
【転職媒体Green】UI/UXから考えた、応募数が2倍以上増加する効果的な”求人票”の設計方法
こんにちは、即戦力RPOです。
本日は前回の基礎情報に引き続き、”求人票の作り方”をテーマに記事を書いてみました。
◾️即戦力RPOとは
即戦力RPOは企業のノウハウ不足・リソース不足・コスト不足を解決する採用支援サービス事業を展開しています。ベンチャースタートアップ企業を中心にこれまで300社以上の支援を行ってきました。得意領域は新卒・エンジニア採用です。
◾️実績
・シリーズBのスタートアップ企業の20名のエンジニア組織を40名まで拡大
・CTO、PM、メンバークラスを採用し、ゼロからエンジニア組織の立ち上げに成功
・シリーズAのスタートアップ企業で、年間4名の新卒採用に成功(最高返信率57%)
みなさん、媒体のUI/UXに合わせて求人票を作成していますでしょうか?
求人票作成は非常に工数がかかるということもあり、一回作ってしまったものを、複数の媒体で適用している企業も多いと思います。
しかし、媒体のUI/UXを考えて求人票を作成すると、求人票のどの部分が抜粋されて目立っているのか、最も強調される部分はここだから内容を濃くしよう、など求職者目線に立って求人票を作成することができるのです。
今回は弊社が最も活用しているGreenについて、「UI/UXのから考えた応募率が上がる求人票の作り方」について、画像と一緒に解説いたしましたので、ぜひ最後までご覧ください!
※こちらは2023年10月時点での情報になります。
◆GreenのUI/UXを理解しよう
Greenの求人票を作成する上で、まず以下の視点が必要です。
GreenのUI/UXを把握し、ユーザーに自社の求人情報がどのように検索、表示されるかを考えながら、求人を作る。
上述にもある通り、ユーザー目線に立って作成することが重要です。またデバイスによって見え方も違うので、そこも理解した上で作成しましょう。
◆Greenの検索窓の仕組みと、よりユーザーに検索されるコツ
▶︎年収の設定の仕方
市場や競合が出している平均年収を分析した上で、自社の年収を決めましょう。特にエンジニアは売り手市場なため、給与が相場より低いと期待以上の母集団形成は難しいです。
ポイントはMAXでも給与の幅を200万円に収めることです。
というのも求人を検索する際に、最低年収を高い順に並べ替えるフィルターがあるためです。

例えば「A社:400~800万」「B社:600~800万」で給与設定した場合、どちらも800万円の検索条件には乗りますが、最低年収順で並べ替えてしまうとA社は下に表示されてしまうのです。
▶︎キーワード設定
募集記事に記載してあるすべての単語や条件が、フリーキーワードでヒットする仕組みになっています。

そのため、ペルソナが検索しそうなワード、例えばアジャイル開発や、GitHubを利用した開発ワークフローなどを、募集記事に散りばめることで、ヒット率が上がります。
重要なのは”ペルソナが検索しそうなワード選定”です。
ヒットすることを目的に。プログラミング用語を並べるのは、見ずらく何を表している募集記事か分かりません。
▶︎関連スキルの表示設定
エンジニアは他職種と異なり、関連スキルの欄が設けられています。

この関連スキルは手動で入力するものではなく、AIが募集記事から勝手に読み取って反映しているものなので、求人票の”仕事内容”の項目に「業務内容」「開発チーム」「開発環境」を記載しないと、関連スキルの欄が設定されません。
▶︎職種を第二、第三候補まで選択
当たり前ですが、求職者は職種を選択して転職先を探すため、この職種選定が雑になってしまうと、そもそもヒットしません。

Greenは関連する求人を分類2、3まで選択することができるため、選択数が多ければ多いほど、検索ヒット率が上がります。
職種の分類が複数想定される場合には、しっかり分類2、3も選択しましょう。
上記のように工夫することでユーザーに検索してもらえる可能性が上がります。ユーザーに検索されるようになった後に気をつけるべきこととして、検索後の求人一覧画面でどれだけ「クリック」されるかを意識しましょう。
◆Greenの求人一覧画面の仕組みとクリック率を上げるためのコツ
Greenの求人一覧画面の種類は「ホーム画面」「オーガニック検索」「気になる一覧画面」「メッセージ一覧」と、大きく四つあります。
それぞれの仕組みとクリックされるためのコツにについて解説していきます。
▶︎ホーム画面
ホーム画面では企業から届いた「気になる」が並べて表示されており、応募につながるよう、タイトルとアイキャッチ画像が見える仕様になっています。
【PC版】

太字で書かれた求人名の下に、年収と勤務地が見れます。写真は求人票の一枚目に設定したものが表示され、その下に社名と基本的な会社情報が書かれています。
【スマホ版】

PC版より写真が大きく表示され、写真の中には社名と企業理念が記載されています。その下には職種名と大きく求人名が表示されており、残りの勤務地と年収の記載はPC版と変わりありません。
【押さえておくべきポイント】
・PC版だと「求人名」「年収」「勤務地」「社名」「会社情報」の情報が表示され、スマホ版だと「社名」「企業理念」「職種名」「求人名」「勤務地」「年収」が表示される。
・PC版は特に「求人名」が目立つため、ペルソナのニーズを満たしているワードを入れるとIMP数が上がる。
・スマホ版も「求人名」が最も目立つが、36文字までしか写らないため伝えたいことは36文字以内に抑えたほうがいい。
▶︎オーガニック検索
候補者が自ら条件を絞って検索をする方法です。好みの条件を入れてヒットしているため、自社が出している条件に対してマッチしている候補者です。ただ、ヒットした一覧には競合も多いため、3C分析を行い競合に勝てる内容の求人票を作成しましょう。
【PC版】

選定したアイキャッチ画像と求人名が目立つように配置されていて、その下には職種名/年収/開発環境が羅列されています。
唯一、PC版のオーガニック検索だけ仕事内容の一部が見れる仕組みとなっています。そのため、冒頭部分は入社後の業務内容や、どんなプロダクトを開発しているかなど、募集しているポジションの特徴が伝わるように簡潔に記しましょう。
【スマホ版】

Greenのホーム画面と全く同じです。36文字の字数制限の中で、自社の魅力を伝えられるようなタイトルにしましょう。
【押さえておくべきポイント】
・PC版だと「アイキャッチ画像」「求人名」「職種名」「年収」「開発環境」「仕事内容」の情報が表示され、スマホ版だと「社名」「企業理念」「職種名」「求人名」「勤務地」「年収」が表示される。
・PC版は「仕事内容」の一部が見れるため、冒頭の文章はダラダラ書かずに、ペルソナが開封したくなるような内容を前に持ってくる。
・スマホ版はホーム画面と同じく、「求人名」の文字数を意識して書く。
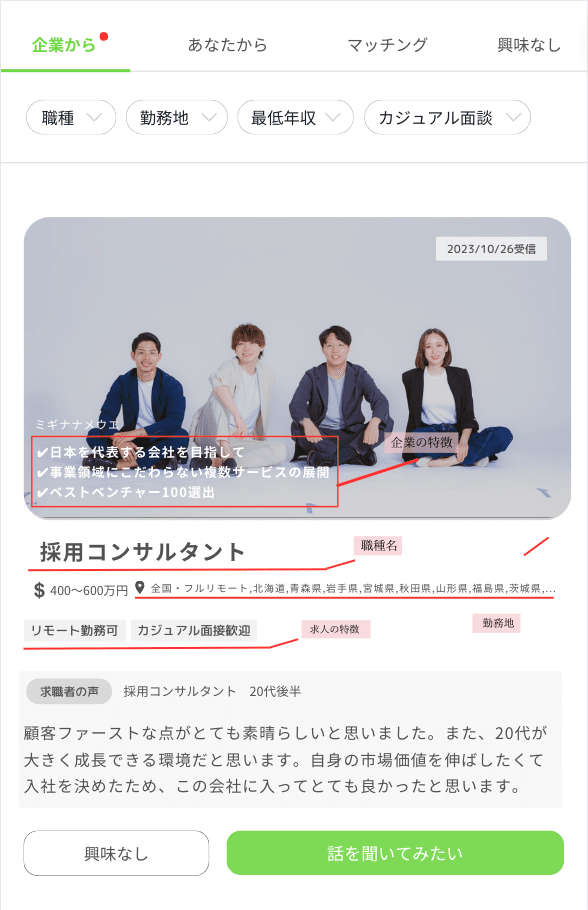
▶︎気になる一覧
気になるのタブは「企業が求職者に気になるを押した場合」「候補者から企業に気になる押した場合」「気になるのマッチングをした場合」「興味なし」に振り分けた場合と四つに別れます。種類が別れていても、表示のされ方は四つとも全く一緒です。
【PC版】

「企業の特徴」と「職種名」が最も目立っていて、その下には「年収」「勤務地」「求人の特徴」があります。
求職者の声は、面接を受けた人が書き込むことができる、最近できた機能です。
【スマホ版】

PC版のUIと全く同じ仕様になっています。
【押さえておくべきポイント】
・PC版もスマホ版も「アイキャッチ画像」の中に「企業の特徴」が記載されており、その下に「職種名」「年収」「勤務地」「求人の特徴」の情報が表示されている。
・企業の特徴はChatGPTによる要約内容のため、企業が特段入力する内容はないが、企業ページを充実させることでChatGPTも的確に要約することで可能。
▶︎メッセージ一覧
候補者が企業からスカウトを受け取る欄です。ハイレイヤーの場合、一日で受け取る通数が多いため、いかにメッセージ一覧で視覚的な差別をつけれるかが重要になります。
【PC版】

会社名の下にスカウトタイトルが大きく表示されており、PCのUIだけスカウトの冒頭部分を見ることができます。その下に職種名と年収が記載されています。
【スマホ版】

スマホ版ではまさかのスカウトタイトルが表示されません。
社名が大きく書いてあり、その下に小さく「企業理念/職種名/年収」が続きます。
もしGreenで掲載する職種がエンジニア職のみだったり、またはビジネス職のみの場合は、企業理念にこだわらず、その職種に関連したアピールポイントを記載するのも一つの魅せ方です。
【押さえておくべきポイント】
・PC版だと「会社名」「スカウトタイトル」「スカウトの冒頭部分」「職種名」「年収」の情報が表示され、スマホ版だと「社名」「企業理念」「職種名」「年収」が表示される。
・PC版、スマホ版どちらとも職種名が表示されるので、知名度が浅い企業は、職種名に自社の強みや(例:自社プロダクト)ペルソナが求めてそうなニーズ(例:好きなPC支給)を記載するといい。
◆Greenの運用がうまくいっているか確かめる方法
さて、上記の全てを実践したとして、本当にこの運用方法であっているのかな?と初めてGreenをお使いになった人は不安に感じると思います。
でも安心してください。Greenは他媒体と比較した際に、運用して一週間ほどで結果が出るため、今の方法が間違っているかどうかすぐにわかります。
成果の違いを確認するためにも、運用前と運用後の数値記録は必ず記録しましょう。
▶︎活用度ランキング
△300位以内だと良い
⚪︎100位以内だととても良い
◎99位以内だと大変素晴らしい
活用度ランキングが高ければ高いほど、自然応募が集まりやすいです。この活用度ランキングは「新着表示」「スカウト送付数」「気になる数」などさまざまな機能を利用できているかどうかで決まります。
▶︎応募数が1.5倍以上増加したか
一週間前と比較して自然応募数が1.5倍以上増えていると、母集団形成がしっかりできている証拠です。
ただ、応募数がターゲットからとは限らないため、この期待値はあまりあげないで運用しましょう。
▶︎気になる数が2倍以上増加したか
気になる数は応募よりもハードルが低いため、受信する数も多いです。また、候補者の気になるに対して企業は会いたいのアクションを取れるのですが、会いたいの返信率は50%を超える、且つカジュアル面談が高確率で成立します。
◆さいごに
Greenの”刺さる求人票”について理解が深まりましたでしょうか。
タイトルは「コピーライティング能力」が重要になるため、一朝一夕で身に付けることは難しいですが、コピーライティング能力がなくてもペルソナがどんな内容を魅力的に感じるのかを察知するだけで、魅力的なタイトルを作成することができます。
また、媒体はアップデートとともに仕様やUIが変わることもありますので、変更後も媒体の情報をキャッチアップし、適応できるようになりましょう。
最後に告知になりますが、即戦力RPOではベンチャー・スタートアップを中心に採用の課題解決を行なっています。
自社の採用に課題を感じる企業様はぜひ下記お問い合わせフォームからご連絡ください!
