
『note』画面・表示列数レイアウトのデザイン
webデザインについて全くの素人な当方。〔意見〕を述べるなんて烏滸がましいのですが😅
あくまで本質思考由来の工夫追究観点から✍
スマホアプリではなくて、スマホでのブラウザでもなくて、PCのブラウザでの表示仕様の話です💻
【ホーム】画面👇 もまた(これでよいので)対象外で…

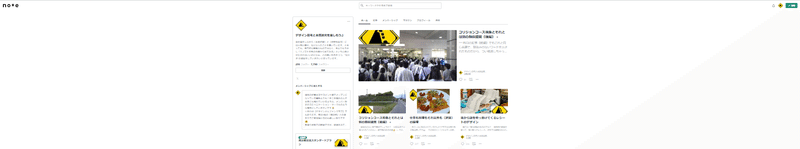
①【アカウント毎のページ】
例:https://note.com/designessence
と
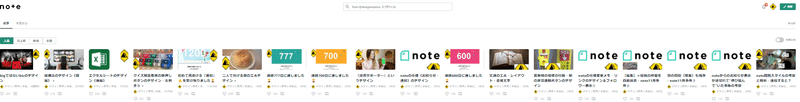
②以下のメニューからの一覧表示
~主要なのは【スキした】【最近みた】

とでは、互いに各投稿(アイコン?/クリックするとその記事のページへと推移するリンクとなっている領域)の並び方に統一感が無く、少し残念です💧
ブラウザの『ズーム』を極端に大きくすれば(横方向に並びきれなくなるため)自ずと《縦一列》になるのですが、逆に小さくすれば列数が増えていくのは自然の設計です。
①では3つまで並ぶ(それ以上に%値を小さくしても画面の左右の端に余白が増えるばかり)のに対し、②では固定的に2つで(いくら『ズーム』しても一列にはならず、及び)100%の段階で横幅の50%ほどしか活用されずに余白率が高くもったいない(~①同様に%値を小さくしてもさらに余白が増えるばかり)


色合いが見えづらいですが💦
そもそも〔画面〕たるものは・・・
◆スクロール多発で、自ら表示をチラチラさせて”酔う”ような気分の悪さを寛容する
あるいは
◆文字等の表示が小さめになってしまっても仕方なしとし、スクロールなしでもより多くの内容を一瞥できるようになることを重視する
のか
相互にトレードオフの関係にあるわけなのですよね?
当方の場合は前者に対する嫌悪が大きいため、画面両端のデッドスペースの存在が非常に”もったいなく”感じるわけです😵 そのエリアを活用すればスクロールの必要性を減らせる。
【当方のPCでChromeの場合】
後者への嗜好に沿い、①では100%(=2列表示)ではなく『ズーム』を90%にしておくことで(最大の)3列となりスマートに画面情報を得られます。それが現在のnoteの設計です。~Edgeの場合は80%にまで下げれば3列になる模様😮
※ちなみに、①②以外の【ホーム】画面では、『ズーム』⤵で1行当たり最大10列まで増加します
さらに… 検索欄で例として from:@designessence スクロール を入れた場合等に表示される画面では、『ズーム』⤵で10列どころではなくもっと並ぶ・・👇
というチグハグ仕様😩

ですが、②の画面の場合に(上記の『ズーム』設定値は引き継がれ)2列のままなので、余白を増やすばかりで文字の縮小に甘んじざるを得ず、90%設定でのメリットは全く無いのです。
※そもそも、①において「100%で3列」という塩梅に落ち着かせてもらいたいところ🙏
この辺りのデザインの融通性はトレードオフではなく、『余白の軽視』あるいは『(やたらと改行や空白行挟みスタイル/大量にスクロールさせる が多数派に好まれている傾向にある通り)文字ばかりが多く詰まっていると”見にくい”』との多勢評価に由来するものなのでしょうか。
いや、ひょっとしたら、レイアウト決定権限者による”気付き”不足なのでしょうか…🤔
このような論点を、世間で多く見られる〔要望〕の類と同一視してしまうような評価レベル(あるいはクレーマーが発する”騒音”)が当たり前になってしまっていることが、そもそもの…🙊
ここでもやはり、本質思考の向上が望まれます。

#デザイン思考 #本質 #合理化 #業務改善 #デザイン #コラム #noteの書き方 #noteのつづけ方 #毎日note #工夫 #情報 #ブラウザ #アイコン #レイアウト #並び方 #仕様 #列数 #スクロール #ズーム
【サポート頂く】=【より多くの方に起案主旨を届けたい!との願いを叶えることにお力添えを頂く】 --- 記事のシェア等によって、より多くの方に「記事に触れる機会」が生まれ、過ごしやすい社会がもたらされることが最大の喜びです😍 貴方のお気持ちは起案内容の質の向上に繋げます!
