
オンラインホワイトボードmiroを使ってオンライン授業をしてみた
こんにちは、くぼみ(@kubomi____)です。デザインやビジュアルシンキングをやっています。
miroというオンラインホワイトボードをご存知ですか? miroを使って大学のオンライン授業を実施したので、その活用事例をご紹介します。オンライン授業やワークショップでのmiroの活用方法をイメージする一助になれば幸いです。
miroとは?
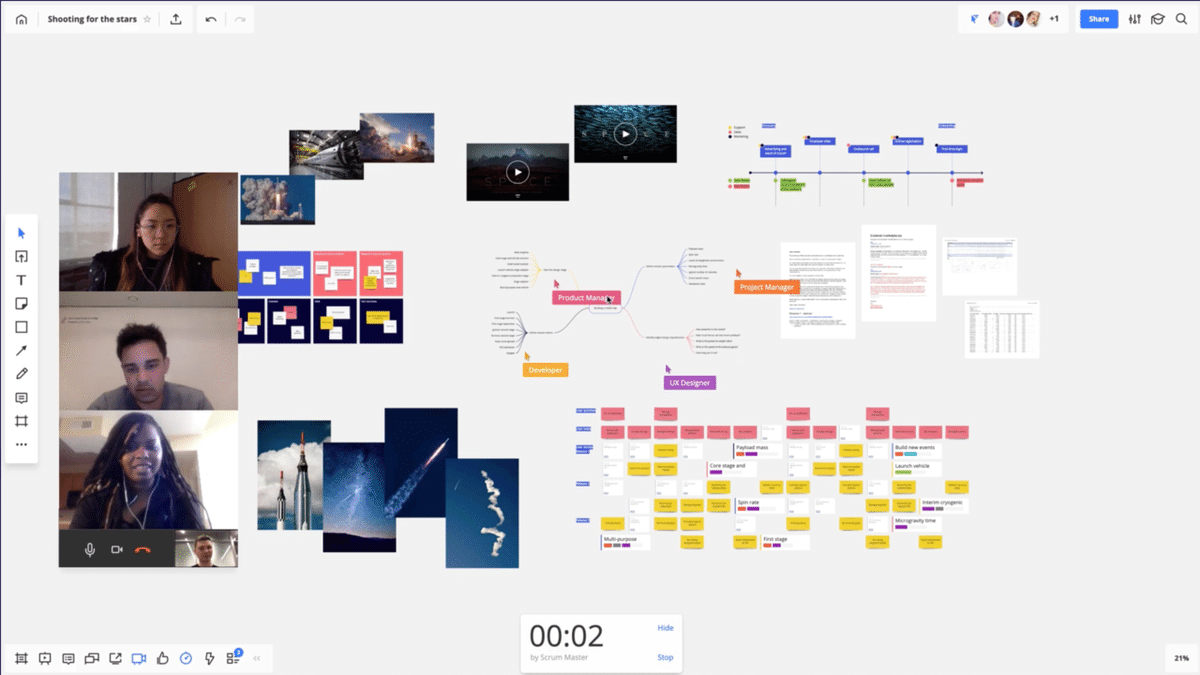
miroはオンラインで共同作業ができるホワイトボードです。付箋を使ったアイデア出しなど、オンラインの創造的なコラボレーションを実現する道具です。複数人でひとつのボードをリアルタイムに編集できるので、オンラインの会議やワークショップで活用されています。
↑ miro公式ウェブサイト

↑ 付箋、テキスト、矢印、描画、マインドマップ、表などを手軽に描画でき、複数人でリアルタイムに共同編集ができます。度々アップデートされ、便利な機能が追加されています。
↑ 会議やワークショップのためのmiro活用についての説明動画
↑ miroの使い方
miro活用の利点
世の中がリモートワークにシフトしてからというもの、アイデア出しやワークショップ、デザイン業務など、私は仕事の多くの場面でmiroを活用しています。勤め先の会社でもあっという間に普及し、様々なプロジェクトで使われるるようになりました。個人的には「miroが無い時代にはもう戻れない…」とすら感じます。オンラインコラボレーションにおいて、オンラインホワイトボードの活用には、次のような利点があると思います。
・オンラインの宙に浮きがちな議論を視覚的に集約できる
・通話をしながら同期的に共同作業ができる
・参加者全員が手を動かしながら発想できる
・無限大のキャンバスで自由に創造的活動ができる
・URLひとつで多人数に共有できる
このように、オンラインで参加者が自由に描き込めるホワイトボードがあるだけで、格段に生産的・創造的オンラインコラボレーションができるようになります。今後オンラインの会議や授業、ワークショップが当たり前になっていく中で、ますます欠かせないツールになっていくのではないかと考えています。

miro×オンライン授業
先日、miroを使って大学のオンライン授業を実施したので、この記事では、その活用事例をご紹介したいと思います。オンライン授業やワークショップでのmiroの活用方法をイメージする一助になれば幸いです。
京都芸術大学 芸術学部 プロダクトデザイン学科のUI/UXデザインの演習授業の「アドバンスドデザイン1B」。私の勤めるデザイン会社の先輩である野々山さんが担当されている授業で、今回私はゲスト講師として「アイデアスケッチ演習」を担当しました。
以前、教室で同様の講義をしたことがありますが、オンラインで行うのは初めてでした。オンラインの授業や会議では、コミュニケーションが制限され一方的になりやすいため、学生や参加者は、容易に疲れてしまったり飽きてしまうことが想像できます。そこでmiroでボードを共有し、双方向的なオンライン授業を目指しました。
音声はZoom、視覚はmiro
授業には、Zoomとmiroを使います。音声はZoomで、視覚的な情報はmiroに集約します。講師の私はiPadからZoomで授業に参加し、Zoomの画面共有モードを使ってiPad内のmiroアプリの画面を共有します。学生さんは手持ちのパソコンやiPad、スマホなどからZoomとmiroに参加します。

参加した学生の声
幸いにも学生さんからは好評だったようで、授業後には「めっちゃ楽しかったです!」「出来事を絵に起こす方法びっくりするくらい簡単で驚きました。」といったコメントをいただきました。
授業の流れ
この日の授業は、「アイデアスケッチ」の技術を習得し、サービスの顧客体験シナリオをアイデアスケッチで描き出すことを目的とした演習型の授業です。この日の授業の流れを紹介します。
①導入:miroで作ったスライドで講義
②レクチャー:miro上でアイデアスケッチの描き方を説明
③ミニワーク:学生のアウトプットをmiroで共有
④本題ワーク:学生が各自miro上で作業

ここからは、
・それぞれのステップでどのようにmiroを活用したか
・そのとき使ったmiroの便利機能
をご紹介します。
①導入:miroで作ったスライドで講義
はじめに、ゲスト講師である私の自己紹介と、アイデアスケッチの概要についてインプット講義をします。パワーポイントなどのプレゼンテーションツールを使っても良いのですが、この日の授業の情報を一箇所に集約するために、miro上でスライドを作りました。

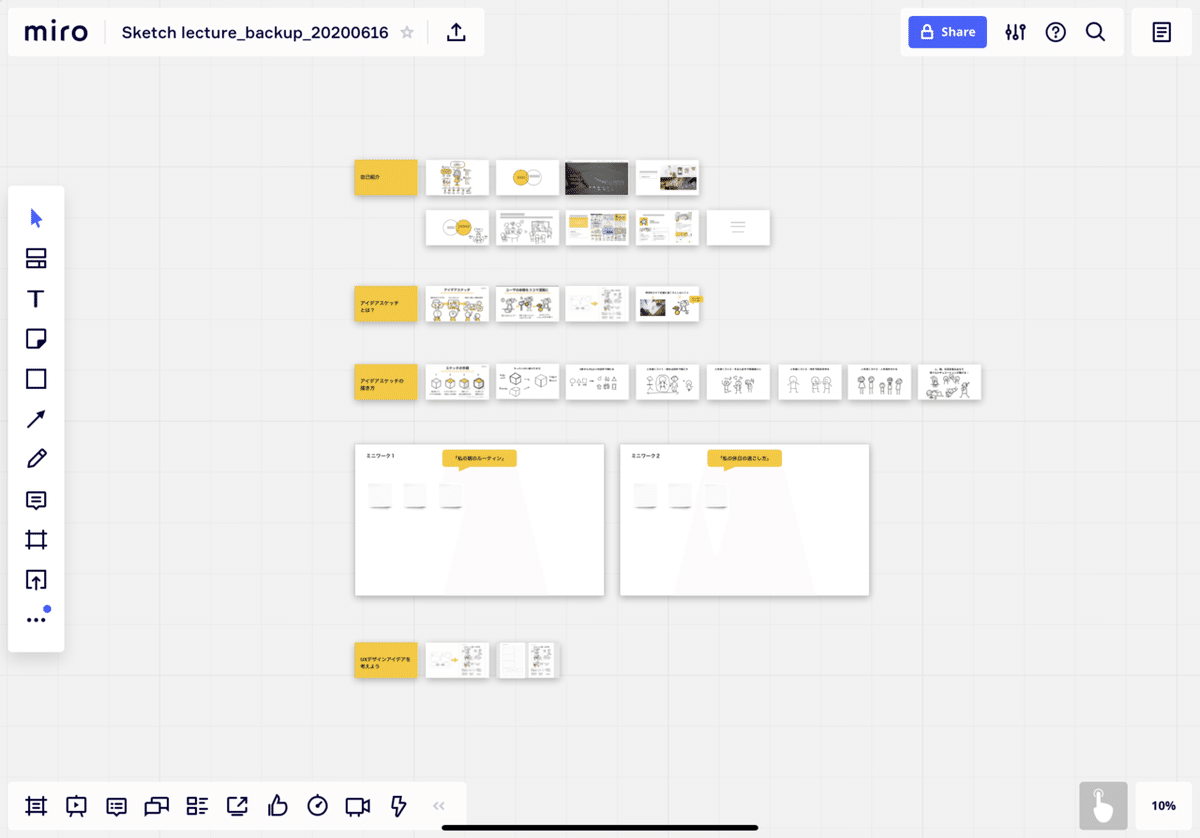
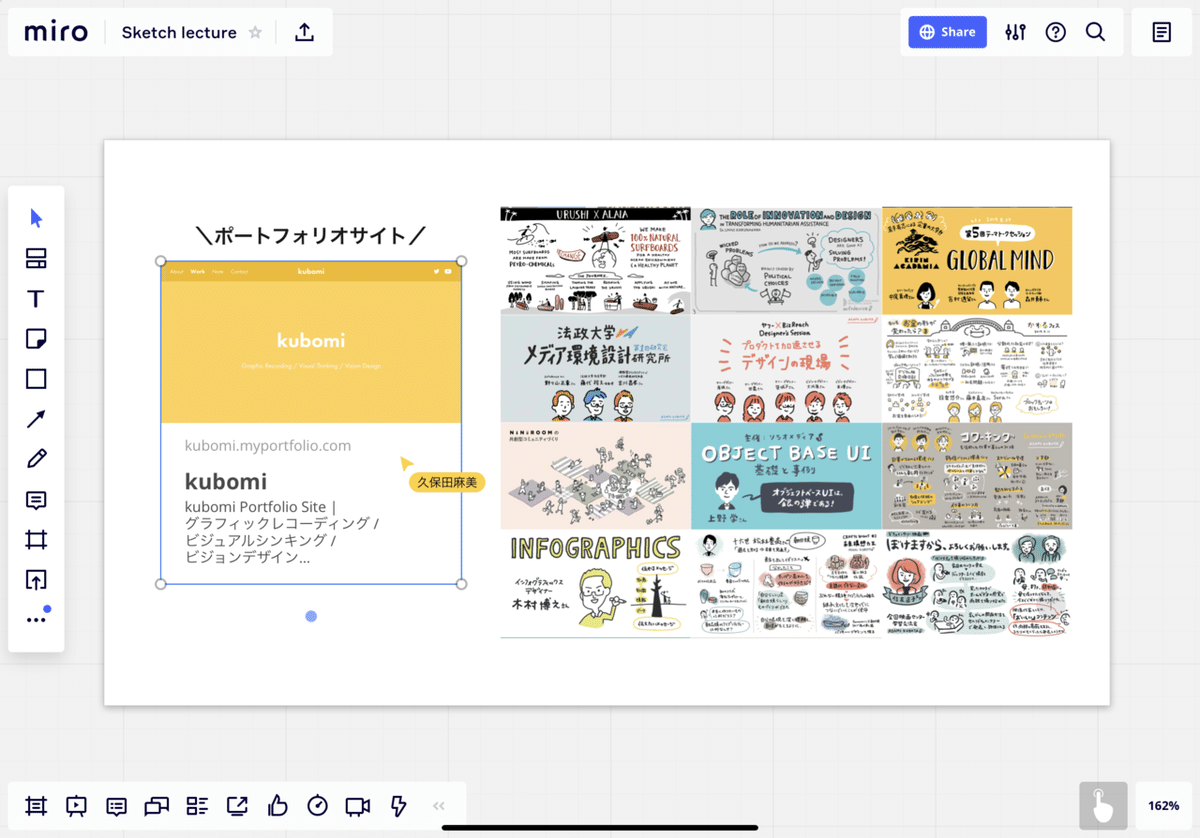
↑ miroで作ったスライド。16:9のフレームを複数配置し、その上にテキスト・図形・画像を組み合わせてスライドを作りました。

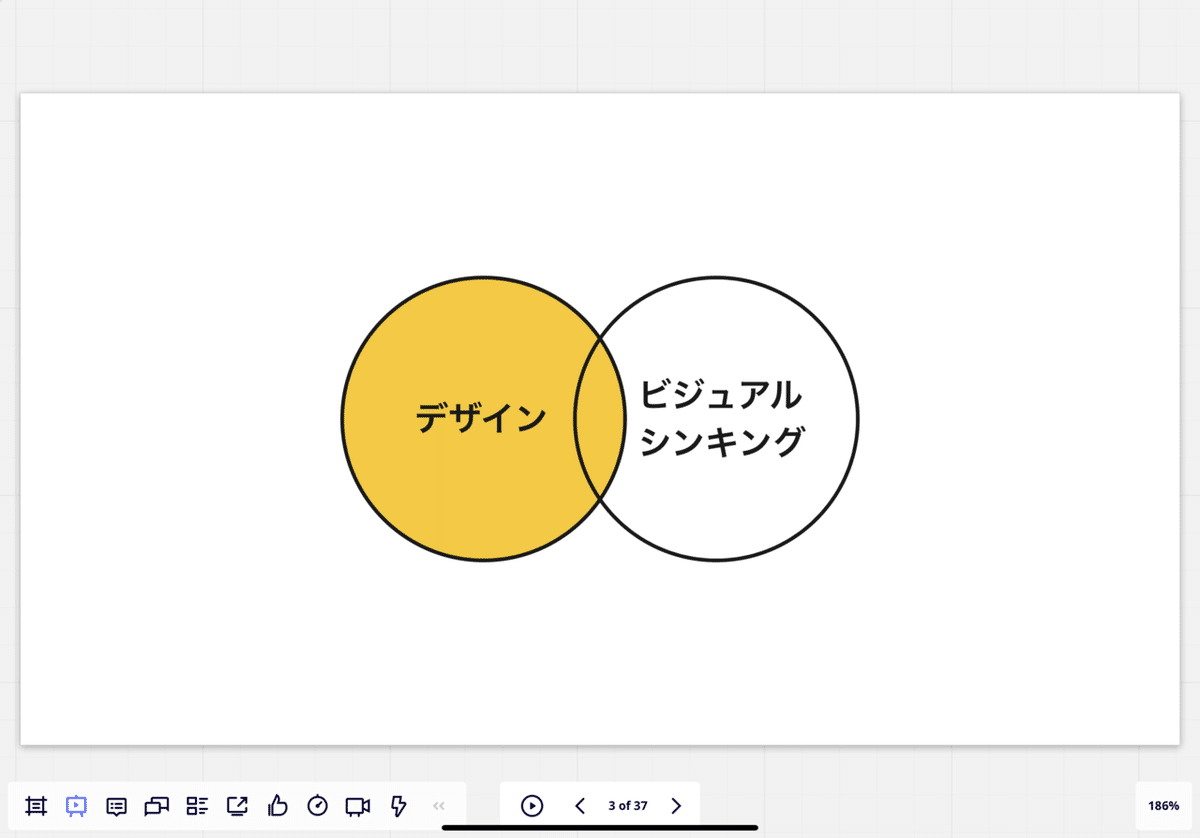
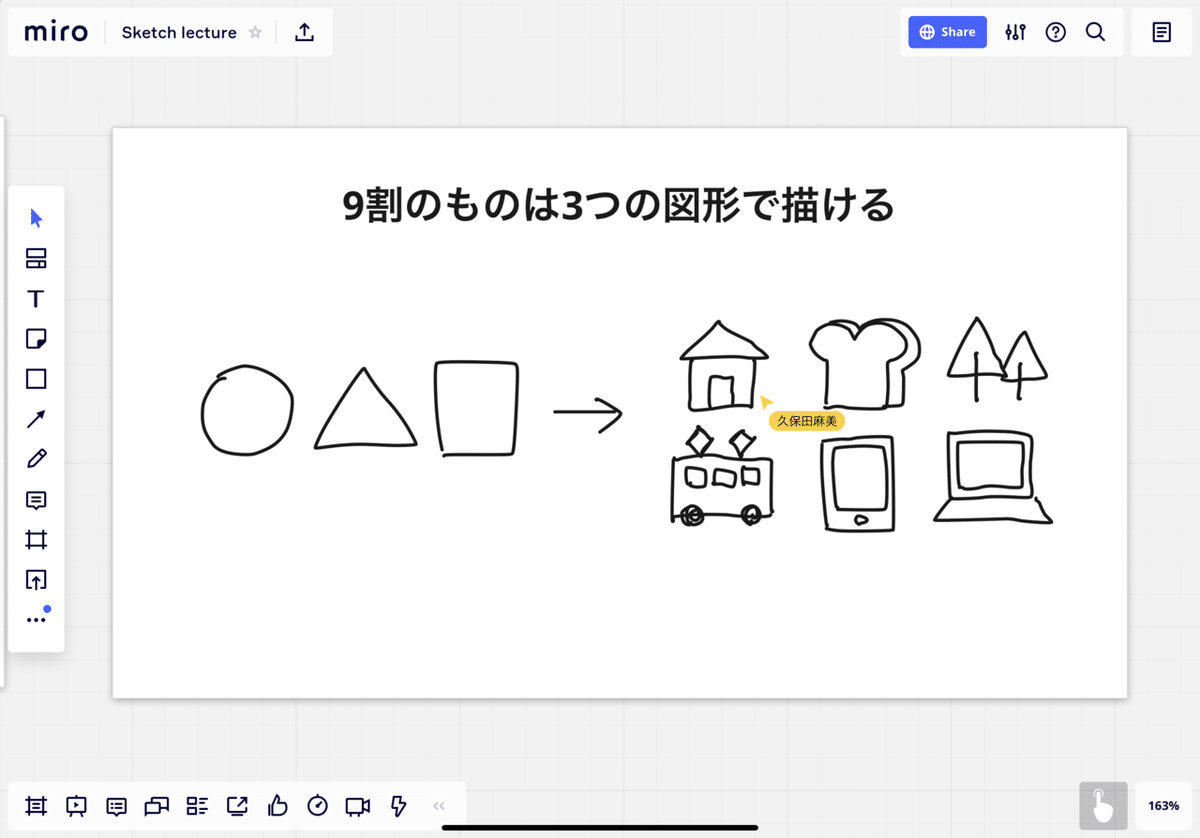
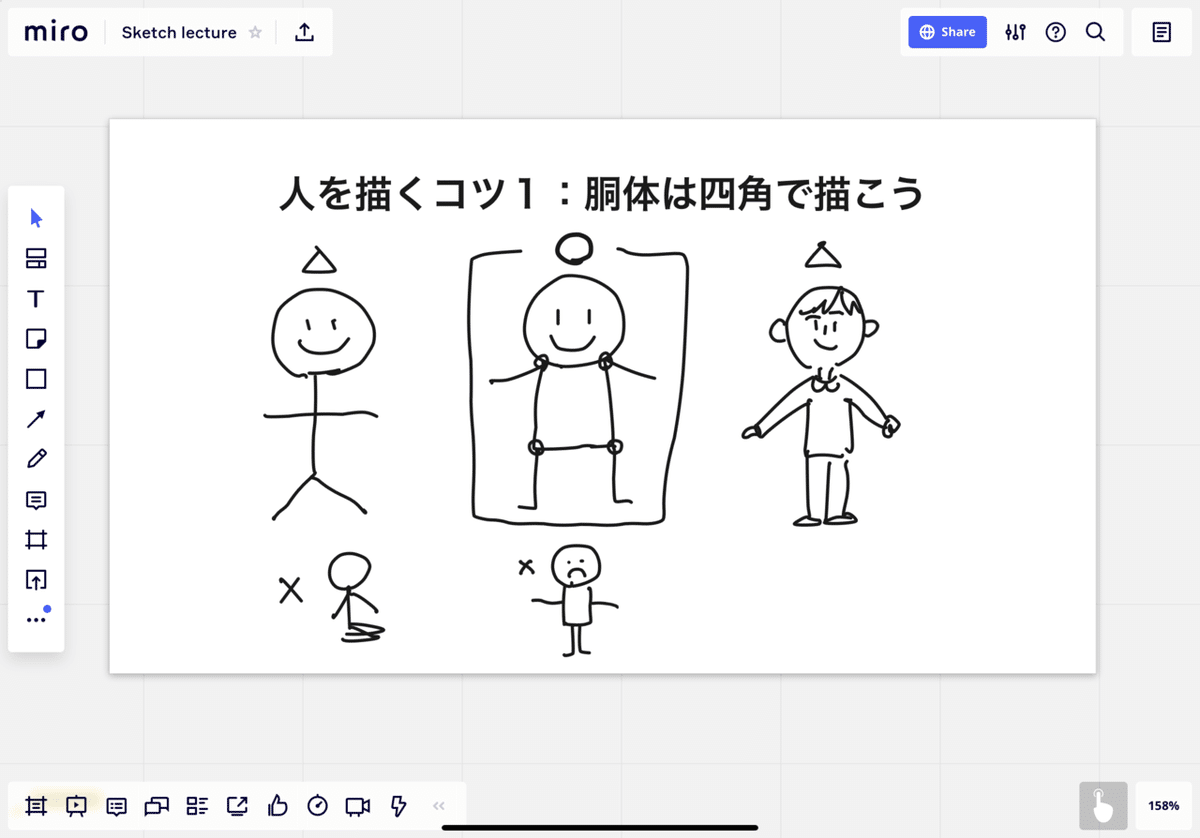
↑ 図形ツールとテキストを組み合わせて、このような図を簡単に作ることができます。
便利機能:プレゼンテーションモード

↑ プレゼン時には、プレゼンテーションモードを使うと便利です。画面下中央の左右矢印ボタンで、前後のフレームへとスムーズに移動して表示することができます。
便利機能:URL貼り付け

↑ URLをボード上でペーストすると、リンク先ウェブサイトのサムネイルが表示されます。他のユーザーがこれをクリックすると、リンク先ウェブサイトに飛ぶことができます。参考ウェブサイトなどを貼り付けて置きたいときに便利です。
他にもYoutubeの動画やGoogleMapの地図など、様々なメディアを埋め込むこともできます(詳しくはこちら)。
②レクチャー:miro上でアイデアスケッチの描き方を説明
いよいよこの日の本題である、アイデアスケッチの描き方レクチャーに入ります。かつて教室でオフライン授業をしたときは、ホワイトボードや模造紙に、直接ペンで描きながら描き方を教えていました。オンラインでも、miroとiPadを組み合わせれば、「描いて見せる」授業が可能です。
あらかじめ、miroでタイトルだけを書いた空白のスライドを準備しておきます。そして授業の最中に、空けておいたスペースに、miroのペンツールを使って実際に描き込みながら口頭で解説します。たとえば線の引き方を解説するときは、実際にmiro上で線を引いて見せながら、「線を引くときは、こんなふうに角を閉じるようにしましょうね。」と口頭で補足をするのです。こうすることで、「プロセス」を共有することができます。(アイデアスケッチの描き方の詳しい内容はこちらのnoteで解説しています。)

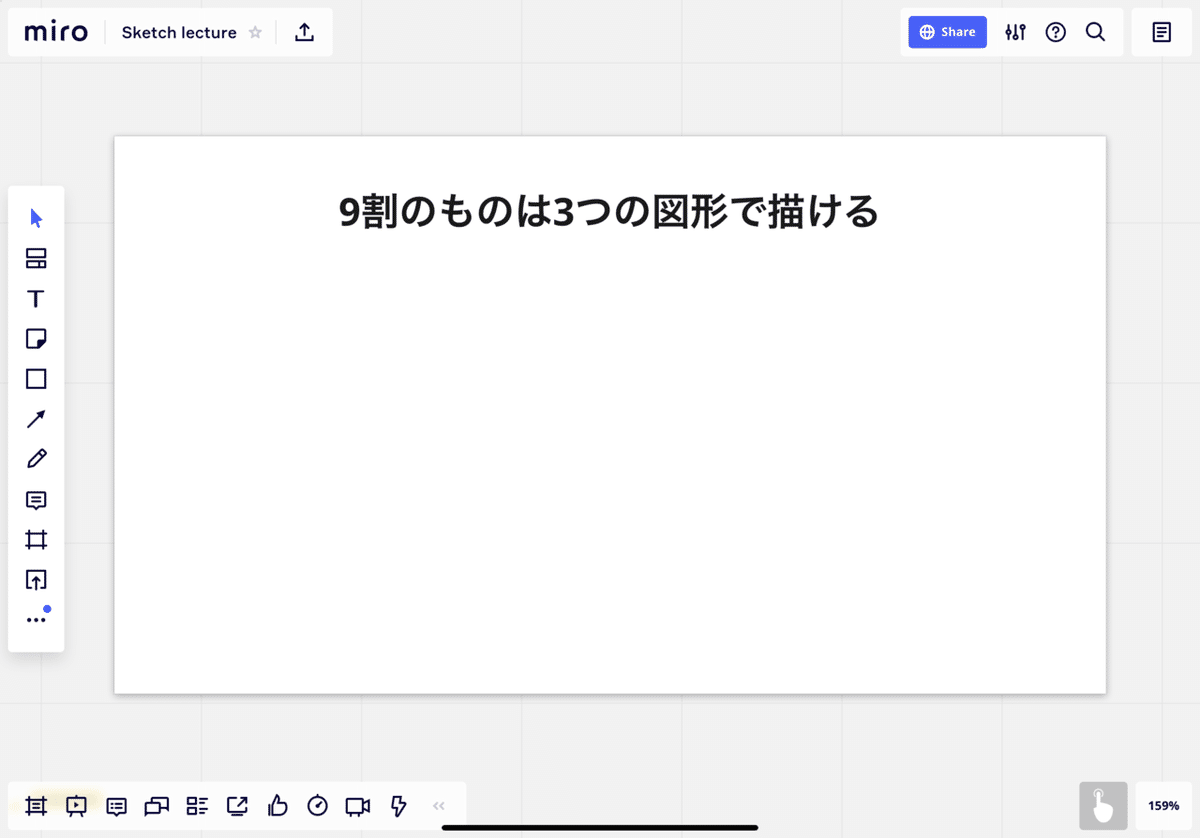
↑ タイトルだけを書いた、空白のスライドを準備しておきます。


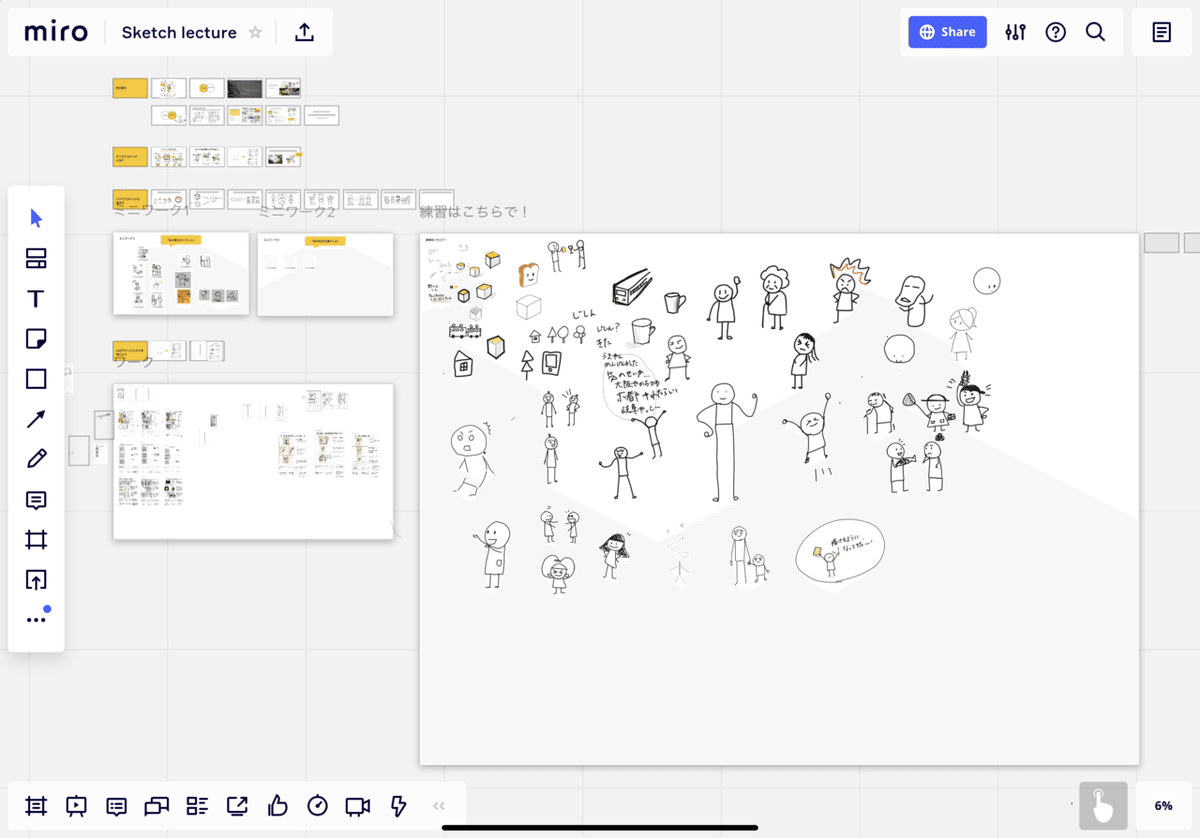
↑ 授業中、空けておいたスペースに、miroのペンツールを使って実際に描き込みながら口頭で解説します。

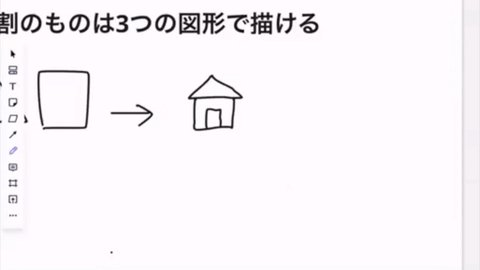
↑ 同様に、ライブで描く様子を見せながら説明します。
学生さんには「できる人は、手を動かして一緒に練習しましょう」と伝え、練習を促します。この日、「いまiPadを使って授業に参加している人はいますか?」と質問を投げかけると、なんと半数以上がiPadを使っていることが分かりました。想像以上のiPad使用率だったので、急遽、miro上に練習用ボードを設置。学生さんも積極的に描き込んでくれて、練習に参加してくれました。

↑ 授業スライドの右下に、急遽、巨大な白紙のフレームを設置。「miro上で一緒に練習したい人は、ここに描いてくださいね」と呼びかけました。

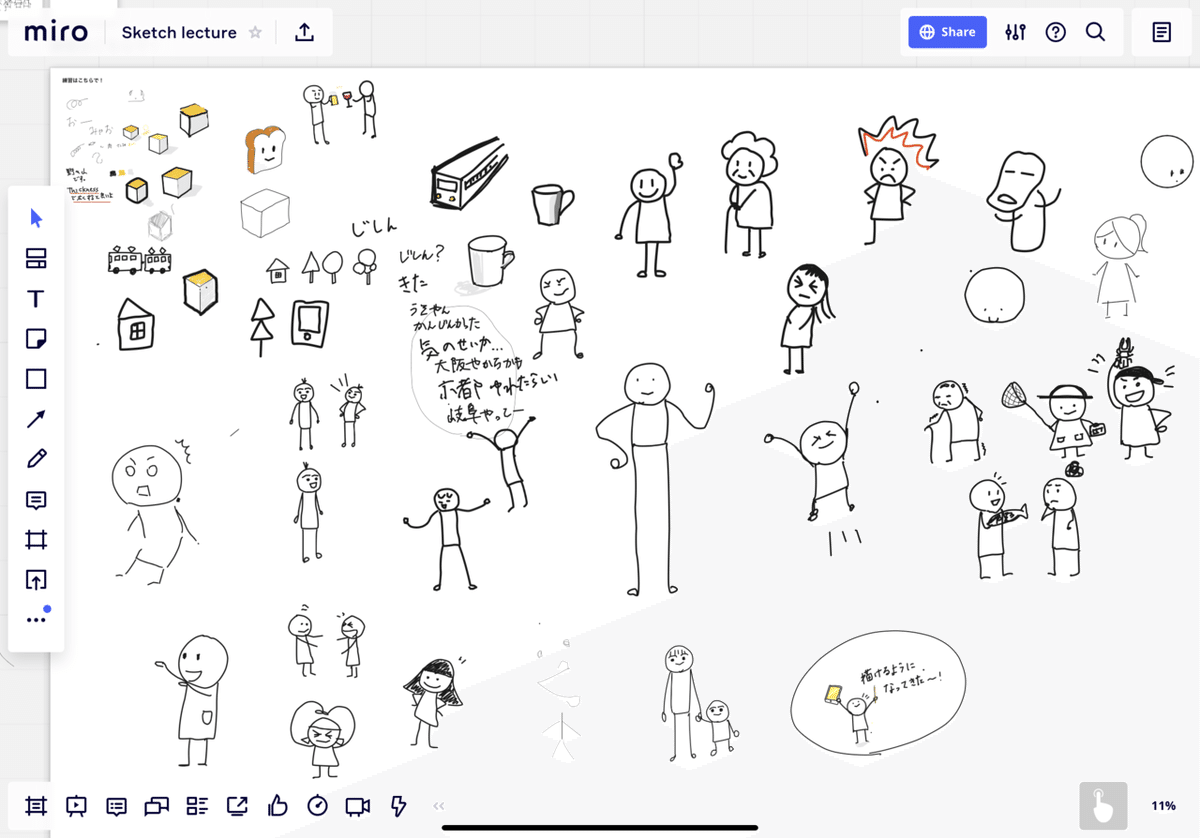
↑ 学生さんの練習。学んだことを早速応用して、様々なバリエーションの人や物を描いてくれています!
発見:雑談が生まれた!
このとき、面白いことが起きました。それは、雑談です。miroボード上で雑談が生まれたのです。以下、いくつかピックアップします。

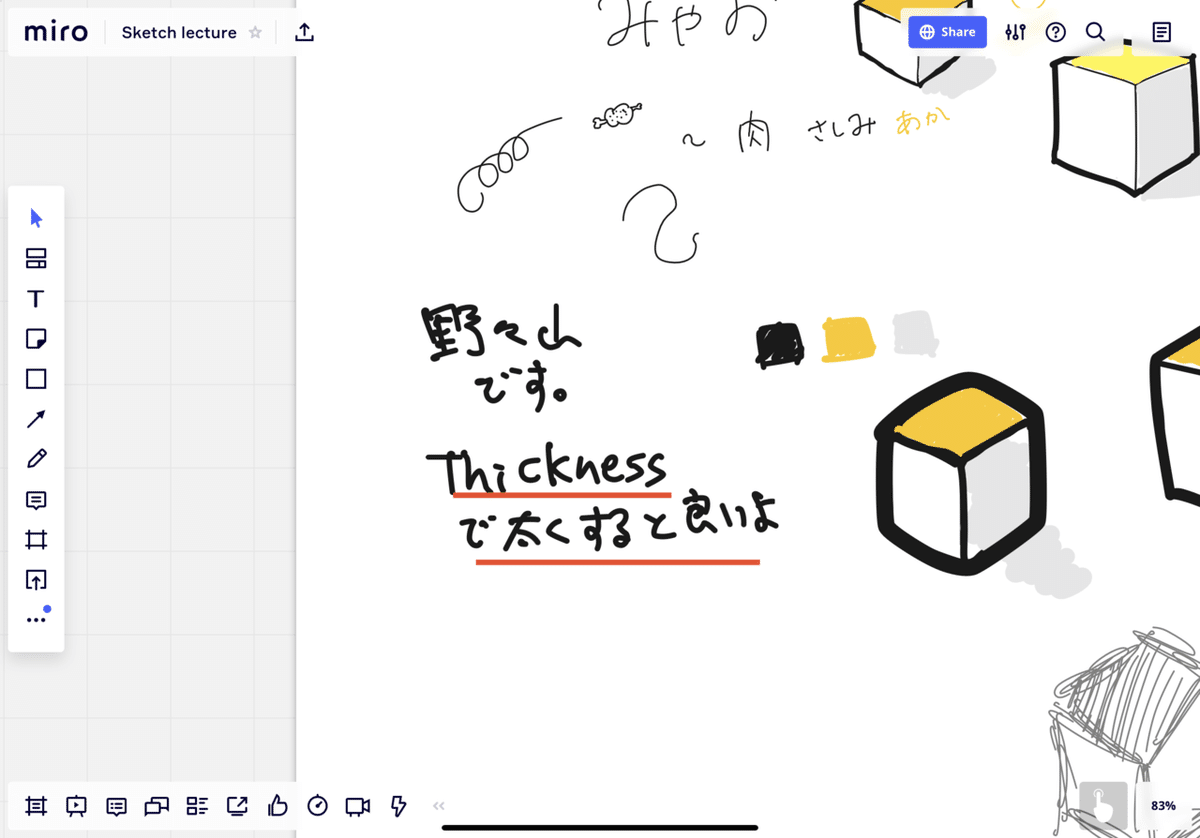
↑ この授業の担当講師から、「(ペンツールは)太くすると良いよ」という一言アドバイスが書き込まれていました。

↑ 授業中、京都で小さな地震があり、「じしん?」「きた」「うそやん感じなかった」といった雑談が生まれたりしました。

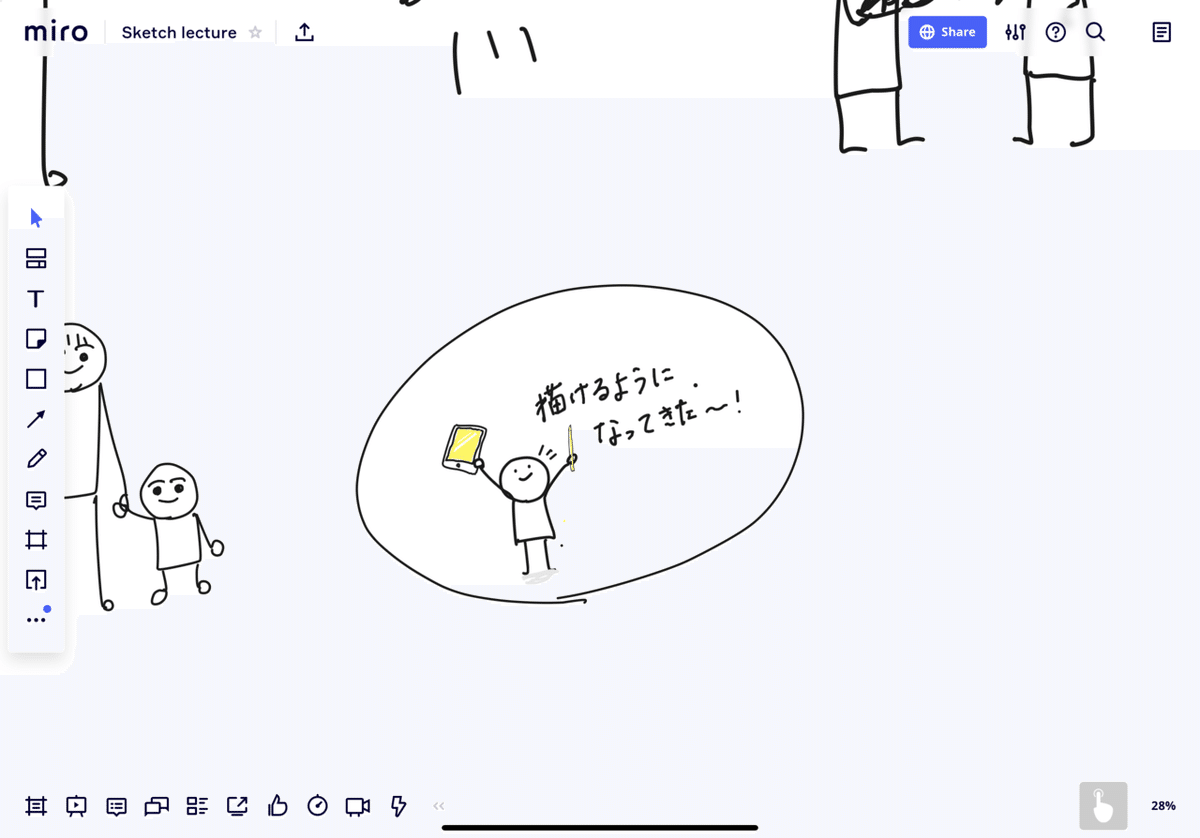
↑ 「描けるようになってきた〜!」とコメントを書いてくれた学生さんも。
コミュニケーションが一方向的になりがちなオンライン授業ですが、このように、講師も学生も気軽に描き込める場があるだけで、さりげないやりとりが生まれやすくなるのかもしれません。
③ミニワーク:学生のアウトプットをmiroで共有
②アイデアスケッチの描き方レクチャーを踏まえて、簡単なミニワークを行います。「私の朝のルーティン」というお題で、シーンをひとつのスケッチにするというミニワークです。学生さん各自のアウトプットは、miro上で共有します。手元のノートや紙に描いたものを写真に撮ってアップするか、iPadを持っている学生は直接miroに描き込んでもらいます。

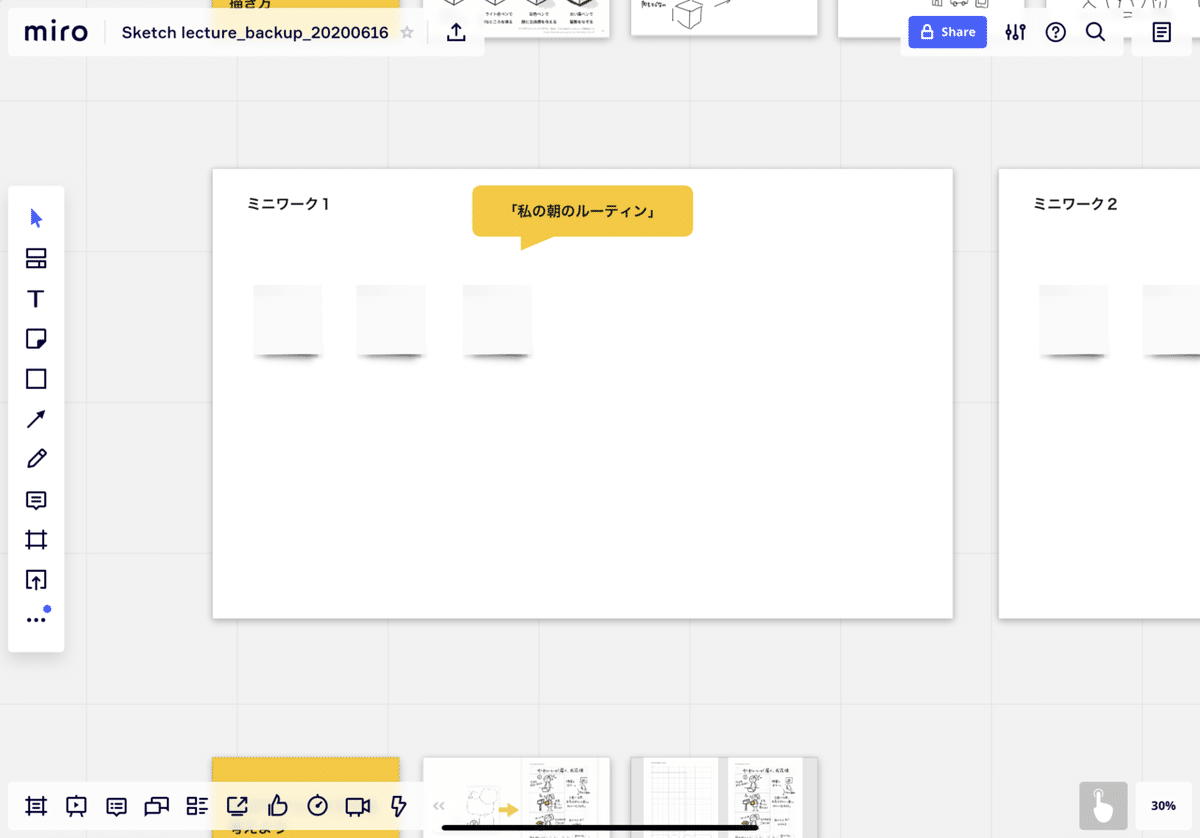
↑ あらかじめ準備しておいたミニワークのフレーム。ポイントは、はじめにいくつかの付箋を置いておくこと。こうすることで、「ここに描けばよいのか」とひと目で分かります。


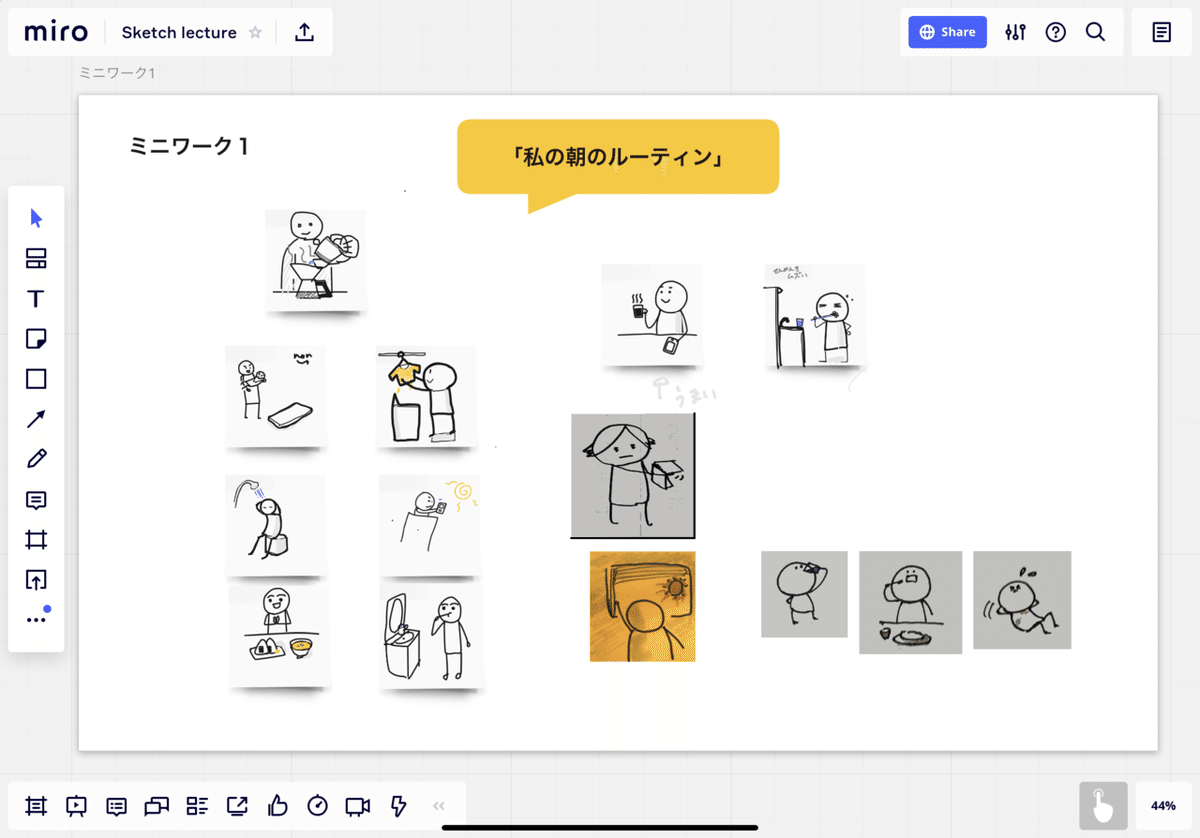
↑ 先程のフレームで、みんなのアウトプットを共有します。学生同士が互いのアウトプットを見れるのも、オンラインホワイトボード活用の特徴です。

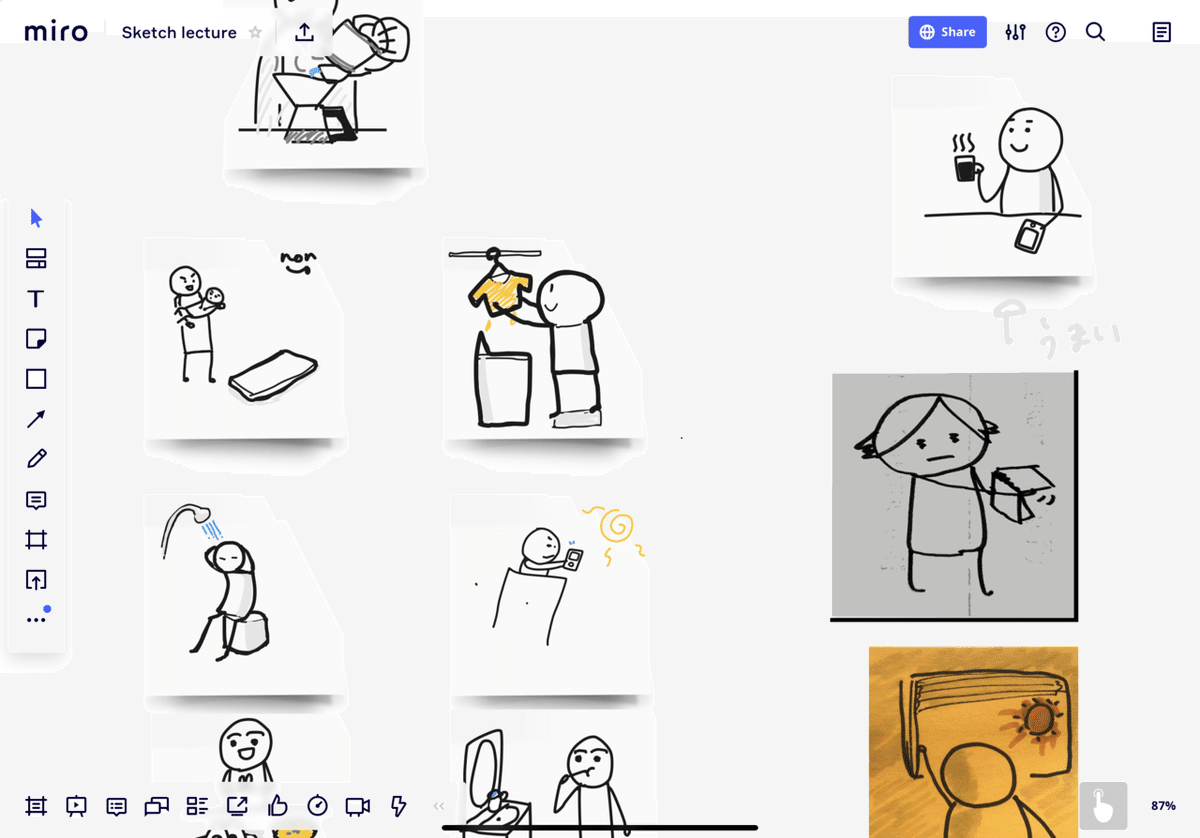
↑ iPadで直接描き込む人もいれば、手元のノートや付箋に描いたものを写真にとってアップする人もいます。
便利機能:タイマー
ミニワークは時間を区切って取り組んでもらいました。そんなときに便利なのがタイマー機能。時間をセットすると、参加者全員に残り時間とタイマー終了が共有されます。

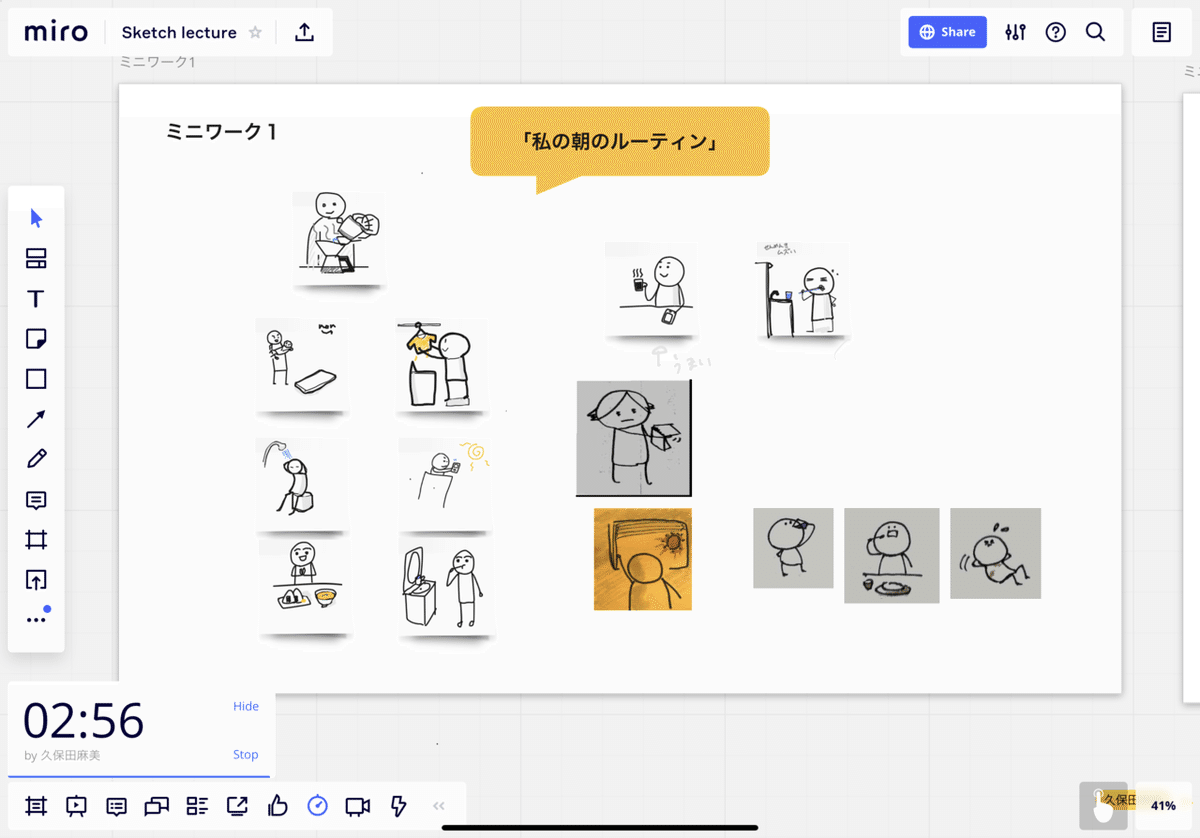
↑ 左下に表示されているのがタイマーです。
④本題ワーク:学生が各自miro上で作業
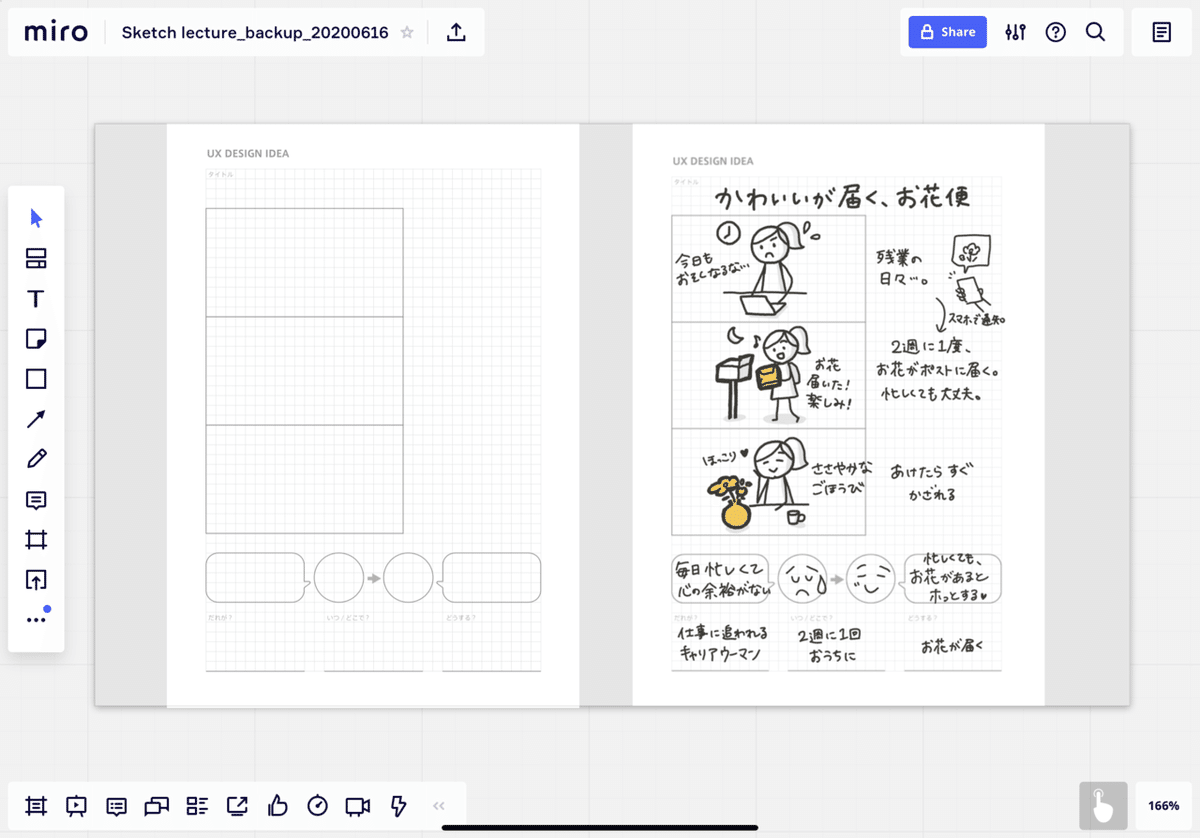
授業終盤、この授業の本題となるワークを行いました。前回の授業で学生たちはカスタマージャーニーマップを作っていました。このワークは、それを振り返りつつ、新たなサービスの顧客体験(UX)を発想しアイデアシートに落とし込むというものです。準備しておいたアイデアシートを使って、個人で作業してもらう時間を取りました。

↑ ワークに使うアイデアシート(左)と、記入例(右)。

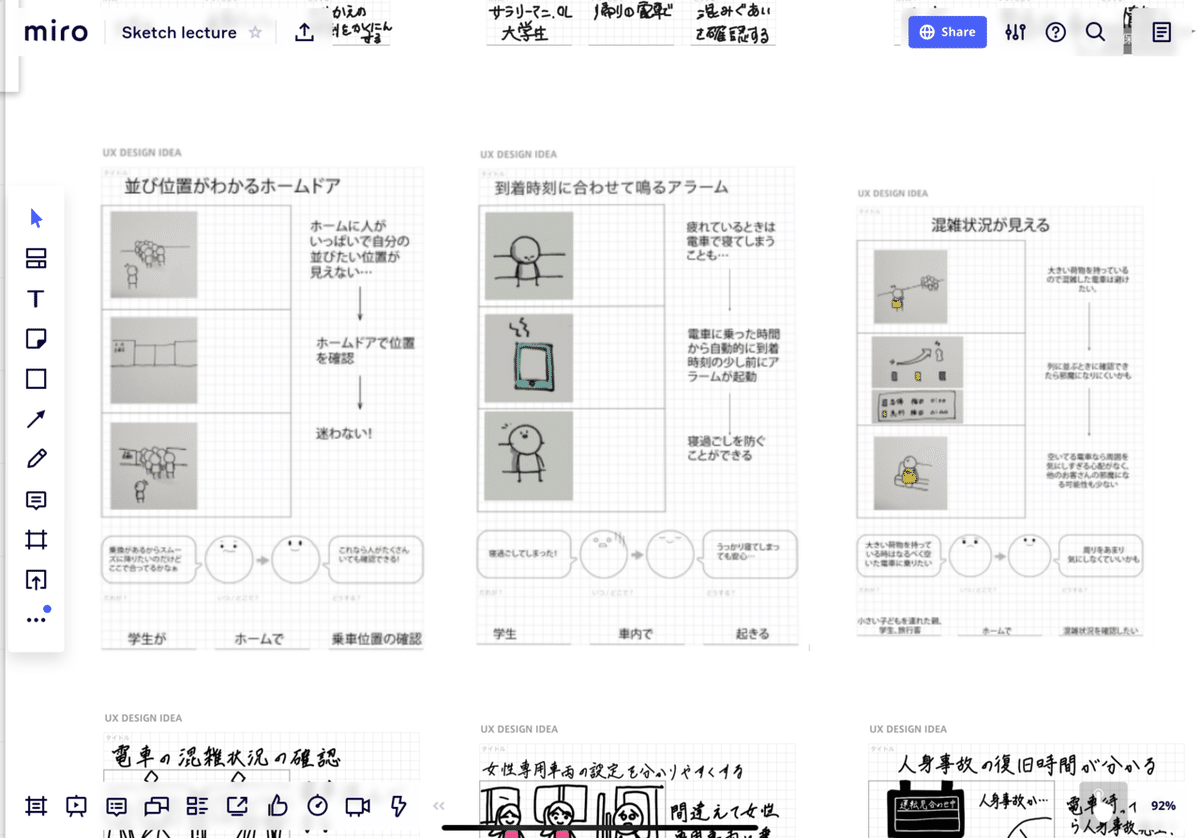
↑ アイデアシートを各自が複製して、描き込みます。

↑ miroのペンツールを使って描いてくれました。

↑ ペンツールで描いたスケッチに、テキストの文字を組み合わせる学生さんもいました。

↑ 紙に手書きしたスケッチの写真と、テキストの文字を組み合わせるというパターンも。
このように、ペンツールやテキスト、写真など、様々な各自がやりやすい表現方法を自分で見つけて編集を行っていました。表現の自由度が高いオンラインホワイトボードならではの現象かもしれません。
まとめ
授業の内容は以上です。導入→レクチャー→ワークと、すべてのプロセスでmiroが大活躍でした。「オンラインの授業やワークショップでmiroを使ってみたいけど、どんなふうに活用すればよいのかわからない」という方に少しでも参考になれば幸いです。
この記事を読んで、アイデアスケッチの描き方をもっと知りたいと思った方は、こちらの記事をご覧ください。
ついに書籍化!
noteの連載がいよいよ本になりました!伝わる絵の描き方や図の作り方など、グラフィックレコーディングに必要な知識とスキルが学べる決定版です!8月26日発売(翔泳社)Amazonで予約受付中!
▼質問を募集しています
グラフィックレコーディング・図解・ビジュアルシンキングについて、みなさんの疑問や質問を募集しています。note記事の題材として参考にさせていただいたり、Twitterで質問に回答したりします。お気軽にどうぞ。https://note.com/kuboasa/n/n43b6cac15a4c
▼伝わる絵や図の描き方をnoteで連載しています
https://note.com/kuboasa/m/m1a133619a3a7
▼Twitter・Facebookでビジュアルシンキングに役立つ情報発信をしていますhttps://twitter.com/kubomi____
https://www.facebook.com/kubomi.visualthinking/
よければTwitterもフォローお願いします! https://twitter.com/kubomi____ 頂いた「サポート」は勉強に充てさせていただき、学びはnoteに還元したいです。よろしくお願いします!
