
デザインシステムをアジャイルで。タイポグラフィックマトリックスをデジタルの世界に
以前、「 デザインシステムをアジャイルで構築する方法 」という記事を初めてのnoteで書いたのですが、アジャイルで進めた為、また少し具体的に詰めた部分を今回はタイポグラフィ編でお送りします。
―
課題のおさらい
デザインシステムという言葉が出てくる前からデザインガイドラインと言うものが存在していましたね。 私はあれを名前の通り、ブランド保持のための方法をガイドとして載せているものと解釈していて、質の良いものは分かりやすいが、基本的には、 社外へのブランドリソース提供の為にまとめられたも ブランドリソースタイプ。作るときに多少の目安にするけど、微妙なラインの判断材料には使いづらい社内資料タイプ、ほぼパーツリストで納品項目にあるから作られただけの、これ、、誰がどう使うの?と疑問が湧くパーツリストタイプの大体3つになると思っています。
① ブランドリソースタイプ
社外へのブランドリソース提供・使い方解説の為にまとめられたもの。
IT系サービス会社がよく提供している、社外向けの為、内容は深くはないがわかりやすく、使いやすい形でまとめられていることが多い。
② 社内資料タイプ
社内制作の目安にまとめられた資料。
内容がざっくりしているので微妙なラインの判断材料には使いづらい。利用するメンバー間で作っているのでその進め方に合わせて構造を変えることもできるはずだが、割と色見本、文字サイズ、フォント指定程度で終わっている。
③ パーツリストタイプ
②とセットでパーツリストが掲載されているもの。
大抵クライアントの方から気にしないでいいですと言われる。(もしくはクライアント側も存在を知らず、請求に苦労する。つまり活用されていない) 大型案件では納品リストに入る事が多いが、使い方まで考えて提供出来るほどの予算ではない為、中途半端になりがち。
このうち、①は外向けに機能しますが、②は柔軟性という名の元、ルールが量産される事があり、複数メンバーでの運用ではあまり機能しないケースがある。③は利用シーンがあまりない割に作るのは結構大変(サイト自体やCI自体の構築のついでにやる為力尽きている)な為、コスパが悪い。と考えています。
その為、どうせ作るなら機能するものがいいし(デザインのシステム化)、資料化する事が本体構築を圧迫しないように使いながら整理した方がいいと(アジャイル)いう点で、それを構造目的(コンセプト)に合わせてブレないように作る方法として書いたものが前回のnoteでした。
―
今のガイドライン、デザインシステムのタイポグラフィ関連の指定に関する課題感
私はデザインガイドラインやそれに近いデザインシステムで記載されているタイポグラフィ関連の指定は基本的に設計が足りないと思っています。
何処かというと、大抵の資料がフォントサイズの規定しかないためです。そして、みんなあまり細かいルールを設けると柔軟性がなくなると言う。
けれど、これは本当でしょうか?例えば、ページタイトルのh1。それぞれのページで伝える内容の主題が書かれたこれの色をページ毎に思いつきで変える事は良い体験につながるでしょうか?
もちろん繋がる時もあります。例えばコンセプトの中にカラフルである意味がある場合やカテゴライズ認知の補助的要素としてタイトル毎に色を変える場合。
ですが、それってそんなに多くはないですよね?何故ならカラフルにするとアクセシビリティが担保しづらくなるなど、デメリットも増える為、そこであえてトライする意味のあるケースがそれ程存在しないからです。
h1~h6のサイズレベルであれば、規定していますよ。そういうガイドラインもあります。もちろん見出しのないサイトはほとんどないと思うので、それがまず必要ということは多いでしょう。けれど、同様に利用される本文は?海外のガイドラインでは記載がありますが、日本だと少なくなるイメージがあります。さらに多くはフォントとサイズの指定にとどまっている。CSSには行間まで記載するのに。
さらにそれは、H1〜6というヘッドラインに限られた話ではなく、サイトの特性に合わせて、時には表に時にはボタンにとそれぞれのサービスの役割に合わせた文字のスタイルが基準として存在するべきだとは思いませんか?
多くのケースで私たちは、それぞれのスタイルをある程度セットで使っていて、そのセットを意味と結びつけているはずなのです。そのスタイルのセットを不明瞭なまま、もしくはせいぜい見出しレベルのみで進めていく事は果たしてサービス全体を通してみた時にいい事だと言えるのでしょうか?
前回の『デザインシステムをアジャイルで構築する方法』でも書いたのですが、明示すれば直す対象も明確になります。ルールが定まってないものを直せば意図のないイレギュラーの温床になります。逆に後で直すにしても対象を明確にしておけばCSSの差し替えもスムーズに済むはずです。
それであるならば、まずはひとつづつ決めてみればいい。けれど決めるにしてもどうやって?決めるたびに全部修正になっていったらキリがないよね。その点に関して、前回同様に必要なコアを見い出しながらルールを整理しやすくしていく方法を考えてみたのでご紹介します。
―
タイポグラフィックマトリックスのご紹介
今回のデザインシステムをタイポグラフィで展開するにあたっては、元々参考にさせて頂いた資料があります。システムサイト用に手を入れてしまったので、このnoteの利用方法は本意ではない。などお叱りを受けるかもしれませんが、小泉均さんの『タイポグラフィハンドブック』から書籍の為のタイポグラフィックマトリックスを応用させて頂きました。そもそもこの本は読ませる文字を扱うにあたって、本当にわかりやすく、困った時に助けてくれる資料となっているので、もしよかったらメディアの枠を超えてそちらもご参照頂ければ幸いです。(これ持っててお前noteの書き方それかよ!というお叱りも甘んじて受けます。私は困ったときに必要なページをみて勉強ますが、ちゃんとは覚えてませんw)

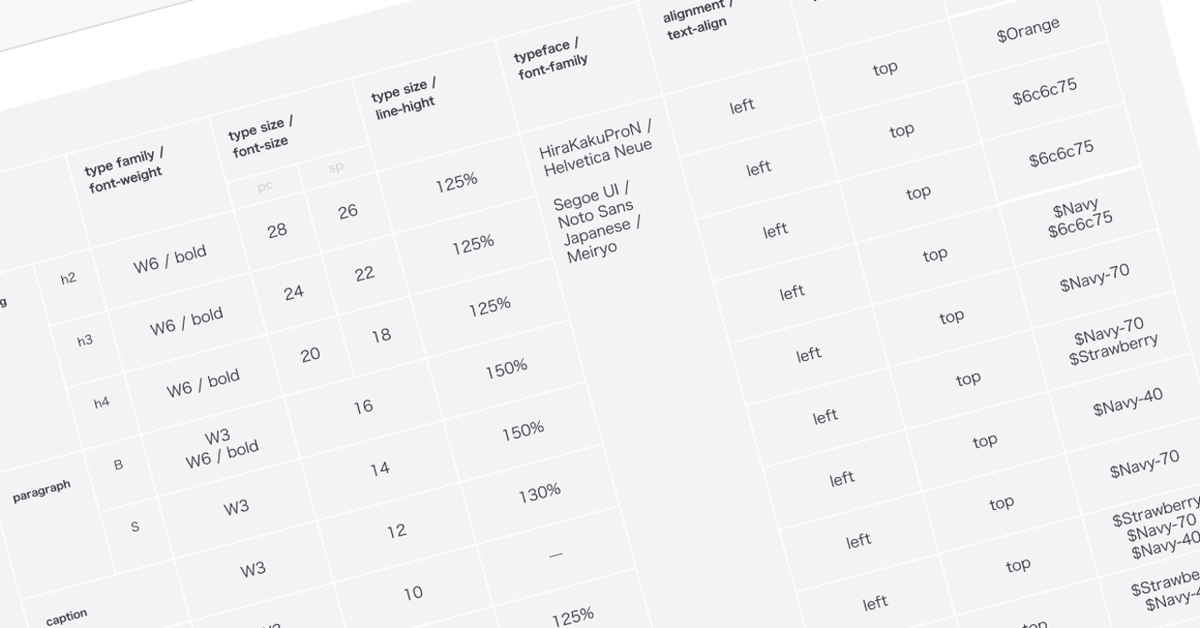
今回この資料を参照に実際に作ったものはこちらです。

サイト内で汎用的に使っている、もしくは使う予定の文字周りのルールを役割とそれを維持するスタイルとセットで作成しています。
この表の良いところは、一度作ると、次に新しく全く別のサイト、デジタルプロダクトを作る時にも作った枠に対しては一連の検討要件が既に洗い出されていて、作っている間に漏れに気付いて追加していくうちにルールが曖昧になるケースを減らしていけるという点です。
今回のシステムサイトでもボタンなどのUIが中心であるというコアはブレないので、それに関連するものと、必ず必要な見出し、本文などを記載していますが、構築するものによってはHTMLタグにある参照の<blockquote>やページネーションなどが頻繁に使われる場合はそう言ったものの項目を足してもいいかと思います。
―
やらなかったこと
タイポグラフィを大きく分類するとタイプフェスとそれに関連する扱い、知識と、タイプセッティングに関するレイアウト、組版ルールなどの項目があり、フォント自体の選択はデバイスが主体であるとか、line-height などが入るという点では難しいですが今回の資料はどちらかと言うと前半に近いものになるかと思います。
レイアウトを文字を基準にしなかった理由は、組版が基本的にブラウザ依存で処理している点と、本文と定義はしているものの実質長く読む長文の存在しないサイトの性質を考慮し、レイアウトを文字のグリッドではなく、UIの幅を基調としたグリッドにしている為です。
今回はシステムサイトとしてのUI中心の設計だったため、基調となるマトリックス以外に、汎用モジュールのために記載しておくべき文字周りのルールを個別に記載していく展開方法でシステムとして機能させました。
下の画像がその一例になります。(そんなにたくさんは作っていません。)

―
まとめ
今回はデジタル領域にタイポグラフィマトリックスを取り入れるという事に初めて取り組んでみたので、私の感と経験とコアの握りで(平たくいうとイレギュラーを極力抑えてコントロールする)構築したものを後からブレていないか確認しながら落とし込んだカタチでしたが、前述したようにマトリックスのフォーマット自体は先にあっても役に立つものではないかと思いました。 前回もそうなのですが、進行の都合がありエンジニアリングとの連携方法も入れたデザインシステム(本当はここまででいわゆるデザインシステムと言いたいのだと思う。)にはなっておらず、実はこの表も実装とのブレで怪しいところはあります。 ただ、デザインをしていくだけでもどういうルールにしているのか、本気で変更したいのか、うっかり間違えているのかそういった部分がかなり分かりやすくなる為皆さんにもお勧めしたいです。 これをまた叩きにしながら次に使うシーンではエンジニアリングの組み込みも積極的に行っていきたいと思います。 もし、取り組んで下さった方がいれば是非情報交換させて下さい。
―
関連note
前段のnoteはこちらです。よかったらこちらもみてやってください☺️
□ デザインシステムをアジャイルで構築する方法
□ デザインシステムをアジャイルで。表記ルールをサービスデザインに
□ デザインシステムをアジャイルで。カラーシステムは機能と共に
□ デザインシステムをアジャイルで。UIをブランドリソースのようにルール整理してみる
今回のnoteとはあまり内容に繋がりはありませんが執筆に参加した書籍が出版されています。(秋前に出そうと思っていたこのnote今になった原因w)今度関連noteも書きますが書籍も良かったらみてみて下さい。
□ オンスクリーン タイポグラフィ事例と論説から考えるウェブの文字表現

この記事が気に入ったらサポートをしてみませんか?
