2020年9月の記事一覧
デザイン解剖 #09 バナーver.
毎日投稿9つめ!
---
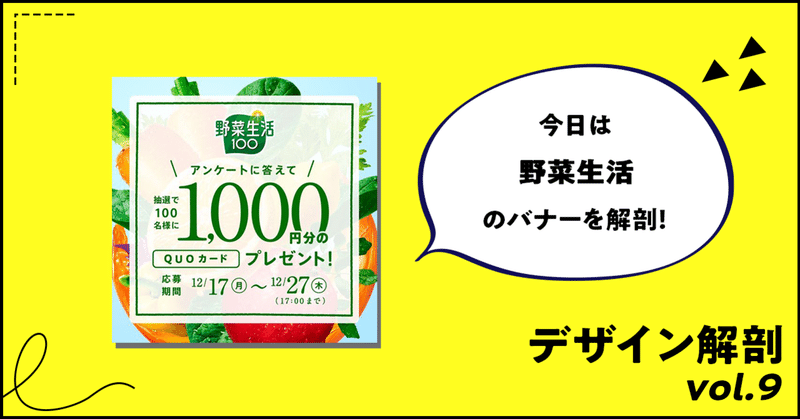
今日は野菜生活100のキャンペーンバナーを解剖します!
読み取れること
背景に野菜の写真は使っているものの、ほぼ文字のみで見せている。
文字組みの勉強になる気にかしない...!
細かく見ていきます。
使われている色
緑(10670A)水色(C6F2FF)白(透過80%ほどか)
他、背景の野菜・果物の色がカラフルな印象を受けるが、実際には緑・オレンジ・赤といった絞ら
デザイン解剖#08 バナーver.
1日1つデザインの分析=解剖記事を書いています!
---
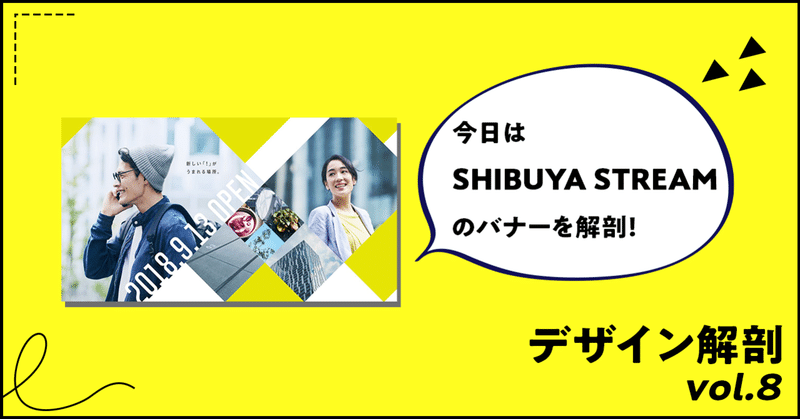
今日は渋谷STREAMのバナーです。
読み取れること
長方形と正方形の組み合わせで幾何学的な模様が生まれている。一見複雑に見える構成だが、分解してみるとどうなのか...?
使われている色
黄緑(E6E404)白、写真の灰色
写真が多用されているが、どれも彩度が低く編集されているため落ち着いた柔らかい雰囲気になっている。
黄緑は渋谷ST