言葉を使わず相手に伝える「ノンバーバルデザイン」について考えてみる
こんにちは!デザインチームの山下です。
突然ですが、以下の画像を見てどちらが犬に見えるでしょうか?

正解はどちらも犬です。左はアラビア語で「犬」になります。
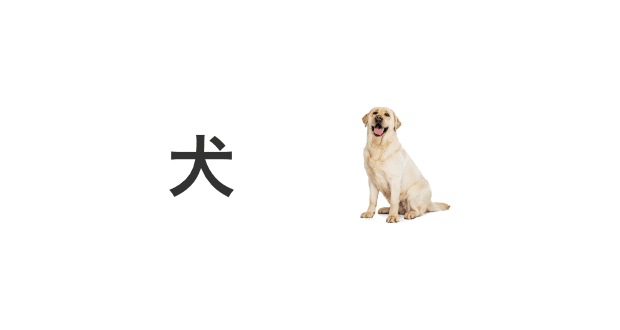
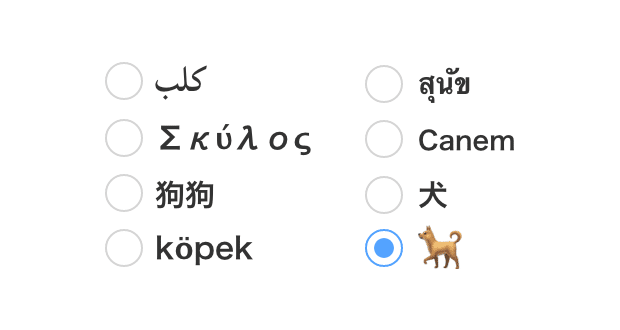
ではこちらの画像だとどうでしょうか?

日本語に馴染みのある私たちは自然にどちらも犬だと認識できます。
文字だけ見ても言葉の意味を知らなければ伝わりませんが、図や写真であれば理解するまでの伝達スピードも早く、その国の言葉を知らない人でも通じることができます。

このように、言語が必要なコミュニケーションを、「バーバルコミュニケーション」。言語のいらない非言語的コミュニケーションを「ノンバーバルコミュニケーション」と呼びます。
インターネットが普及し、気軽に海外の方とも交流できるようになった時代。言葉がなくても伝えられる手段は、現代のデジタルコミュニケーションにおいても欠かせません。
普段、私がUI改修でデザインについて考えるときも、どこまで言葉や図にしていいのか手探りで悩むことも多くあり、改めて非言語的コミュニケーションである「ノンバーバルデザイン」について振り返ろうと思い、まとめてみました!
図があれば言葉はいらなかった
もともと文字は「図」から始まり、より精密なコミュニケーションを図るために「文字」へと発展していきました。
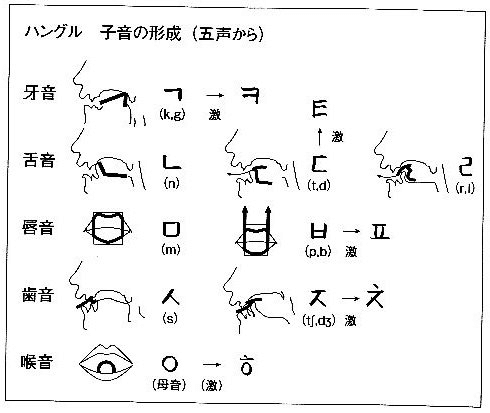
例えば、ピラミッドの壁画でよくある「ヒエログリフ」や日本人に馴染みのある「漢字」などが例に挙げられます。発音を表す言葉でも、「ハングル」などは口や喉の動きを元に文字が作られています。


文字へと変化したのは、図だけだと共通認識に限度があり伝えきれないことも出てきたためです。
例えば会話でよく使う「昨日」や「今日」などの概念的な言葉は、図で説明しようとすると難しいですよね。
図から少しずつ「言葉」という概念へ変わり、言葉と言葉をつなぎ合わせて、人はより高度なコミュニケーションを取ることができるようになり、各地域特有の言語や文法が生まれていきました。
ですが、世界中の人たちと気軽に繋がることができる現代においては言葉の必要ないノンバーバル的コミュニケーション方法も大事だと思います。
言葉を使わずに説明する、というのはとても難しいことですが、そこを考えてみるのが今回の「ノンバーバル」についてのお話になります。

身の回りにあるノンバーバルコミュニケーション
ピクトグラム

ノンバーバル的なコミュニケーションデザインの中でも私たちがよく日常生活の中で目にしているのは「ピクトグラム」だと思います。
「ピクトグラム」は、1964年に東京オリンピックが開催された時、日本と世界の言葉の壁を無くすために、意思疎通を目的としたツールとして採用されました。
言語に捉われない「ピクトグラム」は、グローバル化が進むにつれて、駅や道路などの案内表示として様々なところで使われるようになりました。私も普段トイレを探すときに「トイレ」や「Toilet」などの文字を探すより、直感的にマークで判断することが多いです。
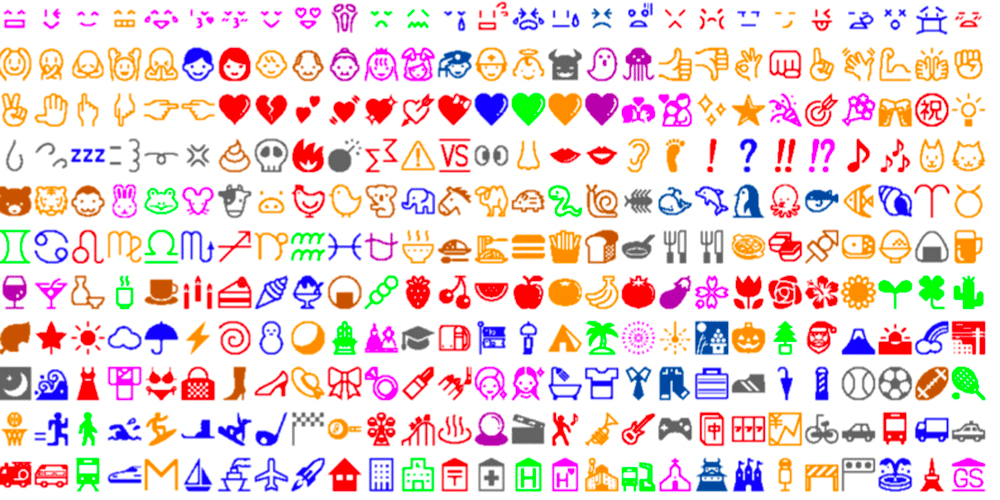
絵文字(Emoji)

直感的に理解でき、言語を知らない人でも伝えられることができるノンバーバル的なコミュニケーションは形を変えてデジタルコミュニケーションの間でも普及しています。
絵文字(Emoji)は、1999年にNTTドコモが絵文字によるコミュニケーションの可能性を見出したところから始まりました。
今では世界共通語としてiPhoneやスマホのキーボードに存在しており、言葉の壁を超えたコミュニケーションツールとして欠かせない存在になっています。


世界によって絵文字の解釈は分かれることがありますが、感情を記号にすることで、言葉では表現できないニュアンスや気持ちを簡易的に伝えられるようになりました。
UIデザイン

ピクトグラムや絵文字とは少し違った見方になってきますが、UIデザインも一種のノンバーバルデザインだと考えられます。
例えば、海外のサイトでも、「▶︎」を押すと再生される、「×」を押すと閉じる、トグルスイッチによる「オンオフ」のデザインなど、サイト自体が別の言語でも共通認識を持ったかたちやレイアウトによって直感的にわかるようになっています。
「共通言語」をデザインでつくる
今回紹介したピクトグラムやUIデザイン以外にも、家具を組み立てるときに見る取扱説明書や、身振り手振りなどのジェスチャー、顔の表情など、
その国の言語を知らなくてもコミュニケーションが取れる手段として、ノンバーバルコミュニケーションは様々なかたちで存在しています。

今回たまたま直近にviviON THOTH(※)の案件でサイトのデザインを作成する際にヒエログリフに触れて「文字ってもともと絵じゃん!」という閃きがあったことと、以下の本の一部から(※)「ノンバーバルコミュニケーション(デザイン)」について知りました。
(※)viviON THOTHと参考文献については以下を参照くださいませ!
改めて、世界中の人々に愛されるサービスを作るには、直感的に理解でき、言葉を使わなくても通じるようなデザインを意識しないといけないと思いました。
今後デザインをする上でも意識して取り入れ世界中の人々に使ってもらえるサービスを作っていけたらな、と思います!
viviONではデザイナーを募集しています
デザインチームの仕事に興味をお持ちいただいた方、是非お気軽にご応募くださいませ!今後とも株式会社viviONを何卒よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?