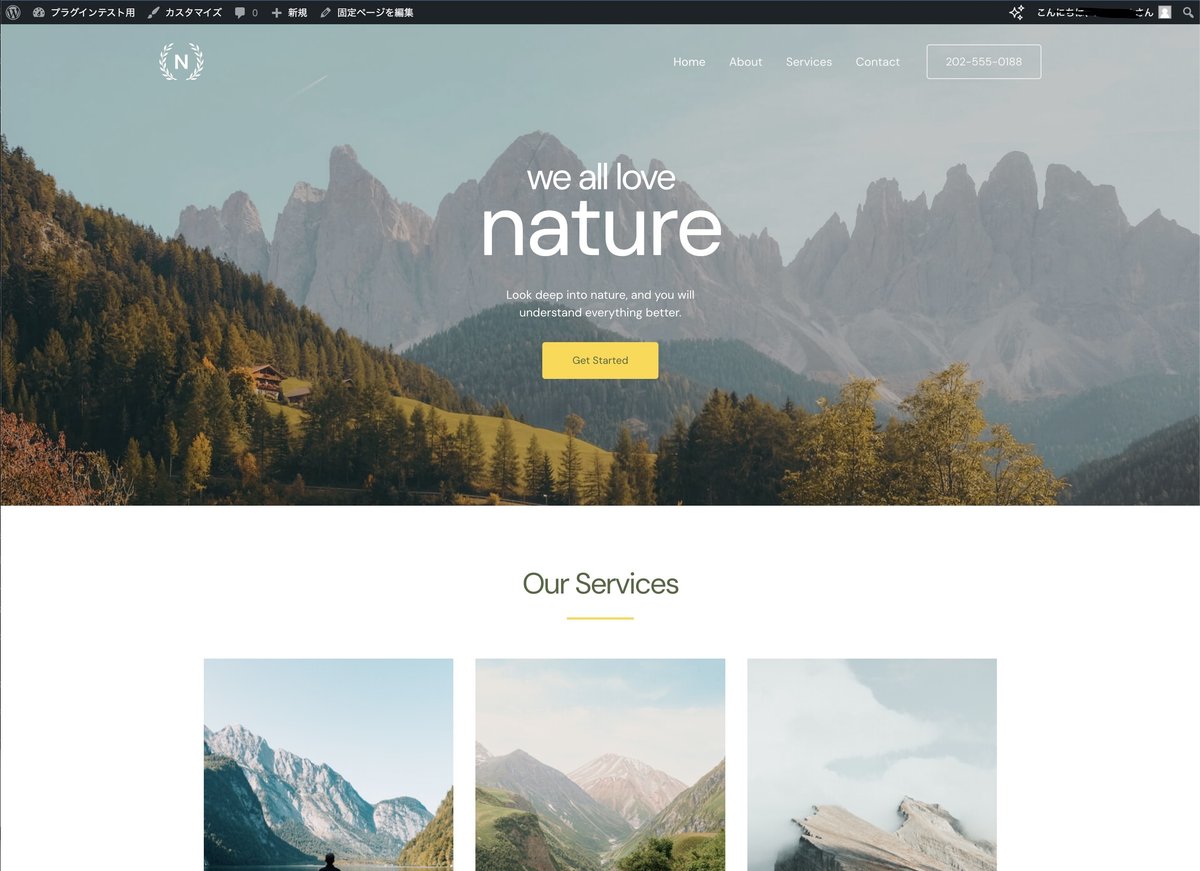
インストールが完了すると、自動的にホームページへの反映が始まります。進行状況が100%になったら、**「View Your Website」**をクリックしてどのように変化したかを確認しましょう。

テンプレートが反映されると、ホームページはテンプレートの見た目そのままになります。この状態ではまだ見本の状態なので、これをベースに具体的なカスタマイズ方法を解説していきます。
プラグインの導入でホームページ制作を効率化
WordPressの魅力の一つは、プラグインを活用してノーコードで簡単に機能を追加できる点です。世界中の開発者が提供するプラグインは、無料のものから有料のものまで多岐にわたり、用途や目的に応じて選ぶことができます。
今回は、筆者が特におすすめするプラグインを紹介し、それぞれのざっくりとした使い方を解説します。このプラグインを活用すれば、ホームページの完成がぐっと近づきます。
プラグインの追加方法

WordPress管理画面にログイン
管理画面左メニューの「プラグイン」→「新規追加」をクリックします。プラグイン検索
画面右上の検索バーに、導入したいプラグイン名を入力します。インストールと有効化
プラグイン名が表示されたら、「今すぐインストール」をクリック。インストール完了後、「有効化」をクリックします。
おすすめプラグイン一覧と概要
1. Elementor(ページビルダー)

用途: ドラッグ&ドロップでページを直感的にデザイン可能。
特徴: コーディング不要で高度なカスタマイズが可能。
使い方:
プラグインを有効化後、「新規ページ作成」からElementorを選択。
左メニューからパーツを選び、キャンバスに配置して編集。
2. Ultimate Addons for Elementor

用途: ヘッダーとフッターが簡単に作れる
特徴: コーディング不要で高度なカスタマイズが可能。
使い方:
Elementorとの連携
このプラグインはElementorが有効化されている状態で使用可能。
Elementorが未インストールの場合は、先にElementorをインストール。
設定
「外観」→「ヘッダー&フッター」のメニューが追加される。
必要に応じて新しいヘッダーまたはフッターを作成。
3. Yoast Duplicate Post

用途: 強力な書き換え& 再公開機能を含む、投稿やページの複製に最適なツールです。
特徴: 作ったページをそのまま複製できるのでサイト全体のトンマナを合わせやすい
使い方:
管理画面で「投稿」または「固定ページ」を開く。
複製したい投稿やページの上にマウスを移動すると、「複製」と「新規下書き」の2つの選択肢が表示されます。
複製: 元の投稿と全く同じ内容のコピーを作成。
新規下書き: 元の投稿をコピーし、新しい下書きとして保存。
4. Ninja Forms -(お問い合わせフォーム作成)

用途: Ninja Formsは、コード不要で簡単にカスタマイズ可能なフォームを作成できるプラグインです。お問い合わせフォーム、アンケート、予約フォームなど、多種多様なフォームを直感的に作成できます。
特徴
ドラッグ&ドロップ式フォームビルダー: 簡単な操作でフォームを構築可能。
豊富なカスタマイズオプション: 入力フィールド、スタイリング、通知設定などを細かく設定。
レスポンシブ対応: スマートフォンやタブレットでも美しく表示。
多機能の拡張性: 有料アドオンで支払い、ファイルアップロード、メール配信との連携などを追加可能。
日本語対応: 初心者にも扱いやすい。
使い方:別途説明します。
5. LiteSpeed Cache(サイト高速化)

用途: サイトの表示速度を向上させる。
特徴: ページをキャッシュ化してサーバー負担を軽減。
使い方:
こちらの記事説明していますので、サイトが出来てから設定してみてください。
6. All-in-One WP Migration and Backup(バックアップ)

用途: サイトのデータを自動的にバックアップ。
特徴: データ復旧が簡単。クラウド保存にも対応。
使い方:
有効化後、「設定」→「All-in-One WP Migration and Backup」でバックアップを設定。
保存先としてGoogle DriveやDropboxを選択可能。
これだけあればノーコードでサイトが作れます。
テンプレートの微調整: ヘッダーとフッターの設定
テンプレートの微調整を行い、プラグインを活用したデザインがしやすい状態に整えます。特に、現在のテーマとプラグインで機能が重複しているヘッダーとフッターについて調整を行います。
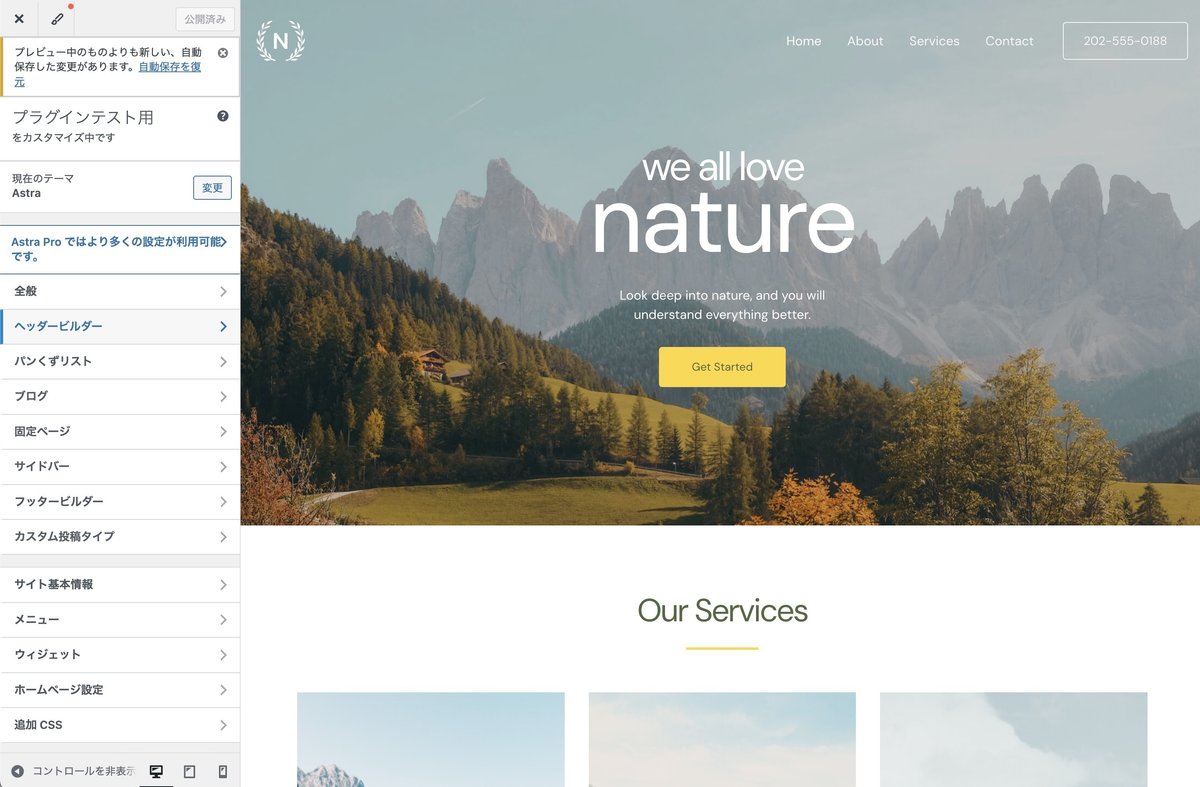
手順: 外観のカスタマイズで設定を調整
1. 外観のカスタマイズを開く

WordPress管理画面の左メニューから「外観」→「カスタマイズ」をクリック。
サイトの基本的な外観設定画面が開きます。
2. ヘッダービルダーとフッタービルダーを調整

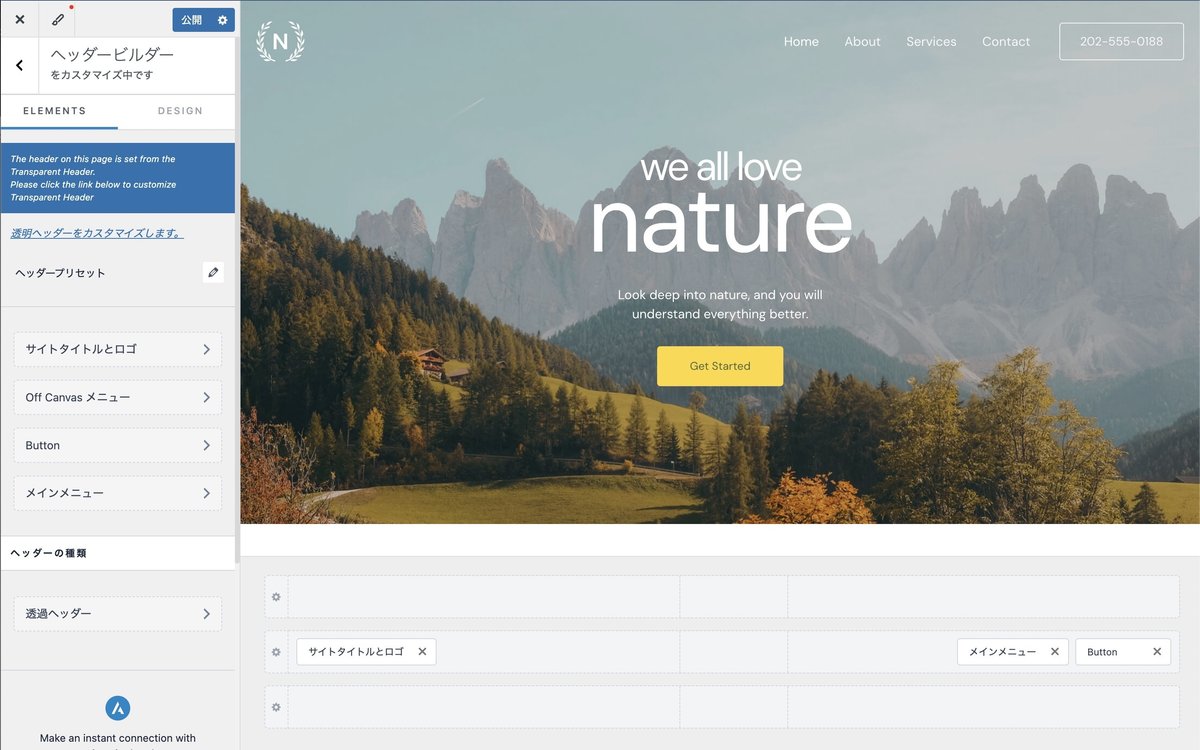
ヘッダービルダーを開く
カスタマイズ画面の中にある「ヘッダービルダー」をクリック。
ヘッダービルダーの編集画面が表示されます。
不要なバナーや要素を削除
画面中央や下部に表示されているバナーや要素があれば、それぞれのアイコン右上にある「×(バッテン)」をクリックして削除します。
この操作で既存のヘッダー構成を一旦クリアにします。
フッタービルダーを開く
カスタマイズ画面に戻り、「フッタービルダー」をクリック。
フッターの要素も同様に不要なバナーや要素を削除。

3. 設定を保存
全ての不要な要素を削除したら、カスタマイズ画面左上の「公開」をクリックして変更内容を保存します。
保存が完了したら、カスタマイズ画面左上の「×(バッテン)」をクリックして閉じます。
ポイント: なぜ削除するのか
自由なデザインが可能に: 先ほどインストールした「Ultimate Addons for Elementor」を活用することで、ヘッダーとフッターを自由にデザインできます。
重複を避ける: テーマのヘッダーやフッター設定とプラグインのカスタマイズが干渉することを防ぎます。
※ヘッダー/フッターとは?
ヘッダーとフッターは、ホームページの上下に配置される固定メニューや情報のエリアを指します。以下に具体的な説明を記載します。
ヘッダー
位置: ページの最上部に表示される部分。
役割:
ロゴやメインメニュー、検索ボックス、連絡先情報などを配置。
サイト全体のナビゲーションを提供。
例: ホーム、サービス、会社情報、問い合わせリンクなど。
フッター
位置: ページの最下部に表示される部分。
役割:
サイトマップ、コピーライト情報、プライバシーポリシーリンクなどを配置。
サイト訪問者に追加情報や補足メニューを提供。
例: 「©2024 会社名」「お問い合わせはこちら」「利用規約」など。
ヘッダー/フッターは「なくてもよい」理由
ホームページのデザインや目的によっては、必ずしも必要ではありません。
シンプルでミニマルなデザインや特定のランディングページでは、ヘッダーやフッターがない方が効果的な場合もあります。
必要な情報はページ内で提供し、訪問者がメニューに頼らなくても済む構成を取ることが可能です。

これで下準備は完了!
今回の記事で、WordPressのインストール後に必要な設定やプラグインの導入、基本的なレイアウト調整までを解説しました。これで、ホームページ制作のための準備はすべて整いました。
次回の記事では、いよいよデザインの変更や調整に取り掛かります。テンプレートをベースにしながら、オリジナルのホームページを作成する方法を詳しくお伝えします。カスタマイズ性を活かした、あなただけのホームページを作る楽しみをご紹介しますので、ぜひお楽しみに!
次回予告: オリジナルデザインの制作方法を解説!
これまで準備してきた下地を活用し、デザイン性豊かなホームページを作り上げていきます。初心者でも簡単にできるステップをご期待ください!
