#figma
スキ・キライ・得意・苦手を可視化したら、互いに成長を支え合うデザインチームができた話
クックパッド VP of Design/デザイン戦略本部長の宇野です。
みなさんは苦手なスキル、得意なスキルをどのように把握し成長につなげていますか?今日はそんなお題に向き合ったクックパッドでの取り組みをご紹介します。
僕が今年2月に入社したとき自身の自己紹介資料に入れた簡単なチャートがあります。それがコレ。
スキルマップって基本的には「得意」を可視化するためにあります。でも「得意」だから好
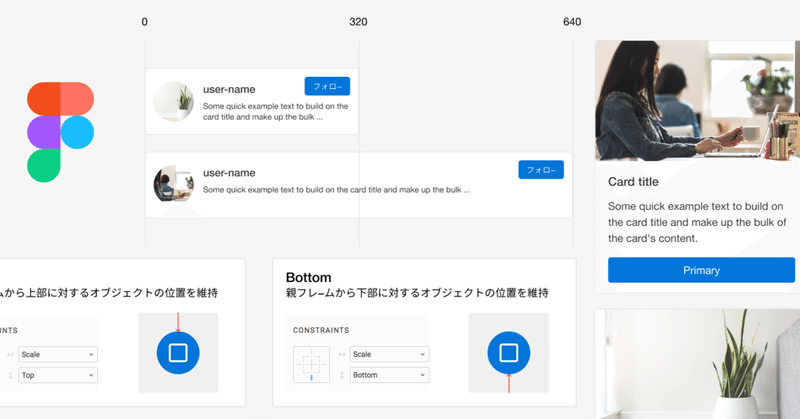
Figmaでできる、UIデザイン。-ワークショップ編-
こんにちは、Goodpatch Anywhereのささやんです。
先日はFigmaに恋してる!特に共同作業にぴったりだよ!というご紹介をしました。
じゃあ具体的にどんなことができるの?について今回はお話できればと思います。
第一弾はUIワークショップについて、です。
ワークショップというとUXデザイナーがやってるものじゃないと思われがちですが、UIでもできるんですワークショップ。しかもリモートで