- 運営しているクリエイター
2018年10月の記事一覧
デザインツールを比べてみる
Webサービスづくりにおけるデザインツールは、プロダクトの表現、チームのコミュニケーションや生産性に大きな影響をもたらす場合があります。流行やワークフローを調べながら、どんなデザインツールが良さそうか考えてみます。
各ツールの特徴Prototyping Toolsというサイトで、プロトタイピングツールをインタラクションやユーザーテスト、コラボレーションなどの観点で比較できました。
Afford
Figmaでボックス間の余白をシュッと揃えることができる簡単なショートカットがあった
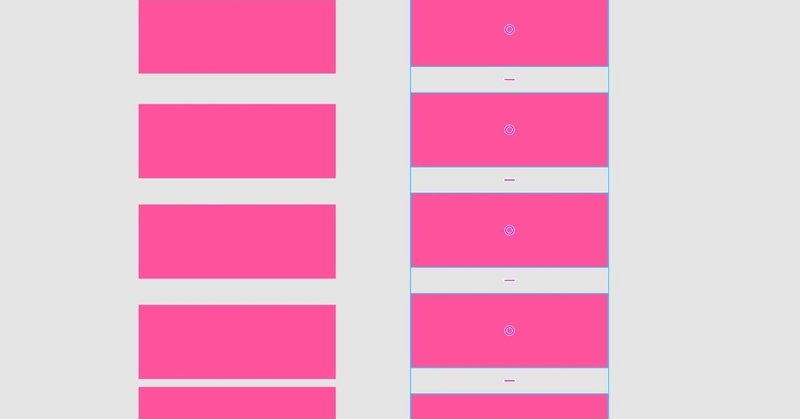
Beforeのように縦方向の余白が一定じゃないボックスのグループがあったとして、それらを全部選択し、Ctrl+cmd+Tを一発実行。上下余白が30に揃ったグループが完成した。便利。
Figmaで余白値を固定したままある選択されたボックスの高さを変えることができる希望
機能と入力するつもりが希望と打ってしまった。素だ。
前記事から続くが、
選択された縦方向のボックスグループにctrl + cmd + Tを実行すると上下余白値の等しいレイアウトを作成することができる。そうなった状態でもう一度ボックスを選択すると、それぞれの図形の真ん中に◎記号が見える。この◎を複数選択し、高さを変えてみると、上下余白は一定のママ、選択したボックスのみ伸縮する事ができるように