
LINE友達追加ボタン作成方法
イベント開催に向けて公式LINE作成中です!
他の方が掲載しているように、友達登録ボタンを作りたいなーと思って
色々調べて作成してみました!
プロのデザイナーではないので、決してうまくはないのですが💦色々と参考にさせて頂いた記事もあったので、こちらにまとめておきます。
1.どんなツールを使って作成するのか?
無料でしかも作りやすいものがいいので、今回は「Canva」を使用しました。こちらインスタ投稿でもたまに利用していて、簡単に作成できるのでお勧めです!
しかもLINEのリッチメニューのテンプレもたくさん!!これは嬉しいですね♪
こちらnote記事でも「Canva」を活用した例が紹介されていました。(tomomiさん)
2.カスタムサイズで作成してみた
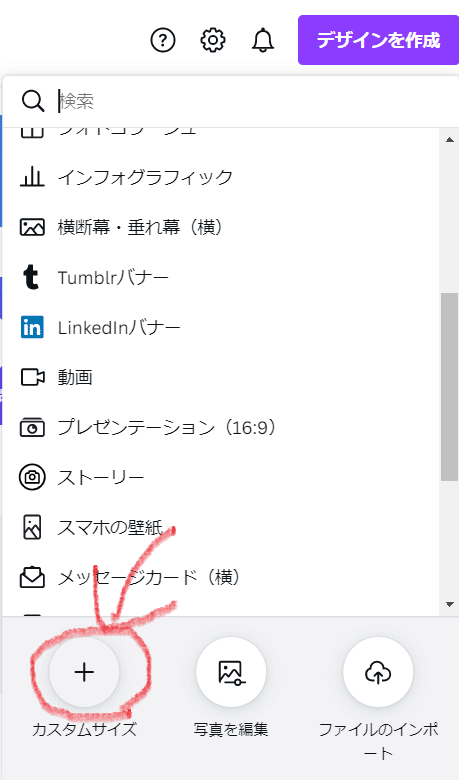
まずはデザインを作成

カスタムサイズを選択

今回は300×250のサイズで作成

3.埋め込む画像の形を変更するには
こちら、先ほどのtomomiさんの記事に掲載されていたので、とても参考になりました!!
4.10分足らずで作成完了!!
こちら作成したものです。思ったより小さかった💦

5.3Dペイントで修正
再度作成するのは面倒なので(;'∀')
3Dペイントでサイズ変更!!こちらは修正がすぐできて重宝しています!!
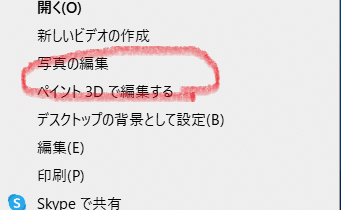
作成した画像を選択して、右クリック。ペイント3Dで編集する。

キャンパスでサイズ変更。
幅を500にしてみました。縦横比を比例に✓入れておくとバランスよくサイズ変更できます。

で、こちらがサイズ変更したものです。LINEQRコードも読み取れるので、こちらのサイズが丁度いいですね。念のため画像にリンクを貼っています。

6.参考記事に行きついた経路
他にも色んな方の記事もあったのですが、どうやって辿りついたのか?辿ってみたら・・・
私の知り合いのしもまゆさん♪のマガジンから見つけました!!しもまゆさんはプロのライターさんで、note事業発表会公認レポーターでもあり、日ごろから記事も参考にさせて頂いています!。
7.マガジンは検索する方も分かりやすい
今回でマガジン作成は大切だなーと思いました。検索する方も分かりやすいですし、まとまった記事があると信頼できるなーとも感じました。
自分の思考整理にもと、こちらしもまゆさんの記事にも納得です。
現在11/27のイベント開催に向けて、SNS発信準備中です!!こちらのマガジンにも当日までの色々を載せていきたいと思います!!
イベント詳細はこちら
↓↓↓
作成したLINEはこちら↓↓↓

