
デザインシステムをアジャイルで。カラーシステムは機能性から
今回は以前ご紹介した、「 デザインシステムをアジャイルで構築する方法 」というnoteの展開で色彩に関してさらに後から詰めた部分のご紹介をいたします。
―
デジタルメディアの色彩が持つメンタルモデル
前回のnoteでは個別の色合いに関してどのように役割を考えたか記載していなかったので、今回はその点においても少しご説明したいと思います。
私はAFTの色彩検定1級をかなり昔にとっているのですが、色彩設計もまた、デジタルメディアに最適化した体系がないと言うのが現状ではないかと思います。本来、色彩の構造は色相、彩度、明度、(今は輝度も考えるシーンが多いですね)とその掛け合わせによる色とそれに対する心理的効果、さらにその色同士をくみあわせた効果で考えるわけですが、色彩心理の中でもかなり共通認識として機能している代表的な色が信号の赤、青、黄色、特定地域で婚儀、葬儀に使われる白、黒と言った感じでしょうか?
デジタルメディアでもすべての色彩が持つ心理的効果をブランディング観点で利用しますが、それとは別に機能面でブランディングカラーとは別に不文律として利用される色がありますね。これらの色は、サイトのインタラクション理解を促進する道具としてブランディングカラーとのバランス、機能させ方の設計を間違えるとサイトのコンバージョンに影響するなど注意の必要なポイントです。
今回のサイトは特に、システムサイトとしての側面が強かったため機能面での配慮がUIの一部として重要として捉えて設計したため、その流れを記載したいと思います。まずは、WEBにおいてよく使われている色の役割を簡単に記載しておきます。
■ デジタルメディアで押さえておきたい色に対するメンタルモデル(学習経験による認識)
□ 警告色:主に彩度の高い赤などが使われる
・サービスからの重要なお知らせ
・エラー
・不可逆的行為(削除など)に対する認知促進
□ リンク色:彩度の高い青で表現されることが多い
・ページ遷移などを目的としたテキストリンク
□ 安全・成功色:緑系統の色が使われることが多い
※名称はこのnote用に私が勝手につけました。
・データ送信などの通信関連などが成功したことを伝える
□ 準警告色:黄色系統の色が使われることが多い
※名称はこのnote用に私が勝手につけました。
・データ送信などの通信関連などで純粋なエラー以外に識別が必要な際等
個人的な認識では、これらの4項目は後半になるにしたがってサイトによる変化・採用するしないが分かれていくイメージです。
これらの色が持つ意味合いは、リンク色を除くとデジタル以前の色の役割、青(青緑)信号はOK、赤信号は止まれなどから、サイトごとに新しい定義を認識してもらったり、逆に異なる色でその意味を補完するなどが難し色であることは容易に想像がつきます。
また、デジタル以前は特定の役割を持たなかったリンクの青などはW3Cにおいても推奨されており、今のデジタルメディアにおいてはかなり強いメンタルモデルが構成されていると考えた方がいいでしょう。
全てのサイトが赤、青、緑、黄色という根本的な色の役割でそのまま同じ使い方をしてしまうと、サービス、ブランドの特性が出しにくくなるためどこかでこのメンタルモデルに対して新たなルールの適用を模索する必要が出てくるかもしれませんが、意識せずになんとなくで色を設計すると、後でこのメンタルモデルによって無駄な迷いをユーザーさんに持たせることになってしまうため、この色の基本的な機能に対して、どのように新たな設計を行うかがデジタルメディアにおける色彩設計の肝になるのではないでしょうか?
そしてそれは、デジタルの場合、インタラクションを通したユーザーアクションをサポートすることになる可能性が高いため、紙メディアのブランディングカラーよりも密接にサービスの貢献の有無に影響すると思います。
これらの考え方をもとにもう一度、以下では前回の基本設計をご紹介いたします。
―
基本設計のおさらい
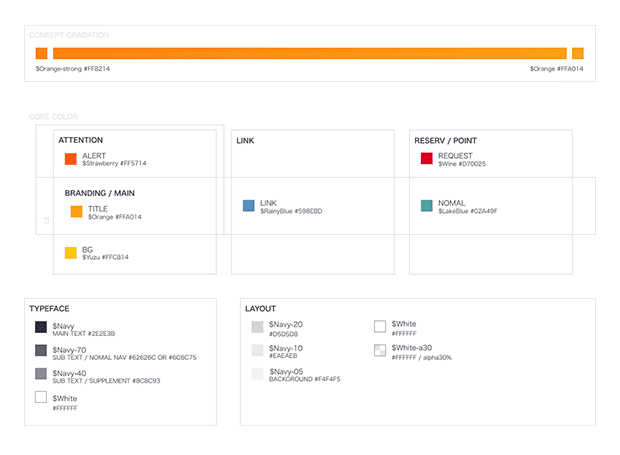
前回のnoteで既にご紹介している基本の色彩設計では前述した中から、赤系統と青系統が持つメンタルモデルを主に利用しています。残り2色に関しては、必要なシーンなどなら色数を制限し、ブランドカラーや本体サービスのコンバージョンで利用されている色等と反しない範囲でサイト独自に意味をつける形にしました。
初期は色彩に対して意味を割り振るというところまで用意してから徐々に細かい展開を決めていくという進め方をしています。またこのサイトでは本来であればアクセシビリティの観点まで補完したかったのですが、サービスを利用するユーザーさんの特性、元々のブランドカラーとの親和性、微妙な色調整による運用ミスを避けるためなどの理由で、色単体では必ずしも全ての人に意味を伝えることは難しいという前提でレイアウト上は文字による補助を可能な限り入れる設計にしました。
元々色のみに頼るシーンを減らすという前提だったため緩やかではありますが、本体のサービスとの親和性、WEBサイトが色に対してもつメンタルモデルの考慮と距離の取り方、システムで表現したい機能とそのニュアンスとの関連性などを考慮してマッピングしています。

※アクセシビリティも含めたコーポレートカラー設計に関しては別途検討しているnote( ロゴこそアクセシビリティを )があるので、よかったらこちらもご参照ください。
―
詳細設計
前述した項目の整理の直後に、UIをコアに展開するという前提のもと、UIのインタラクションにおけるカラー展開はある程度設計できていたのですが、非インタラクティブコンテンツにおける色彩設計展開は私の脳内にしかなかったので、後半で検証も兼ねて言語化しながらブレのあるパーツを修正していくという作業を行いました。
色相のみで見るとシンプルな図もUIのインタラクションの展開を入れていくとそれなりの色数になります。それらを言語化しないままでいると、現場ではどの色も等しく使える色となってしまいますが、hover時だからこそ分かる色差を非インタラクティブな場で併用しまうと、やはりそれもブレに繋がるがり、必要な場所でのメリハリが効かなくなります。そのためインタラクションのために作られた色とそれ以外で使っていい範囲を明確化しました。
また、基本の設計では実は彩度に微妙な差があるのですが、これは、構築するサイトがシステムサイトであるという特性上、UI同士でも役割の違い、ヒエラルキー が多く存在しており、そこからhover時にUIの存在が強まった方がいい場合とデフォルトが強い方がいい場合の2パターンがあるためそれに合わせて差をつけようとエンジニアと一緒に話し合った結果です。
それによって洗い出した内容の一部が以下になります。これを基本設計の色数分一通り用意しています。

まとめたポイントは以下になります。
□ UI(インタラクティブコンテンツ)における色の適用範囲と利用方法(背景色か文字色かアイコンに利用するかなど)とその組み合わせ
□ 非インタラクティブコンテンツにおける展開色の利用可能範囲。
□ 文字色として使える範囲
□ アイコン・ラベルなどで使える範囲
―
まとめ
いかがでしょうか?今回も駆け足になってしまいましたが、元々色が持つ心理的背景、機能的側面、デジタルメディアで強化・構築された機能などの側面とブランドカラーの取り入れ方、それらが生む色数を役割を明確化することで揺れに繋がらないように言語化する流れをざっくりとご紹介させていただきました。少しでも今後皆さんがサイトやサービスを作っていく流れで不明瞭な部分を洗い出す素材としてお役に立てることがあれば嬉しいです。
※画像はsketch→figmaへの移植によって一度壊れたレイアウトをざっくり修正したもののため、修正し切れていない見苦しい点があるかもしれませんがご了承ください。
―
関連note
元のnoteはこちらです。よかったらこちらもみてやってください☺️
□ デザインシステムをアジャイルで構築する方法
□ デザインシステムをアジャイルで。タイポグラフィックマトリックスをデジタルの世界に
□ デザインシステムをアジャイルで。表記ルールをサービスデザインに
□ デザインシステムをアジャイルで。カラーシステムは機能と共に
□ デザインシステムをアジャイルで。UIをブランドリソースのようにルール整理してみる
