記事一覧

head内 まとめ
Webデザイナーさんのブログを参考にまとめています。 まずはこちら。 <head prefix="og:http://ogp.me/ns#"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" …
positionの「relative」「absolute」がよくわからない人へ
positionの使い方を調べると、本来あるべき場所・・・とか、親要素を起点とする・・・とか、説明しているサイトが多いと思います。
この説明だけではイメージがしづらいという人に向けて
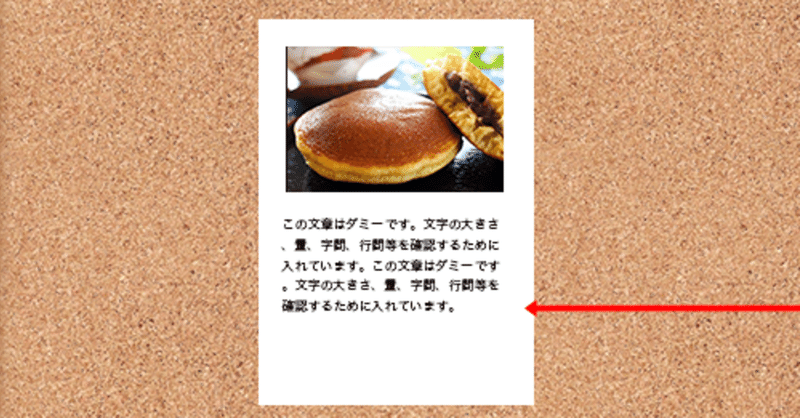
コルクボードとプリントに例えた説明をさせていただきます。
あまり深く考えずにこちらを見てください。↑
コルクボードを(親)・紙を(子)としています。
コードで書くとこうなります。
<div id="c
楽天カテゴリーページ上のデザイン集
カテゴリーページTOPでは、お客様が目的の商品にたどり着けるよう店舗ごと、商材ごとに、様々な工夫をこらしています。
パターン①
下位カテゴリへのリンクをボタン化する。
カテゴリの枝分かれが多い場合によく見られるデザイン。
楽天デフォルトのデザインだとテキストのみでわかりにくいので、ボタンデザインへ変更している店舗が多い。
パターン②
カテゴリ内商品を分類化する。
現在のカテゴリに属してい
HTMLのセクションとアウトラインを理解する
HTMLを書く際、アウトラインを意識する。
アウトラインとは、ページの階層構造のことで、HTML上の記述順と情報の順番、タグは本体の使い方をすることで、正しく形成される。
アウトラインチェックツール
https://gsnedders.html5.org/outliner/
●HTML5 / 要素の入れ子構造で文書のアウトラインを表す。
<section> <h1>マルミミゾウ</h1>
head内 まとめ
Webデザイナーさんのブログを参考にまとめています。
まずはこちら。
<head prefix="og:http://ogp.me/ns#"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width"><
エンコーディングとは
PCのファイルは、全て「0」とか「1」とか、人間が読めないデータの集合体。このファイルを【どの法則で翻訳して表示するか】、というのがエンコーディング。
例えば、テキストエディタでの設定が「UTF-8」で作成されたファイルを、
「Shift_JIS」で開けると、変な文字列で表示されてしまう。=文字化け
ファイルを作成する際は、このエンコーディングの設定をまず確認する。
エディタによって、ファイル
オブジェクトについて
ざっくりと。
・関数はオブジェクトである。
・オブジェクトとは、プロパティと値を入れることができる入れ物である。
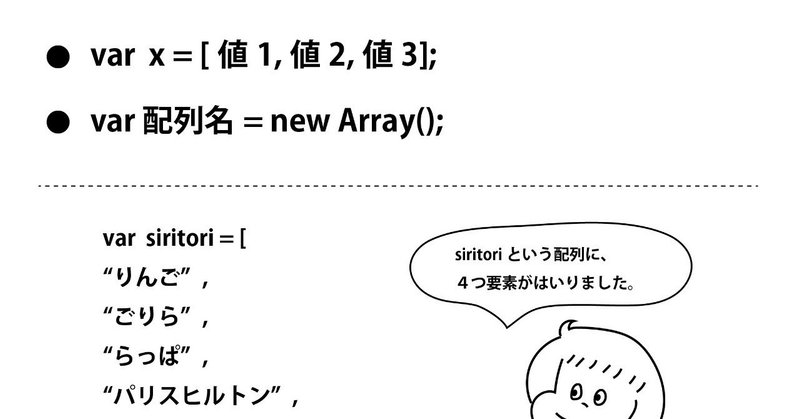
・配列もオブジェクトである。
値の入れ方A
var x = {}; //これでオブジェクトが生成された。x["hoge"] = 0;
[ ]の中の『"』を省略すると、変数として扱われてしまう。
もしこれで省略した場合、変数定義をしていないのでエラーとなる。
値の入れ方
getElementByIdについて
本日は、要素へのアクセスについてよく利用される「getElementById」についてです。
まずよく使う用語を簡単にご説明。
id属性にはHTML文書内で一意となる値が設定される為、getElementByIdメソッドで取得される要素は1つだけになります。
このように。簡単です。
このままだと、ブラウザ上では変化は見られません。
デザインを変更してみましょう。
プロパティへのアクセス
Javascriptの演算子
Javascriptには大きくわけて以下5つの演算子がある。
算術演算子・代入演算子・文字列連結演算子・比較演算子・論理演算子
算術演算子について
まず、算術演算子ってなんやねん ・・・→ 四則演算のこと。
みなさんおなじみ、足し算・引き算・掛け算・割り算です。
Javascriptでは、
足し算は『+』、引き算は『-』掛け算は『*』、割り算は『/』、
そして割り算した時の余り、剰余
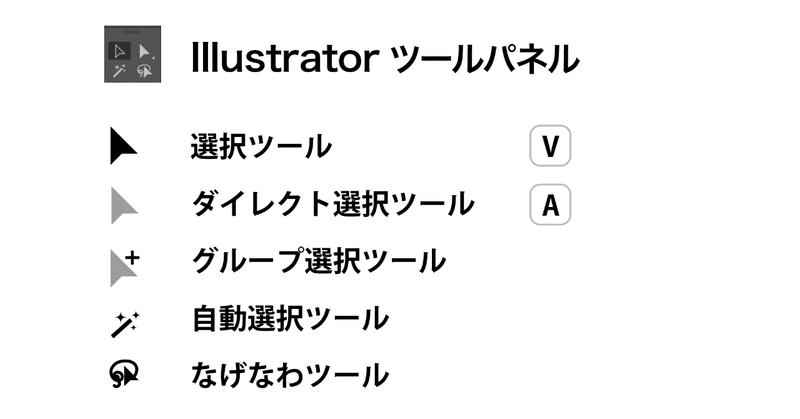
ツールパネルを上から練習01
●選択ツール
ショートカットは「V」
●ダイレクト選択ツール
ショートカットは「A」
オブジェクトのポイントを選択したり
マスクした写真だけを選択できます。
応用編
●グループ選択ツール
複雑に入れ子状態になったオブジェクトを選択する際、便利!
一度クリックすると一番深い階層のオブジェクトが選択されます。
もう一度クリックするとその上の階層のグループが選択されます。