
【無料】Canvaでサムネイル作り方解説【デザイン知識不要?】
「無料で画像編集できるソフトはないかな?」
「デザイン初心者でも簡単に作れるソフトはないかな?」
「Photoshopなしでおしゃれなサムネイルを作成したい」
こういった疑問に答えます。
<本記事を読むとできるようになること>
・Canvaという無料ツールを使えるようになる。
・Canvaを使って、簡単におしゃれなサムネイル画像を作成できるようになる。
SNSやブログ、YouTubeでは、スキ数やフォロー数、動画の視聴数を増やすために重要なことが、「見たくなるサムネイル」、「分かりやすい画像」だそうです。
私はブログを始めた頃、「記事の内容に合ったおしゃれなアイキャッチ」を作りたいと思ってました。
しかし、私はPhotoshopやIllustratorは使ったことがなく、
デザインを考えるにも非常に時間がかかる初心者でしたので、
「無料でおしゃれなサムネイルを作る方法はないかな」と悩んでました。
そこで、無料デザインツールのCanvaに出会い、様々なアイキャッチを作ってきました。

私みたいにデザイン知識ゼロで「高クオリティのサムネイル」を作るのは、難しいと思います。
今回の記事では、
「デザイン知識ゼロでも、おしゃれなサムネイルを無料で作成する方法」について紹介したいと思います。
1.無料デザインツールCanvaとは?
まずCanvaの基本を解説していきます。

Canvaとは、インターネット上で動作するツールであり、グーグルクロームなどのブラウザー上で色んなデザインを作れるツールです。
無料のデザインテンプレートが豊富で、初心者も簡単な操作で、本格的なデザインを作ることができます。
Canvaについては、下記の記事で詳しく解説していますので、一度読んでみてください。
今回、作ったサムネイルは、下記の2つです。


2.「Canva」でサムネイル作り方
1)「Canva」の会員登録方法

Canvaを利用するには、会員登録・ログインする必要があります。
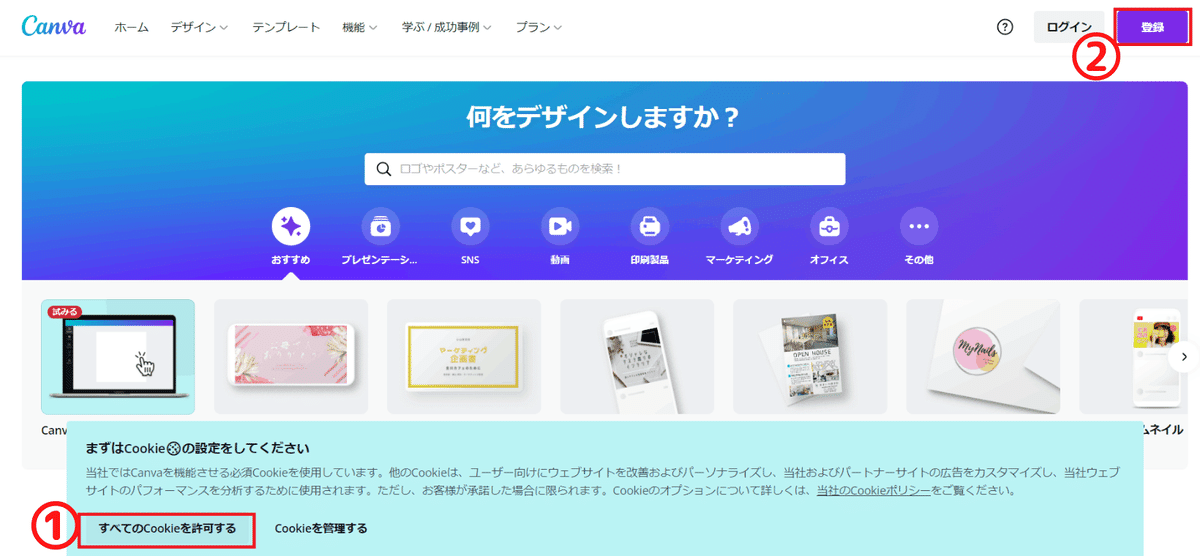
上記のロゴをクリックすると、公式サイトへアクセスできます。

まず、上図の①ボタンをクリックし、Canvaを機能させるCookieを許可します。
その後、②ボタンをクリックし、会員登録をします。

会員登録は、メールアドレスとGoogle、Apple、Facebook連動で行います。
2)「Canva」の無料デザインを利用する場合

ログイン後のトップページから
上図の「①テンプレート」>「②プレゼンテーション」を選択します。

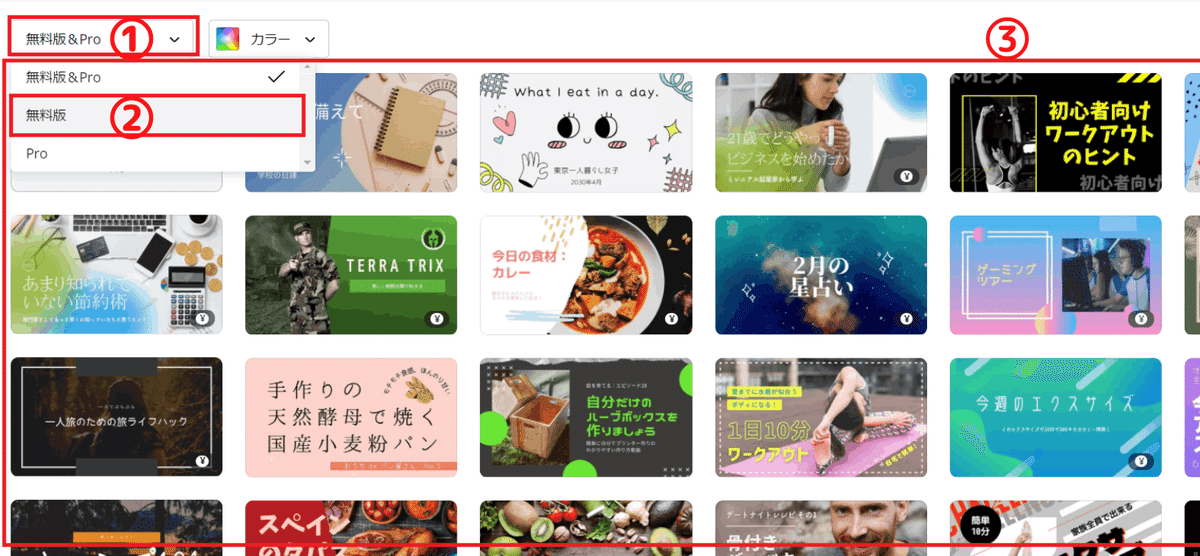
上図の①ボタンをクリックし、②無料版を選択します。
その後、③テンプレートの中で好きなものを選びます。
テンプレートを選ぶ際、
「¥マーク」が付いているものは、有料プランのため、「Canva Pro」に登録する必要があります。

Canva Pro30日間無料登録ページへアクセスできます。

使うテンプレートが決まったら、
上図の①「このテンプレートをカスタマイズ」ボタンをクリックし、
編集画面に移動します。
3)オリジナルの画像を利用する場合

ログイン後のトップページから
上図の「①デザイン作成」>「②YouTubeサムネイル」を選択します。

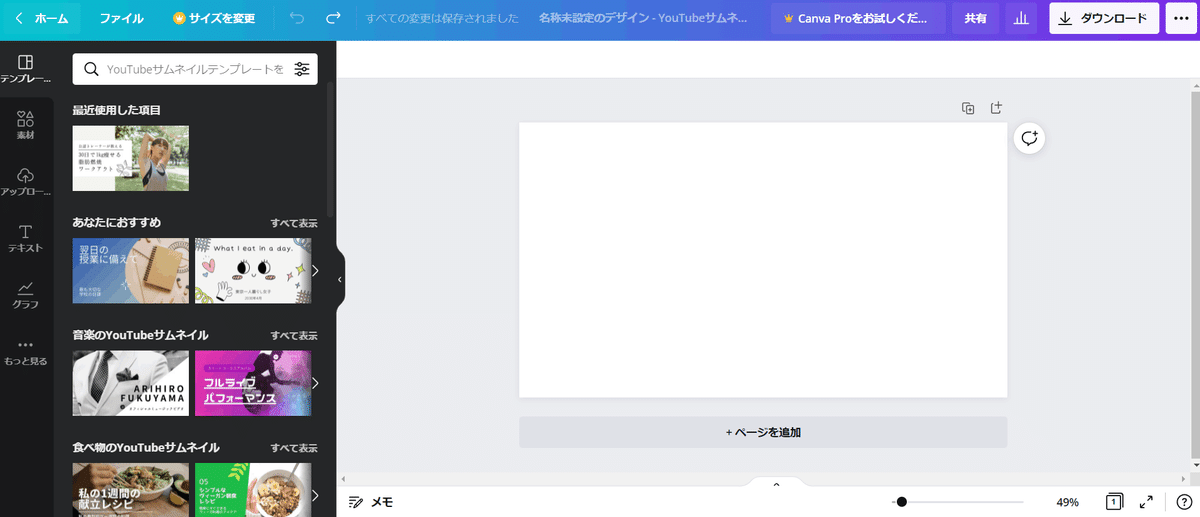
上図のように編集画面が表示されます。
ここで、直接画像やテキスト、素材を入れてオリジナルのデザインを作ることができます。
4)デザイン作成
(1)Canvaのライブラリーにある写真を利用する方法
Ⅰ.写真変更

上図の①「もっと見る」ボタンをクリックします。
②「写真」ボタンを選択します。
③メニューに追加された「写真」ボタンをクリックします。
④検索ボックスでキーワードを検索します。
⑤好きな写真を選択します。

上図のように写真が表示されます。
「王冠👑」が付いている素材は、
有料プランですので、「Canva Pro」に登録する必要があります。

Canva Pro30日間無料登録ページへアクセスできます。
Ⅱ.写真削除

上図のように①削除したい写真を選択します。
②「Delete」キーを押します。
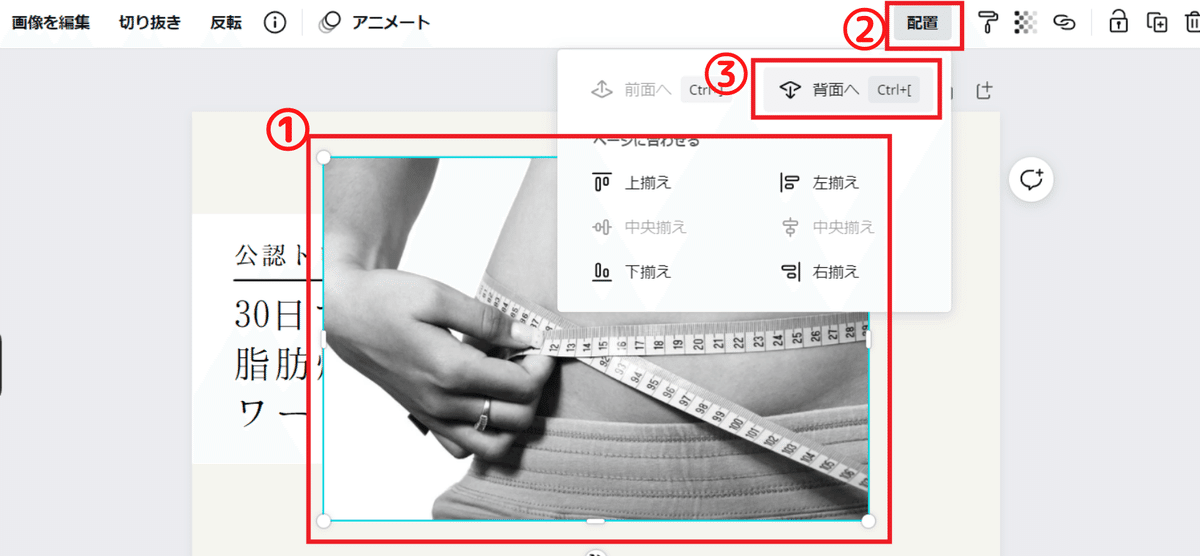
Ⅲ.素材の配置変更

上図のように①変更したい素材を選択します。
②右上にある「配置」ボタンをクリックします。
③「前面へ」もしくは「背面へ」を選択します。

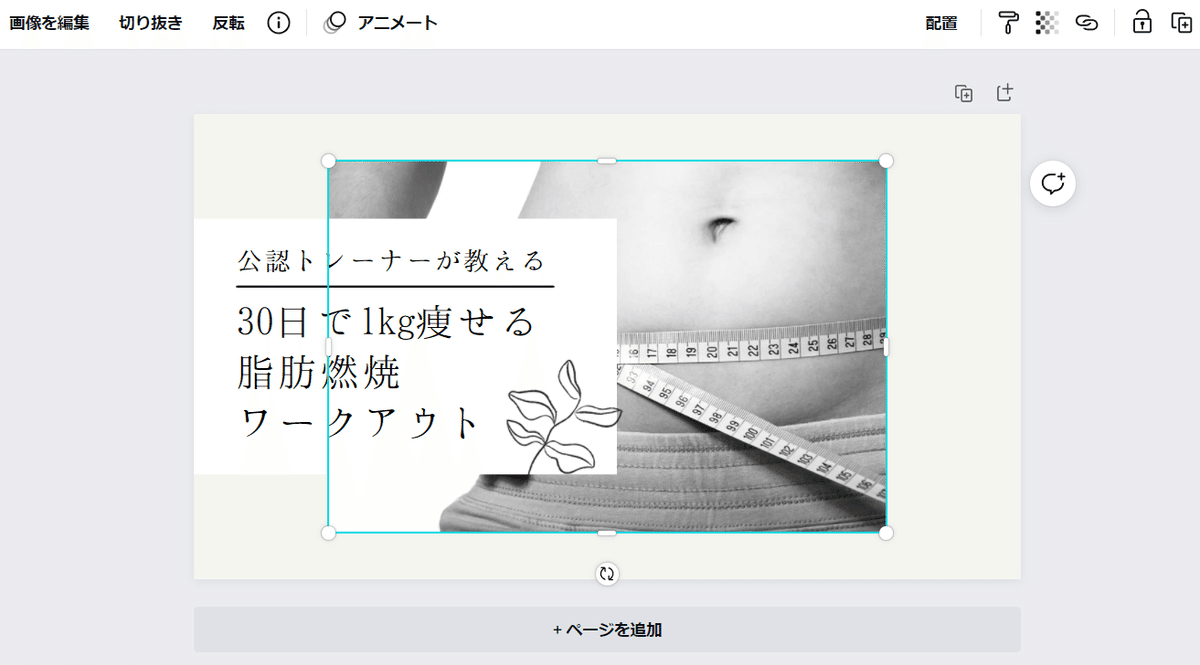
上図のように配置を変えることができます。
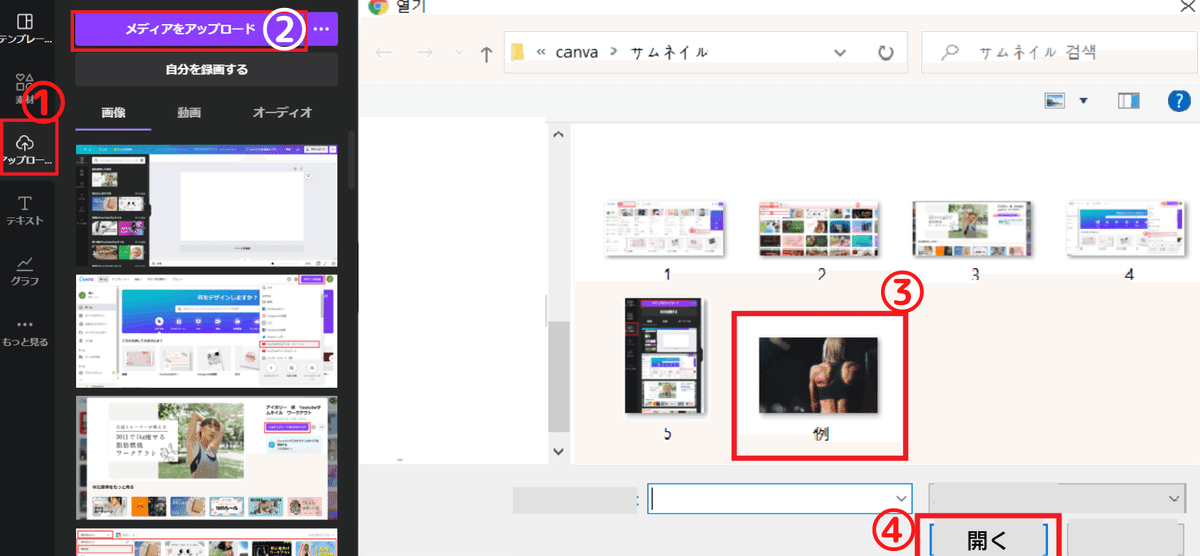
(2)PCの画像をアップロードする方法

上図の①「アップロード」ボタンをクリックします。
②「メディアをアップロード」ボタンをクリックします。
③アップロードしたい画像を選択します。
④「開く」ボタンをクリックします。

上図のように①アップロードされた画像をクリックします。
②のようにCanvasに画像が表示されます。
(3)Canvaの背景を利用する方法

上図の①「もっと見る」ボタンをクリックします。
②「背景」ボタンをクリックします。
③メニューに追加された「背景」ボタンをクリックします。
④好きな背景を選択します。

上図のように背景が適応されます。
(4)Canvaの素材を利用する方法
Canvaでは、7,500点以上の素材が使えます。
ここでは、
サムネイルを作る際に、
よく使えるグラフィックとモノライン、フレームの利用方法を紹介します。
(Ⅰ)グラフィック

上図の①「素材」ボタンをクリックします。
②「検索ボックス」でキーワードを検索します。
③「グラフィック」ボタンをクリックします。
④好きなグラフィックを選択します。
⑤Canvasに表示されます。
(Ⅱ)モノライン

上図の①「素材」ボタンをクリックします。
②「検索ボックス」で「モノライン」を検索します。
③「グラフィック」ボタンをクリックします。
④好きなモノラインを選択します。
⑤Canvasに表示されます。
(Ⅲ)フレーム

上図の①「素材」ボタンをクリックします。
②「(フレームを)すべて表示」ボタンをクリックします。
③好きなフレームを選択します。

上図のように①Canvasに表示されます。

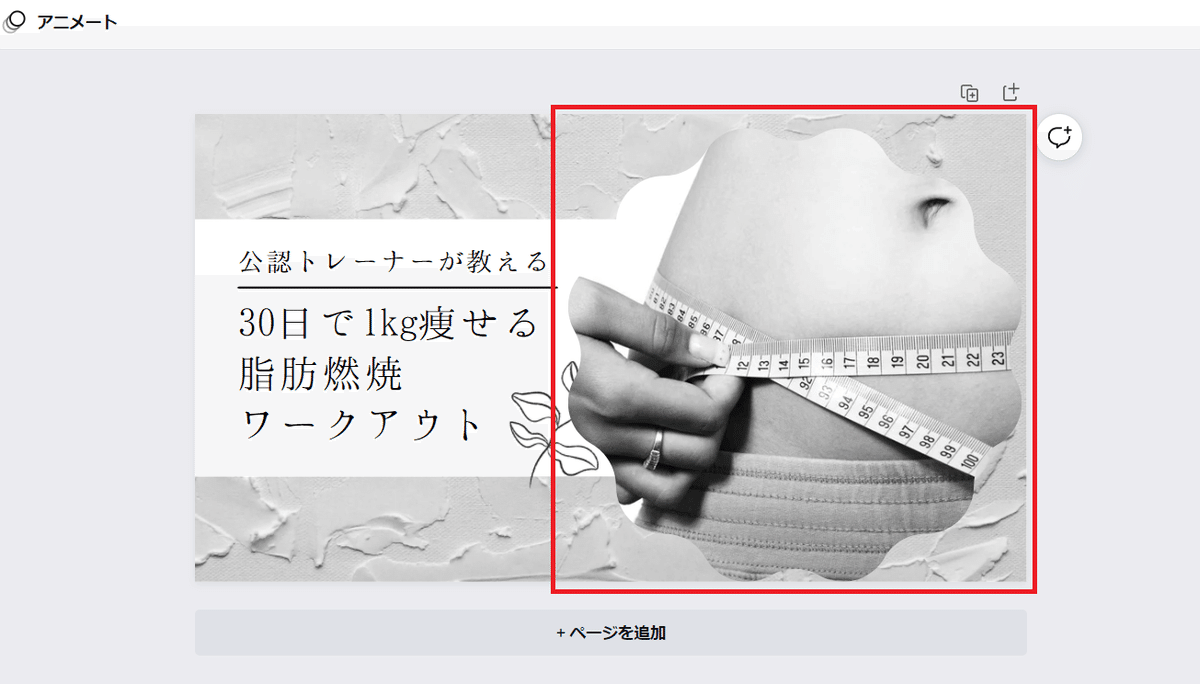
上図のように①フレームに入れたい写真を
②フレームへドラッグ・アンド・ドロップします。

上図のように写真がフレームの中に入ります。
※カラー編集やグラフなどのビジネス素材を利用する方法は、
下記の記事で詳しく解説していますので、
気になる方は、一度読んでみてください。
(5)Canvaのテキストを利用する方法

上図のように①「テキスト」ボタンをクリックします。
②好きなテキストを選択します。
③Canvasに表示されます。

上図のように、
複数のテキストが1つのグループとしてまとまっているものを選んだ時は、
各テキストが「グループ化」されています。
そのため、各テキストの位置を変更したい場合は、
「グループ解除」をする必要があります。
グループ解除の仕方は、下記の通りとなります。
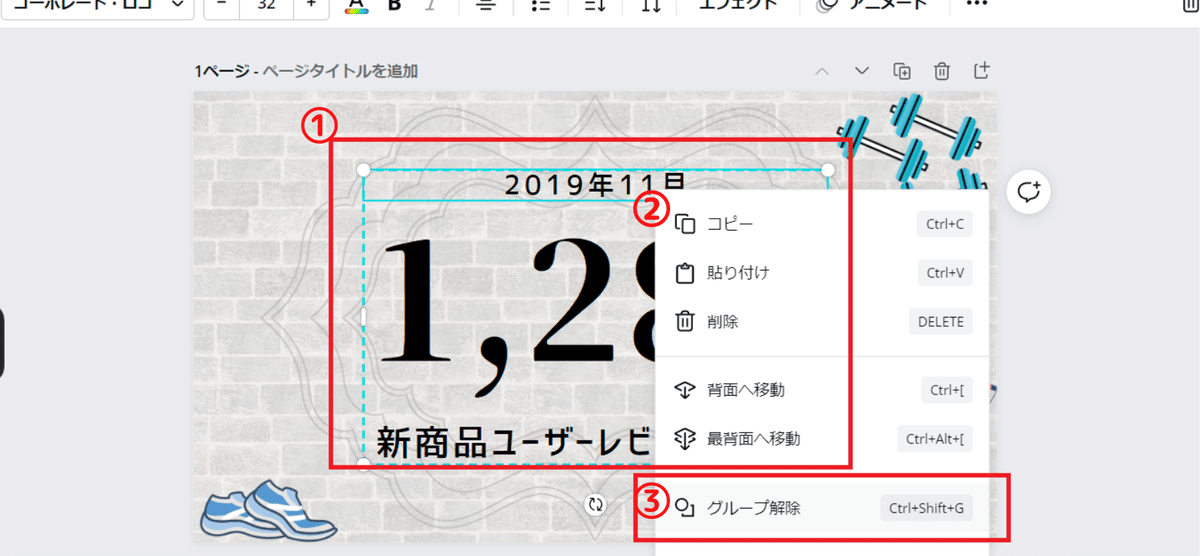
上図のように①テキストを選択します。
②マウスの右クリックをします。
③「グループ解除」ボタンをクリックします。

結果、上図①~③のように、
各テキストの位置をそれぞれ変えることができるようになります。
5)保存・共有
Ⅰ)保存する方法

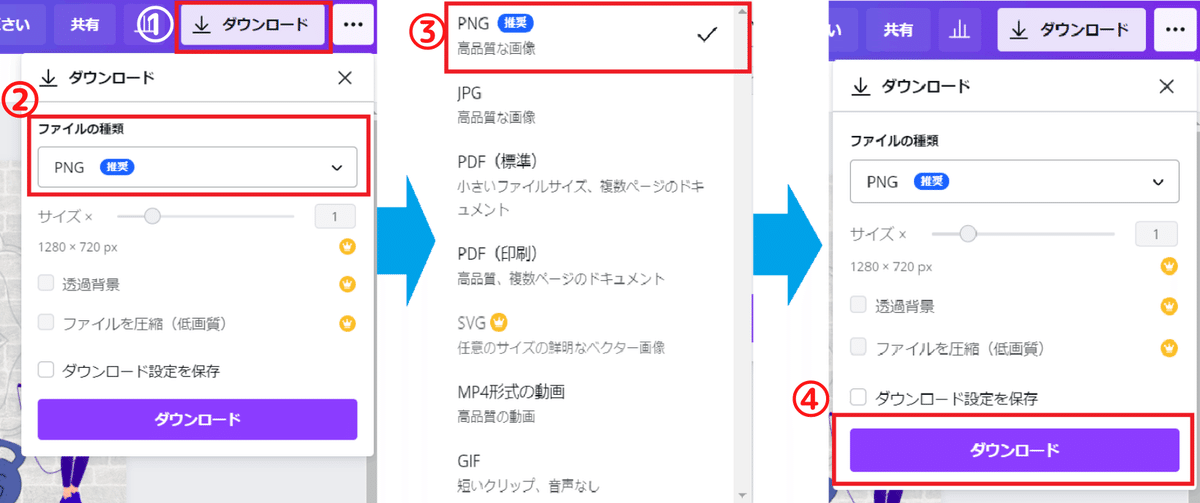
上図のように①「↓ダウンロード」をクリックします。
②~③保存するファイルの種類を選びます。
④「ダウンロード」ボタンをクリックします。
Ⅱ)共有する方法

上図のように①「・・・」ボタンをクリックします。
②「リンクを共有」ボタンをクリックします。
③リンクをコピーします。
その他、メールアドレスやSNSへ共有することも可能です。
3.おしゃれなデザインを作るために、役立つおすすめのウェブサイト10選
1)おしゃれな画像を無料でダウンロードできるサイト3選
Canva無料版では、色んな写真を利用できます。
しかし、それでも気に入った写真がない場合もあります。
その時は、下記のサイトにてキーワードで写真を検索し、
無料でダウンロードして使用することをおすすめします。
下記3つのサイトは、すべて登録やクレジット記載などが必要なく、
高品質なフリー素材をダウンロードできるサイトです。
(1)O-dan

(2)Pixabay

(3)Pixels

2)写真の背景を無料で削除できるサイト2選
背景がない写真を使用したい時は、
下記の写真背景削除サイトをおすすめします。
下記2つのサイトは、
すべて登録やクレジット記載などが必要なく、写真の背景を削除することができ、さらに無料でダウンロードができるサイトです。
(1)removebg

(2)Remove Image Background

3)カラーデザインに役立つサイト3選
私は、デザイン知識ゼロだったため、
どのカラーを一緒に使えば、おしゃれに見えるのかが分かりづらかったです。
今は、Webデザイナーの方がおすすめするサイトを見つけて活用しています。
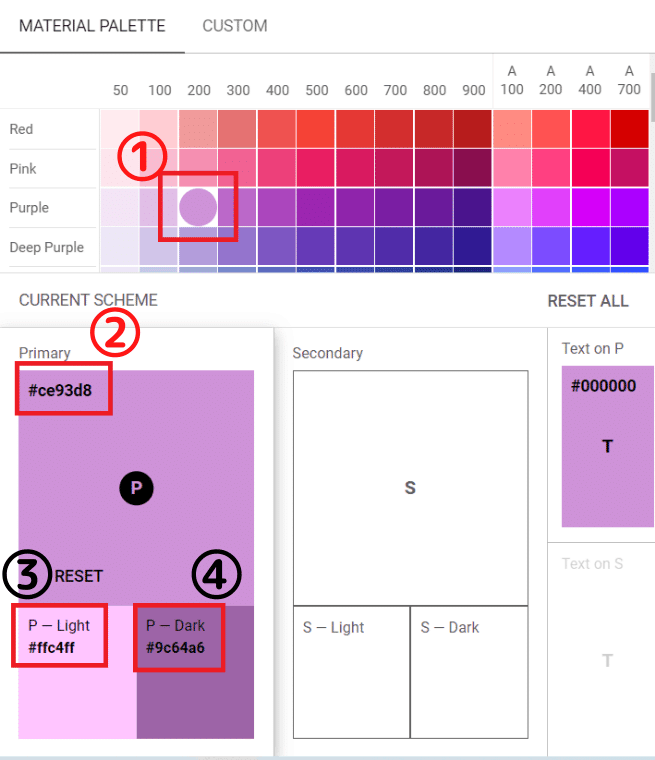
(1)Color Tool


上図のように①好きなカラーを選びます。
選んだカラーの②メインカラーと③ライトカラー、④ダークカラーが一緒に表示されます。

また、上図のようにメインカラーとライトカラー、ダークカラーをどのように使えればいいのかをUX・UI的におすすめしてくれるます。
(2)Brand Palettes

有名ブランドカラーを用いて、デザインしたい時は、
「Brand Palettes」サイトをおすすめします。

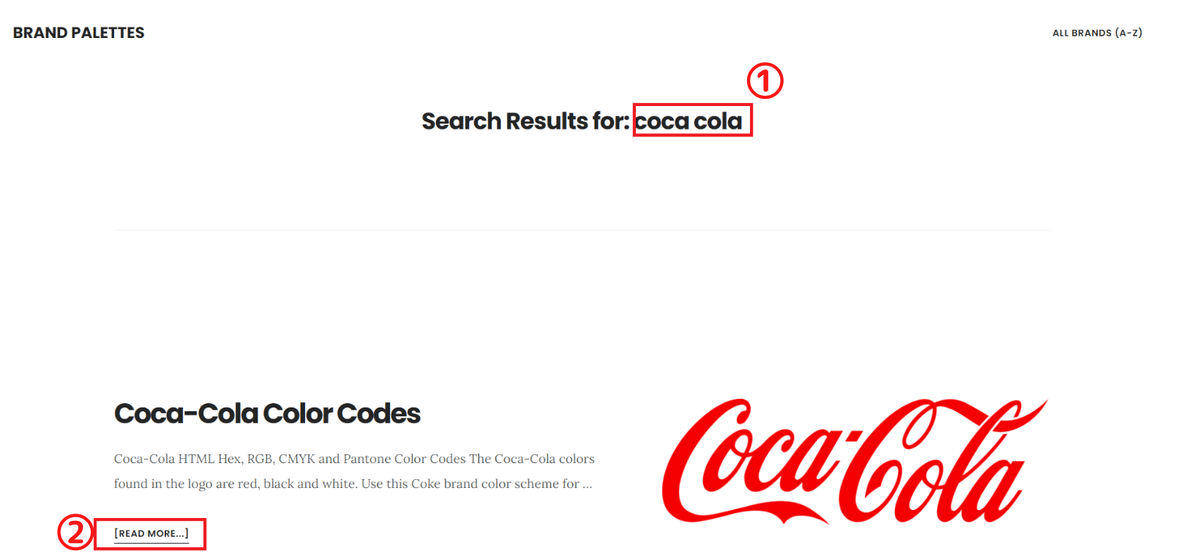
上図のように①ブランド名を検索します。
もしくは②ブランドリストの中でブランドを選択します。
例として、コカ・コーラを検索したとします。

上図のように①ブランド名を確認した後、
②「READ MORE...」ボタンをクリックします。

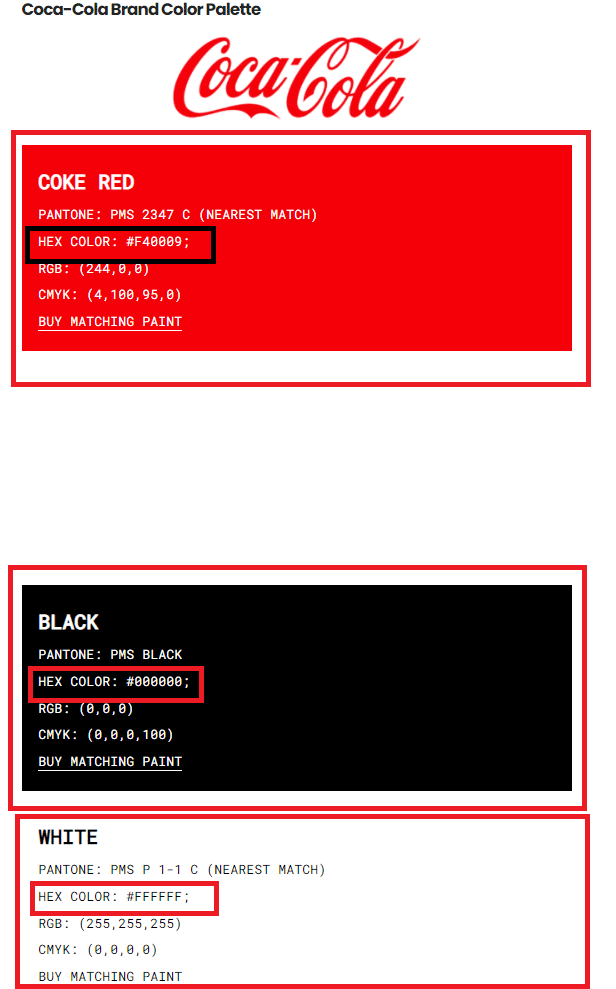
上図のように、
ブランドカラーのHEX COLOR、RGB、CMYK値を表示されます。

Canvaでは、
上図のように①色編集画面で、
②カラーボックスにHEX COLORの値を入力することで、
該当のカラーを使うことができます。
(3)Color Hunt

Color Hunt サイトでは、
どのカラーを一緒に使用すればいいのかをおすすめしてくれます。
4)UX・UIデザイン参考に役立つサイト2選
(1)Dribbble

キーワード検索を通して、おしゃれなデザインを参考することができます。

(2)Visme

Canvaのように公式サイトで無料会員登録を行い、
Web上でデザインを作ることができるサイトです。

以上、「デザイン知識ゼロでも、おしゃれなサムネイルを無料で作成する方法」について紹介しました。
サムネイルやブログのアイキャッチを作る時、
無料で簡単におしゃれなデザインを作りたい方は、ぜひCanvaを試してみてください。

この記事が気に入ったらサポートをしてみませんか?
