
デザイン解剖#08 バナーver.
1日1つデザインの分析=解剖記事を書いています!
---
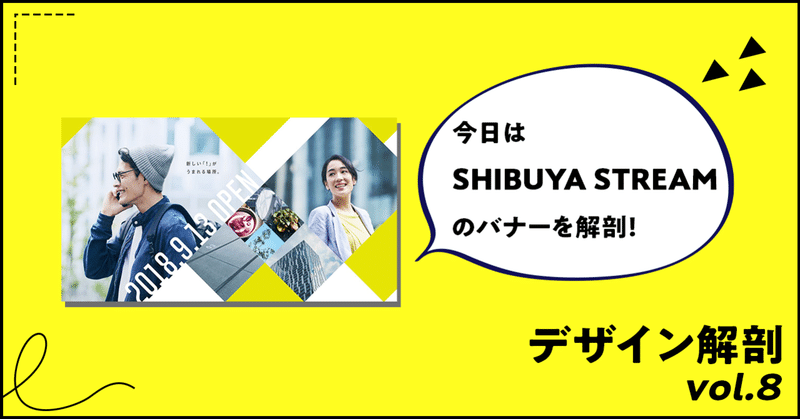
今日は渋谷STREAMのバナーです。

読み取れること
長方形と正方形の組み合わせで幾何学的な模様が生まれている。一見複雑に見える構成だが、分解してみるとどうなのか...?
使われている色
黄緑(E6E404)白、写真の灰色
写真が多用されているが、どれも彩度が低く編集されているため落ち着いた柔らかい雰囲気になっている。
黄緑は渋谷STREAMのイメージカラーで、実際の店舗を印象付けている。
まず、左側の長方形に着目
この部分に最大の斜めの長方形を配置している。人の目線はwebの場合Z型に動くと言われている。その最初に視線が集まる左上に人の顔を置くことで、つい引き込まれてしまう。(その人が電話をかけていることで、さらに「何を話しているんだろう?」と興味を持ってしまう効果もあるかもしれない)
日付の配置
左の長方形の辺に添うように「2018.9.13 OPEN」の文字。
このバナーで最も伝えたいことはこの部分なので、最も大きな文字が使われている。注目してもらいたい部分には、ともすると様々なあしらいや効果を加えたくなってしまうが、そうせずに白抜きの文字にまとめていることに潔さを感じる。背景に紺色があること、フォントサイズを大きくしていること。そして文字の右側をフォントサイズと同じ高さ空白にしていることで、画像に埋もれてしまわず、視線を集めることができている。
次に、右側の長方形に注目
左側のものよりもひとまわり小さい(幅100pxほどの差)長方形が斜めに配置されている。それがさらに半分に分けられ、上部には女性の写真を配置。その視線の先には「新しい「!」が生まれる場所」というキャッチコピーが配置されている。左から、男性の顔→日付→女性の顔→キャッチコピー、と視線が動くことが意図されているのではないだろうか。
長方形を半分に分けた下部をさらに4等分。
大きな長方形には人を配置し、そこに訪れる人を意識させ、小さい四角形では外観や食べ物を配置することで「そこに何があるのか」の説明がされている。半分に分かれている境目は、左側の長方形の端と揃えられている。
4等分されている部分をよく見てみると、1つの正方形はさらに小さく4等分されている。他の正方形には灰色の写真を配置し、分割されている部分も色味を揃えることで混み合った印象になっていない。
黄緑色の部分にも注目
全ての余白を黄緑にしてしまうのではなく、要素の端の延長線上にグリッドを置いていたり、長方形を基調としていたりすることで三角と四角の面白い効果が生まれている。
グリッドは真っ直ぐに引きたくなってしまうが、とことん斜めに拘って組んでみるのも面白いなと思った。
整った印象にするためには、あまり効果を加えすぎないこと、要素の端を合わせること。
---
最近、"北欧、暮らしの道具店"にハマっている。
丁寧な暮らしって、やっぱり私は好きだな。
励みになりますのでよろしくどうぞ!
