
デザインシステムをアジャイルで。UIをブランドリソースのように整理してみる
ここのところ、「 デザインシステムをアジャイルで構築する方法 」という以前書いたnoteのそれぞれの項目が少しずつ進化?してきたので、タイポグラフィ(特にタイポグラフィックマトリックス)、表記ルール、色彩設計に関するnoteを出していますが、今回はまた初心に戻って元々のコアにある対象サイトのUIの管理方針について考えたものを簡単にご紹介させて頂こうかと思います。
―
基本設計のおさらい
元々お伝えしていたベースとなる設計が下記で、サイトで重要となる要素にクリック、タップの対象となるものが多いため、ユーザーさんが入力して下さるデータに対して何が起こるかを基準にその強さ、役割分担の関係性を示した図となります。
ぱっと見でもわかるように色ベタのもの(図の上の方)はデータの送受信もしくはその削除を担うため画面上で強い印象になる様に考えています。青緑とオレンジの差分は機能変更により使わなくなりましたが、オレンジが各ページ、もしくはコンテンツ毎にひとつだけ表示される送信ボタンで、その中でも最もポジティブに捉えて欲しく、限られたタイミングで使われる(その為、対比的にサイト内で強いインパクトを持つ)特定データの送信用に用意されたものが緑のボタンになります。
因みにdisableのタイミングに関しては、よくある各パーツのデフォルトの構造(ベタ面か文字色などで色を利用しているか)をグレーアウトする展開で設計しています。
これらをもとにして、インタラクション展開で文字色、罫線の色など各パターン分作ると言うのが前回までのデザインシステムで作っていたものでした。ですが、ここにはまだ課題があります。
例えば、今回の機能は目立たせたいからちょっと他と変えてくれないか?意味合いが違うから色だけ変えられないかな?こう言った話は自社サービスでは頻繁に上がってくるものです。けれど、イレギュラーを増やせば、独自サイトでせっかくログインしてからのサイト利用経験、うまくいけばリピートも含めた経験を一貫して育てている中だと言うのに、その信頼性を損なう可能性も出てきますね。
そのためにどこまでを学習経験として許容するか。要件と導入頻度のレベル感は?など追って出てくるであろう要件、課題を想定して設計するために、この観点である程度ロジックがしっかりしているCIガイドライン(ブランドリソース提供時のガイドライン)を見習いながら検討したものが後述する内容になります。
※色自体の整理に関しては色彩設計の方のnoteをご参照ください。

―
想定した許容と不可とした範囲
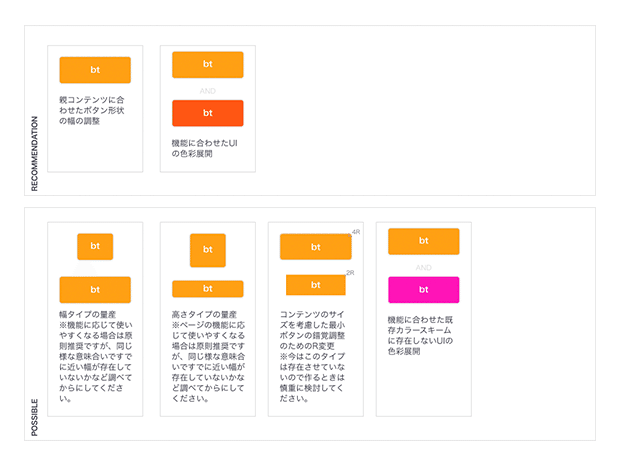
前述した関係関係性を基に既に許容していて定義した変更はコンテンツの理解促進に効果があると考えているものを推奨(Recommendation)、設計思想は準じていてまだ作ってはいないか、作ってはいたがリリースが流れたものなどに近い展開は可能(Possible)とし、サイズ展開、色彩展開、R展開の範囲で検討しました。

許容範囲に対して同様の切り口でNGとした方が良さそうなものも洗い出しました。特に、最初のnoteで(多分)少しだけ触れた奥行き表現(シャドウ)に関しては複数パターン生まれてしまうと、影のブラーのタイプによっては同一サイト内で異なる光の性質もしくは奥行きの深さの混同、影の方向によっては光の方向にばらつきを感じさてしまうなど、使う側の生理的な感覚を狂わせると言う段階での学習阻害のリスクが大きかったため初期に設計した特定パターン以外の下記画像パターンの様な汎用パーツでは可能な限り避ける様に記載しました。
ただし、これらは、コントロール出来てさえいればいいので、それを適用する理由として考えられるものと、適用によってそれ以外の要素をどう配慮するか次第では設計に組み入れることも可能な様に記載しています。
検討(discussion)が理由と対応次第。NG(don’t)がほぼ同じアウトプットに対して無設計、そうすることへの理由と他要素の対応コストの整理が不明瞭な状態に該当します。

私の個人的な思考かもしれませんがデザインでは原則、やっていけないことは無いと考えていて、ただ、何かを一つでも作ったら次はそれとの関係でどうなるかを考えないといけない。その場合、リスクが高いケースはそのための調整コストがかかると考えていて、その思考が推奨からNGまでの流れを作ると言う形になりました。
―
まとめ
いかがでしたでしょうか?事例の紹介なので、今回も駆け足になってしまいましたが、一部でも今後皆さんがサイトやサービスを作っていく流れで不明瞭な部分を洗い出す素材としてお役に立てることがあれば嬉しいです。
―
関連note
関連noteはこちらです。よかったらこちらもみてやってください☺️
□ デザインシステムをアジャイルで構築する方法
□ デザインシステムをアジャイルで。タイポグラフィックマトリックスをデジタルの世界に
□ デザインシステムをアジャイルで。表記ルールをサービスデザインに
□ デザインシステムをアジャイルで。カラーシステムは機能性から
この記事が気に入ったらサポートをしてみませんか?
