
「インクルーシブデザインワークショップ 体験会!」 with Collable / Tiktokって誰もが使えるの?
本記事は、特別非営利法人Collable様に、CULUMU社内でインクルーシブワークショップを行なっていただいた際の事柄をまとめた記事になります。
記事を書いている当人も当日参加させていただき、非常に有意義な時間で、楽しみながら勉強することが出来ました。ワークショップに参加した私の気づきや感想と共に共有したいと思います!

特別非営利法人Collableご紹介
Collableは、「誰もが社会の当事者になる」というビジョンの元、「障害の有無をこえた共創プロジェクトを開発しつづける」というミッションを掲げ活動されている特別非営利法人です。
Collableの代表理事である山田小百合さん(以下:山田さん)には重度知的障害を伴う自閉症のご兄弟がおり、障害の有無の「はざま」で生活を送ってきた当事者家族です。
「障害があってもなくても、同じ場所を選択したい」と思うことは、自然なこと。一方で難しいこと。「難しさ」には、単に偏見があるないというところではすまない、構造的な問題があるような気がしていました。
山田さんは、ご自身の体験や感情を踏まえ、東京大学大学院 学際情報学府 修士課程にて、インクルーシブデザインの考えたを踏襲し、障害の有無に関わらず皆で共創するワークショップの実践と研究を行っていました。
そして大学院修了後、「誰もが包摂される学びの場」を提供するためにNPO法人Collableを設立しました。
当事者家族でもある山田さんは、社会が多様性に配慮し始めているのを踏まえ、あと一歩「相互の関係性をより育むための機会と環境づくり」の必要性を感じつつ現在も活動を続けています。
障害のある人やその家族が、多くの人との関係を持つことに楽しみを見出してほしいし、障害がなくても、個々の個性を見つめ直し、多様な周りの存在を楽しめる人を増やしたい。そんな願いを忘れずに、日々活動をしています。
「ともに」考え、「ともに」創る、そんな「ともに」が当たり前になった社会を創造すべく、山田さんを代表理事とする特別非営利法人Collableは多くの人を包摂するために挑戦をしています。
今回は、山田さん率いるCollableが主催するインクルーシブデザインワークショップをCULUMUの社内メンバーに向けて開催していただきました。
事例紹介:「徳島県立博物館」
はじめにCollableの紹介を行い、次に実際にCollableが携わったインクルーシブデザインの事例紹介へ移ります。
視覚障害のあるリードユーザーとの関わりの一事例として徳島県立博物館事例を共有いただきました。
新たな気づきを与え、未来を見せてくれる人として重要な役割を担うリードユーザーの視覚障害者の方に直径50センチほどのアンモナイトの化石を触ってもらい、意見を頂いたところ、「アンモナイトを触りながら、解説をされてもイメージが湧かない」ということがわかりました。なぜなら、アンモナイトが化石化し残る部分は貝殻の部分のみだからです。
視覚的に情報を得ることが出来る人は、化石として残らない触手などの部位も想像することが容易で、解説もすんなり理解する事が可能です。しかしながら、視覚情報が無い方が化石に触れたと場合、化石として残らない触手部分を想定することが難しく、解説を理解することも困難でした。
このようなリードユーザーとのやり取りの中での気付きを展示空間にも反映し、触手部分も造形したアンモナイトの化石模型を展示し、触って体感することが可能になりました。
このように記述してみると、この気付きは至って当然のことのように感じられるかも知れません。しかしながら、この当然とも思われる気付きは、実際の現場では意外と忘れられがちです。その為、当然とも思える事に気付くべくリードユーザーの方々と共同作業を行うことは、デザインを考える際の必須事項であると考えられます。
山田さんは今回のワークショップの中で、CULUMU社内メンバーに対しても「目線合わせをしたい」と言う発言を多くしていました。これは「障害者/健常者」などの境界に対しての「目線合わせ」では無く、「他者/自分」という異なった視点を持つ存在を理解する上で重要な「目線合わせ」であると感じました。
「障害者/健常者」という枠組みのみならず、「他者/自分」が関わる社会において、共同作業などを通してお互いの「目線合わせ」をしていくことは、当たり前のことになっていくのかも知れません。
徳島県立博物館 「新常設展リニューアルオープンの“うらがわ”」
https://museum.bunmori.tokushima.jp/redesign.hp/notice.html
ワークショップ スタート!
山田さんは、ワークショップとは「他者との共同作業からの気付きと創造を可能にする体験」であると言います。
実際、今回のワークショップでリードユーザーの方とフラットに関わる経験を経て、私を含む社内メンバーにとって多くの気付きがありました。
また、そこから創造に繋がるかもしれないポイントも散見されました。
次に、ワークショップを進めるにあたり3つのポイントを紹介いただきました。
マルチプルシナリオ
パートナー(リードユーザー)以外の人にとっても便利で嬉しいものになっているのか?クイック&ダーティー
とにかく速く、プロトタイピングを行う!五感を活かす
主に、見る・聞く・触るなどの五感を意識して考える。
私自身、今回のワークショップの最中、どうしてもリードユーザーとして関わるパートナーさんの視点に引っ張られ、既存のターゲットユーザーに対しての視点が疎かになっていく危険性を感じました。そのため、この「マルチプルシナリオ」という観点はインクルーシブデザインにおいて重要なマインドでもあると感じました。
お題:「tiktok」を視覚障害者が楽しめるコンテンツに!
今回のワークショップで取り扱うお題は「視覚障害者の方でも楽しめるtiktokの改変は?」でした。基本的に視覚的要素の多い映像・音楽プラットフォームである「tiktok」をどのように変化させることで、視覚障害の方々でも楽しめるコンテンツへと昇華出来るのか、3~4人の3グループに分かれそれぞれ考察していきました。
今回はリードユーザーとして、青木さん、ヤマベさん、榎戸さんの3名にご協力いただきました。
私のグループは、リードユーザーの榎戸さんと私含むCULUMUメンバー3人の合計4人のチームでした。ここからのワークショップの内容は、私の所属したチームの内容と私自身の感想を記述していきます。
(※リードユーザーの榎戸さんは、片目は見え、片目弱視という視覚障害を持たれています)
アイスブレイク:お菓子紹介

それぞれのグループに分かれた後、まずは自己紹介がてらアイスブレイクを行いました。アイスブレイクでは、それぞれのテーブルに置かれたお菓子(3つ)の中からイチオシをリードユーザーの方に紹介するというワークを行いました。
私のグループの卓上には、「HARIBOのグミ」「たべっ子どうぶつ」「アルフォート」が置かれていました。私はお菓子を紹介する大役を務めさせていただき、必死にお菓子を紹介しました。視覚的困難の無い私は、そもそもお菓子のどこを紹介したらいいのか分からず、あたふたしていました(笑)。私は「HARIBOのグミ」を選び、普段自分がわざわざ考えもしないパッケージや、グミの形状、大きさや弾力などを丹念に説明しました。自分にとって自明のものとなっている視覚情報をどの様に認識し、理解しているのかを再考出来る良い機会でした。

その後、えのきどさんから、視覚障害の方の目線で、「このような説明をして欲しかった」等のフィードバックを貰いました。
すると、お菓子の説明なのにもかかわらず、「味の説明を忘れていた」と言う重要な失態を犯してたことに気付かされました!視覚的な情報を伝えることに注力するあまり、そのほかの情報を伝え忘れてしまいました。
また、今後の「tiktok」の改変を考える際にも大切になってくる視点として、「「全体」→「詳細」の順番で説明をしてもらえると助かる。」との意見がありました。お菓子の例で言うと、「机の上に「グミ」「クッキー」「チョコ」があって「グミ」を紹介します。この「グミ」は「HARIBO」と言って…」と言う感じの説明をより意識する必要があるとの事です。視覚障害の有無に関わらず、このような紹介方法は有益であり、それを行わなかった私の紹介力の無さには驚きを隠せませんが、視覚情報を得ることが難しいえのきどさんにとって、全体をまず把握することは何よりも重要であり、かつ難しいことだと気付かされました。
アイスブレイクの段階で視覚障害者の方々の持つ視点と私自身の視点ではかなりの違いがあることが分かり、実際にリードユーザーとしてお呼びし楽しみながらお話を聞く機会の重要性を感じました。
ステップ①「調べる/見つける」
アイスブレイクも終わり、ここからは本題である「tiktok」に関して「調べる/見つける」ワークの時間が始まりました!

この時間は、実際にtiktokを触ってもらい、視覚障害のある立場からの意見や、触ってもらっている状況を客観的に見た上での気付きを、どんどん付箋に書き起こしていきました。

その際、細かな気付きを忘れないように、逐一付箋に書き起こしながら、意見交換をしました。どのグループも付箋がなくなる勢いで沢山の意見や気付きを発見していました。(皆さんすごい!)
私達のグループでは、tiktokのオンボーディングの段階から触っていただき、最終的にtiktokのどの要素を直すのかの目処をつけるべく意見交換をしました。
オンボーディングの段階では、否定的な意見として「字が見えずらいこと」や、「そもそも何をするアプリなのか分かりづらい」という意見があり、肯定的な意見として「興味のある項目を選択したら色が変わるので見やすい」などの意見がありました。
使用画面に関しては、否定的な意見が多く、「何が楽しいのか分からない」「次に来る動画が何を表しているのか分からない」「自動にスクロールされてしまう」などの意見が見られ、視覚障害のある方にとって、「tiktok」というランダム性を重視した動画プラットフォームは親和性が弱いことが分かりました。
実際に触っていただきながら意見交換をすることで、えのきどさんが普段どの様にスマホを利用しているのか、日常的に利用するアプリケーションは何なのかなど、具体的な状況を見ることが出来ました。インクルーシブデザインの手法の一つでもある、「リードユーザーとの共創」を行う意義を感じました。
客観的に使用状況を見た気付きとしては、えのきどさんは、tiktokの概要欄を見る際や、画面上の文字を読む際は非常に近い距離で画面を見ていた、もしくは見なければ見えない、という事でした。その為、tiktokのスピード感や視覚情報がメインコンテンツなことも踏まえると、流れてくる動画そのものが何を示しているのか認識することが難しいということが分かりました。これは先ほどのお菓子の紹介でもあったように、「全体」を認識することの難しさへと繋がっているようにも思えました。
ステップ②「集める/考える」
「調べる/見つける」時間を終えて、次は調べたことを元に、「tiktok」をどのように改変することが可能なのかの意見を「集める/考える」時間が始まりました!

私達のグループでは、オンボーディングの改変や、検索ツールの改変、ランキングの充実、学習機能を充実させ個人に合った動画をピックアップする、など様々な意見が出ました。
そんな中で、tiktokがランダム性を視覚障害の方も楽しめるように、視覚障害のある方が動画内容の全体を把握することが容易になる補助要素を考えることになりました。要するに、「次に表示する動画の概要を説明する何か」を考案しようとまとまっていきました。
ここで、えのきどさんが普段活用している音声読書デバイスを見せていただきました。実際に聞かせていただくと、私では聞き取れないくらい早いスピードで聴いていることが分かりました。ここでの気付きが私たちのグループではキーポイントとなっていきます!
また「マルチプルシナリオ」の観点なども踏まえつつ「次に表示する動画の内容を説明する何か」を視覚障害の方のみのコンテンツにせず、全ての人をターゲットにしたいと思いました。
ステップ③「つくる/まとめる」
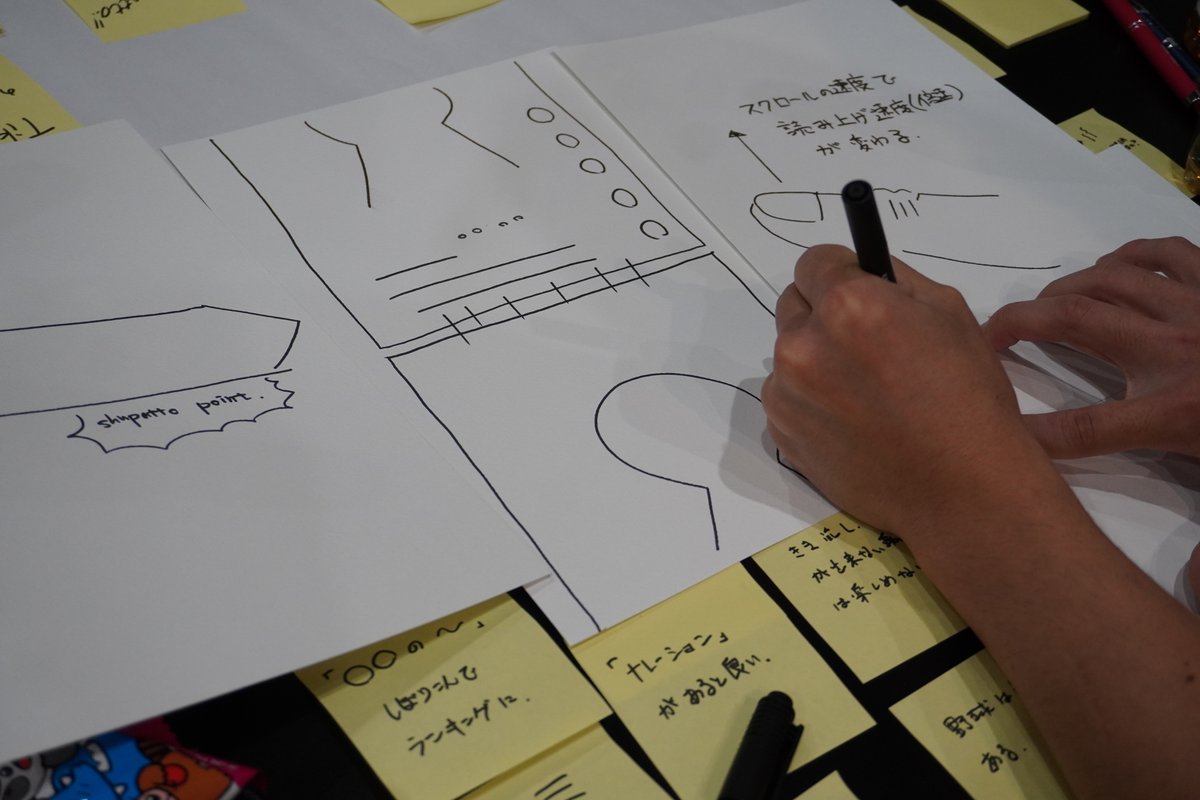
ここからは実際にプロトタイプを紙に書き、プレゼンシートを準備する「つくる/まとめる」時間が始まりました!

ここでは、「クイック&ダーティー」の観点を意識しながら、とにかく速く!汚くてもいいから、具現化する意識でまとめていきました。
汚くてもいい!と言われると心が軽くなり、普段プレゼン資料準備は胃がキリキリする思いで作るのですが、今回はみんなで楽しくプレゼンシートを作ることが出来ました(笑)。
私達のグループでは、tiktokのスクロールの動作に注目して、個人のスクロールスピードに合わせて読み上げ速度の変化するボイスオーバー機能「Shupatto!(シュパット!)」を考案しました。
これは「マルチプルシナリオ」の観点に基づき、視覚障害の有無に関わらず楽しめる機能にしたいとの思いで考えました。高速でスクロールした際には、ボイスオーバーの速度も高速になるので、スクロール時の効果音(シュパッ!)のように聞こえ、ゆっくりスクロースすることでボイスオーバーの速度が遅くなり、次の動画の概要の読み上げ音声として聞こえるという機能です。
今回のワークショップで得た気付きや注意点などを考慮してアイディエーションを行った結果生まれた、非常に魅力的なアイディアだと私は思いました。
そして発表!

3チームがそれぞれに出し合った案をプレゼンテーションして今回のワークショップは締めくくられました!
本記事では、それぞれの案を具体的に紹介することは省略させていただきますが、どのグループも今回得た気付きに基づいて非常に良い案を自信を持って発表していました。
またどのグループも一様に動画内容の説明の必要性や、ボイスオーバーの機能、表示速度に関する意見などが出ており、リードユーザーの方々と接することで、社内メンバーもそれぞれ同様の気付きを得ていたことが分かりました。
今回のインクルーシブデザインワークショップではリードユーザーの方に実際参加していただき、共に気付きを探っていきました。そのため、CULUMUメンバーも自分で実際に聞き出した、もしくは見つけた気付きから、アイディエーションし考案していくことができ、どことなく自信溢れた発表の姿勢が見受けられました!参加者の皆様お疲れさまでした!
まとめ

今回のインクルーシブデザインワークショップを通じて、皆何かしらの気付きや発見、興味関心など生まれたのでは無いでしょうか。私自身、このようにリードユーザーの方と関われる機会は意外と少なく、貴重な体験が出来たと思っています。
今回はワークショップの形式だったので、一日で終わりましたが、実際の業務でインクルーシブデザインを行い、リードユーザーの方と長期にわたって並走しプロダクトを作り上げられる機会が待ち遠しくなりました!
このワークショップを通じて、私自身がUI/UXのデザインとしてアクセシビリティの調整などを行う際は、いわゆる「神の視点」で行っていたのかも知れないと感じました。リードユーザーの方々と実際に会話をし共創することで「目線合わせ」を行い、同じ視点で同じプロジェクトを見つめ直せた時、初めて見えてくる根本的な「問い」があるのかも知れません。
もう一つの気付きは、インクルーシブデザインという考え方は、障害者/健常者の枠組みで物事を考えているのでは無いのかも知れないということです。
社会には自分以外の「他者」が多く存在します。というより「他者」しか存在していません。障害の有無に関わらず、「他者」は自分とは異なった視点を持っていると思います。社会の中で「他者」の視点は理解できるものでは無く、対話や共創に基づいて「目線合わせ」をしたり、リサーチを経て「他者」のために提案をしたりしています。その「他者」の一人として障害の有無は捉えられてもいいのかも知れないと思います。また、インクルーシブデザインが普及していくことで、「障害者/健常者」の枠組みの捉え方が、「他者/自分」に変わっていく可能性を感じました!
CULUMUについて
CULUMUは、株式会社STYZが運営する「多様な人々・社会と共創する インクルーシデザインスタジオ」です。高齢者や障がい者、外国人など、これからの社会において多様な人々の声を取り入れられる(モノづくりの上流プロセスから巻き込む) ユーザー中心のアプローチをモノづくりの当たり前にします。
特定非営利活動法人Collable
この記事が気に入ったらサポートをしてみませんか?
