
ロゴこそアクセシビリティを
皆さんはアクセシビリティという言葉を聞いた事がありますか?失礼な!という方ももちろんたくさんいらっしゃるでしょう。私はと言えば、過去W3C関係者の監督するサイト構築をしたり、また別のサイトでユーザビリティ賞を頂いたりとWEB系の会社にいた頃はそれっぽい事をいくつかやってはいたものの専門分野でもないので絶対に自信があります!と言えるものではありません。
ただ、ベンチャーに所属して数年が経った今、これらに取り組む為に制作会社とは異なる難しさがあると気づき、表題の切り口から改善策を考えるのが一番いいという考えに至ったのでここにまとめておこうと思います。
―
実は一番難しいのは色の改善である。
そんな事ないよ!と思う方。もちろん色を変えること、増やすことはコード上は難しくはないかもしれません。
けれど人はどうでしょうか?
あなたの会社のカラーコードは本当に目的に合わせて制御されていますか?日々改善を繰り返す自社サービスの中で、それぞれの色がどんな目的で使われるべきか、しっかりと認識し、かつコードを間違えずに(微妙なイレギュラーを作らずに)コントロールできていますか?
色はそれ自体がサイトの方向性以前に人にとっての心理的な印象を持ちます。
赤が重要事項のお知らせによく使われるのもその1つですね。
そして、他の色と組み合わせた時の印象、コンバージョンの為のポイントカラー、最近ではダークモードなんてのもあり、新規構築を中心とする制作会社ならともかく、小さなものをリリースし続けながらそれらに対応していく自社サービスでは、都度の目的で色を増やしてしまったり、気がつくとなんだか似て非なる色があちこちに、、、なんて事もあるかもしれません。実際私もみんなに嫌がられながら時々カラー警察をしています(笑)
実際、デジタルメディアを中心に置く自社サービスではいわゆるブランドカラーの他に先程述べた赤などの警告用の色、リンクとしてもっとも認知されやすい青。コンバージョン用の色、ステータスを表す色など。仮にそれをUI(ここではボタンなど)自体の色の他にそれらを関連するラベル、文字色に使っていくとしましょう。そこからさらに錯視効果を調整したくなったり、背景用の薄い色が欲しくなったり、まぁ大変‼️(ちなみにRettyでは色による錯視の為の調整はコントロールが難しいと思い警察の私が止めています😅)
以前自社のシステムサイトをリニューアルした時のデザインシステムでもかなり減らしたカラー設計と意味合いでもネズミ算になったときに複数のスタッフでブレずにコントロールできるかとなると気が遠くなります。(デザインシステムの話は別途あるのでよかったら。)
結局、自社サービスでアクセシビリティという数字の見えにくいこの分野と向きあうのは体制とグロース開発の流れの中で一番むずかしい問題なのです。
けれど、デザイナーがもし、そこに課題感を感じているなら、会社のコアイメージのところからそれを解決する手段がひとつ。それが、ロゴのアクセシビリティ改善です。
ロゴ、つまりCI(Corporate identity)と出来ればVI(Visual Identity)をセットでアクセシビリティから改善すれば、ブランドリソースとして展開するそのルールが、サービスやコーポレートサイト内のポイントカラー、ベースカラーとなって展開していくことが出来ます。ここで一番やりやすいのは色ではありますが、うまくいけばロゴのガイドライン作成時にレジビリティ、リーダビリティも盛り込むことで、企業としてのアクセシビリティへの姿勢を定義することも出来ます。(こっちはまた軸のことなる知見も必要ですがw)
今回はその中でミニマムに改善する方法を考えてみたので、よかったらそのフロー提案にお付き合いください。
―
Step1:ロゴ自体の設計改善・制作
こちらはプロが書籍やnoteなどでも記事を書かれていると思うので、ざっと流しますが、ちょうどいいことにRettyにはシンボルがないのでこの中ではシンボルを試作する事でアクセシビリティに対応方法を検討していきたいと思います。(もちろん実際はロゴタイプやロゴ全体の改善でもフローは変わらないと思います。)
1. サービスの特性を考える
Rettyの場合はCGMを基調としていますが、その中の大きな特徴としてレコメンドというものがあります。これは批評や不満ではなくユーザーさんが他の誰かにオススメしたいと思ったお店を伝えていけば素敵なお店が見つかりやすくなるし、何より幸せな形でお店の時間を過ごせるよねと言うサービスの根幹を表しています。
そして、その世界に共感しレコメンドしてくださるユーザーさんの存在。
その世界を強力に推し進め守ってきたものがアプリである事。
そして、食の世界。
この様にサービスの根幹をおさらいして何を表現するかを考えます。(この時点でうちはアクセシビリティ必要ない!という方はこの記事ではサヨナラです。😂)
ご一緒いただける方はこれで次の形の表現検討に進みましょう。
2. 形状への落とし込み
前項で考えた切り口を社会的に理解させやすいメンタルモデルを持つモチーフに落とし込みます。
―
・レコメンド→吹き出し
・人→手のひら
・アプリ→アイコン(四角)
・食→フォーク、スプーン
―
※いくつかパターンや抽象化ステップが考えられますがそれに関しては主題と異なるので割愛します。

3. 伝え方・トーンの定義
ロゴにおいて考えるべきアクセシビリティは主題のカラーアクセシビリティと文字に準じるものとしてのレジビリティがわかりやすいと思います。(UIを通したUXはこちらでw)
世界中の人々を幸せにすると言うビジョンを掲げているRettyなので優しさの表現として柔らかさとアクセシビリティをここに盛り込んでいきます。
今回はコアのモチーフをまとめていく中でこのビジョンが世界中に広がる願いを込めてシンボルが組み合わせで展開された時に無限大の形になる様にまとめました。
色の定義がまだない場合はこれらの形、テーマに合う色相をラフに定義します。
ツールでひとつつづつ調べていくとわかるように柔らかなトーンはアクセシビリティを担保しづらいので、それがもし、ブランド戦略と合わない(しっかりと考えた上で明らかにターゲットとのコミュニケーションがトーン優先のほうが有益そうな)場合は、この時点で、ロゴでの検討は一旦止め、他でどうカバーしていくかの戦略を立ててください。。
今回はお伝えしませんが、サイズは自社サービスなのでその運用の方針に合わせて設計したグリッドを基調に最小サイズを定義するとブレがなくなるのでオススメです。
4. 調整する
ここまでで方針が決まってきているので視覚的なバランスと色を具体的に検討します。
形はこの整理の過程でサービスにおける利用シーンを想定しながら最小サイズを定義していきます(デジタル系の自社サービスであればスマホのヘッダーかフッターでの表示などが一番丁度いい気がします。)。
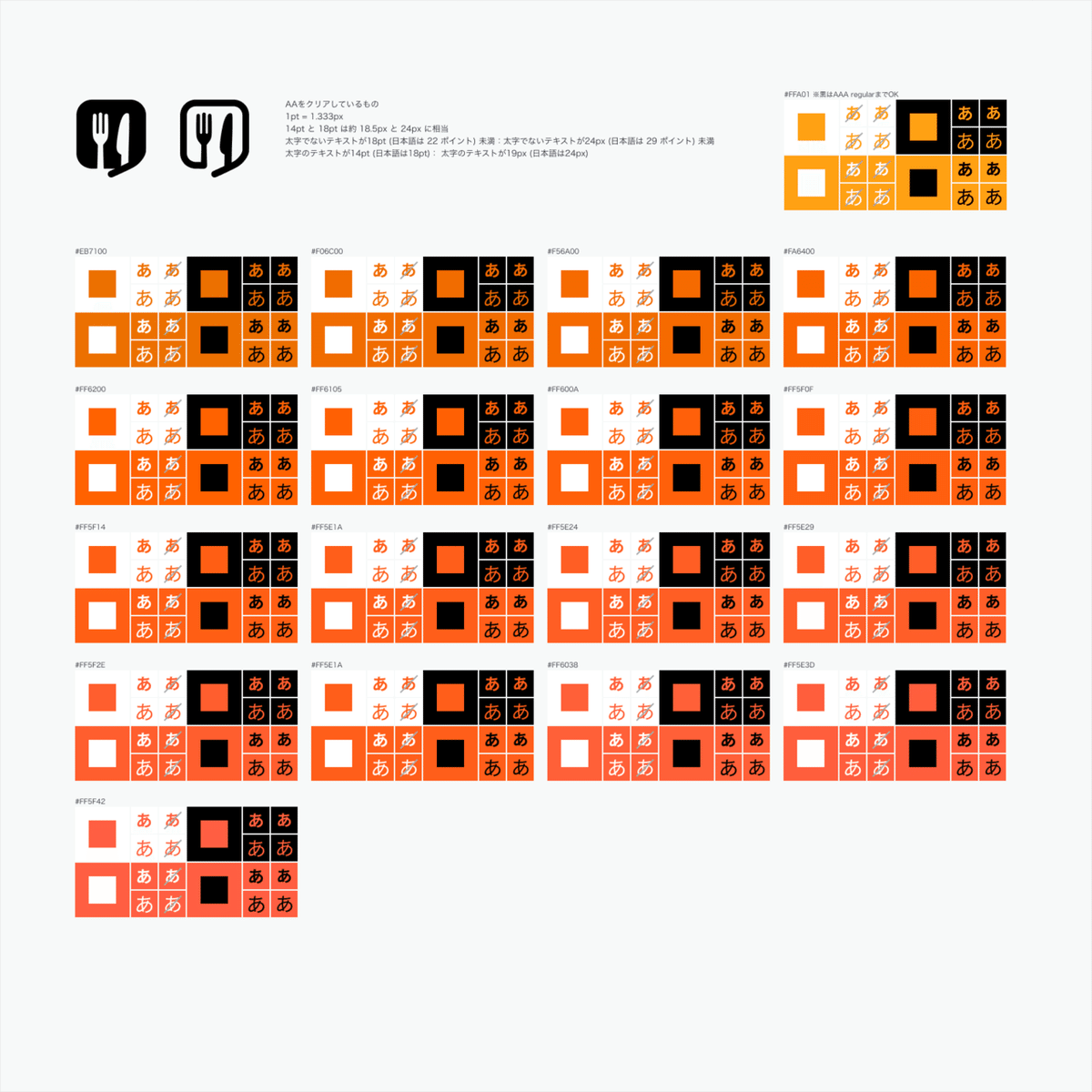
色は考えた方向性、トーンから、ロゴとして使いたい最小サイズが、カラーアクセシビリティツールでAA、AAAを取れるか調べていきます。ロゴタイプやシンボルのレジビリティにもよると思いますが、文字サイズ相当としてAAを担保できるものであれば、当然普通に文字色として使ったときも問題なくアクセシビリティが担保できるようになるというわけです。(最小サイズがそれでは測れないくらい小さい場合は、数値では見ることが出来ないためここで出したものを基準に会社でOKとするラインを決めましょう)
今回はRettyが食分類である事を踏まえ、既存のオレンジをベースに考えていますが、オレンジはそもそもカラーアクセシビリティを担保しにくい色なので、その難易度を考慮しAA技術達成で調べていきました。実際、既存の色だと文字色に展開した時に達成基準を満たせていなかったので、元の色を赤みに近づけていきながら明るさを担保できるバランスで使えそうな色を一つずつ出しています。
黄色系の色以外では殆どトーンが淡い場合を除いて少しの調整で基準を満たせる様になると思うので、AAAで可能かどうかを考えるといいのではないでしょうか。




さぁこれでシンボルの出来上がり(笑)
―
Step2:実装展開
こうやって自分達にとって意味があり、ユーザーさんやサービスに興味を持ってくれた人に何をご説明すべきかの軸が盛り込まれたロゴが、定義したアクセシビリティを達成していれば、伝えたい思いを世界中の人に届けられるという具合ですが、もちろん自社サービスにおいてはここからがもうひとやま。
決まった色を基準にメディアで必須の機能型の色とブランドカラーの棲み分けを行いそれぞれの色の利用シーンを検討します。
私は以前デザインシステム作りで色をファンクショナルとブランドに分けて整理しました。それはWEBアプリ寄りのシステムサイトだったからではありますが、ブランドカラーとは別次元で機能する色、赤や場合によっては青、黄色などの役割を同時に整理しておけば後の混乱が少なくて済みます。
こうする事で多くの場合、色相による役割分担が出来ます。
後は、せっかくAAに整えているので色を使える文字サイズの定義と文字としては使わないサポートカラー(背景色など)のカラーチップを整理していきます。もし、ファンクショナルなカラーでもその周囲やそれに関する事項でサポート的な色使いをしたい場合はカラーチップのトーンと揃えていきましょう。この辺はデザインガイドラインの時点でもお馴染みのアレです。
―
・ファンクショナルなカラーとの役割差分による色相、配色整理
・有彩色にする時の文字サイズ
・サポートとして使うカラーチップの整理
―

選択カラーの文字利用範囲明示

―
まとめ
如何ですか?
エンジニアリングやグロースにおいては尊ばれるスモールなリリースですが、方針のない部分的アクセシビリティ改善はむしろ改悪の可能性を生みます。一方、会社のアイデンティティをまずある程度まとめて改善してしまえば、迷いやブレを最小限に抑えて改善できそうではないですか?
もしこれらの何処かが欠けたまま進めるとCDOやブランドマネージャーがそれぞれを相当に注意深くみる事が必要になり相等のコストがかかってしまうでしょう。実際は気づかないでやってしまってそれぞれで矛盾が生じてから気づく事になると思います。
ちなみに、ブレていないか(アクセシビリティの観点で)より良い提案ができているかは、自社のカラーコードをアクセシビリティツールにかけてみる。ちゃんとカラー展開それぞれで利用目的が明確になっているか調べてみると言うことで、ある程度チェックできます。
あなたの会社はどうですか?
CI、VIというのはただあるものではなく、企業が社会とどの様に付き合っていくか、その戦略を最もミニマムに表現した形の表れで、表現して満足するものではなく、実際の使い方とセットにする事で戦術となるものです。
当然ながらそこにアクセシビリティが考慮されていれば(強く限定的なターゲットに絞ったサービスは別として)戦術はより広く届く強力なものとなるのです。「世界中の人々を〜」ターゲットにしているなら考慮すべき項目であることは自明ですね。
そして、この制作過程で、印刷時のアクセシビリティ定義も出来ればかなりの面をカバーできるようになります。
今回はRettyがロゴの改善タイミングではないため、シンボルマークの試作を通して実践方法を検討してみましたが、もしあなたの会社がロゴ、CI、VIに限界が出てきてリニューアルを考えているなら、是非ロゴからアクセシビリティを考慮して設計してみて下さい。
① 色だけの改善だと全体的な戦略が組みにくく浸透も難しい
② ブランドカラーはUI・UXの中で必ず使われる
③ ロゴから見直すことでスタッフの理解も深まる
④ ブランドカラーがアクセシビリティを担保していればある程度自動的に全方位のアクセシビリティを担保できるようになる。

◾️おまけ:参照情報
今回カラーチェックに使ったツールはこちらです。
ちなみにinfoaxiaさんのサイトは折々に参考にさせていただいています。
また、記事を見ていただいた方に@fladdictさんのこのツイートを思い出したと言っていただいたのですが、実際こういうところがデジタルでも自社サービスの方には必要な情報なんだなと思ったことがこのnoteを書いたきっかけの一つでもあるのでよかったらご確認ください。
バーカ何いってんの?みたいなものでもなんでもご意見歓迎です。
ただ、ディベートが好きすぎるので、ちょっと面倒くさい可能性があります。。その時はごめんなさい。
―
関連note
関連noteはこちらです。よかったらこちらもみてやってください☺️
□ CDO1年生のロゴ(CIVI)リニューアルの狙い

