
独学かつ副業でモノづくりを実現させた素人デザイナーのお話 #10
前回は製品撮影について説明しました。今回はHP制作についてお話しします。
「#10 HPはシンプルで分かりやすく」
HP制作について、最初はどこかに頼もうと思っていましたが費用を調べると相場が初年度30~50万、次年度以降10~30万くらいかかることが分かりました。ちょっと個人だと厳しいので、自分で作ることを決意します。
HP制作について検索し、以下の候補で考えていきました。
・WIX
・Jimdo
・WordPress
WixとJimdoは同じようなものですが、WordPressは拡張性が高い反面、技術が必要になります。今回リリースまでに十分な時間が無かったので、まずは WIXでシンプルかつ簡単な構成で制作することにしました。
費用についても、たまたまWIXで半額セールをしていたので2年契約し、ドメイン取得費用と併せると月額780円ほどで運用できるのでセール中がねらい目です。

利用するツールが決まれば、いよいよ制作に入ります。

まず、WIXにはオシャレなテンプレートがたくさんあり、その画像や文章などをカスタマイズするだけでページが作れますが、私のお勧めは「白紙のテンプレート」です。

一見大変そうですが、これが一番自由度が高くて制作しやすいです。
そしてHP制作で大切だと思うことは、一から勉強するのではなく、完成された美しいHPのマネをすることです。
私はwebデザインの勉強もしたことがないですが、わざわざ時間をかけて教材で勉強する時間がもったいないので、先人の知恵を吸収・学びながら制作すると一石二鳥です。
参考になるHPや素敵だと感じるものをいくつか参考にし、良いところを組み合せながら進めていきました。

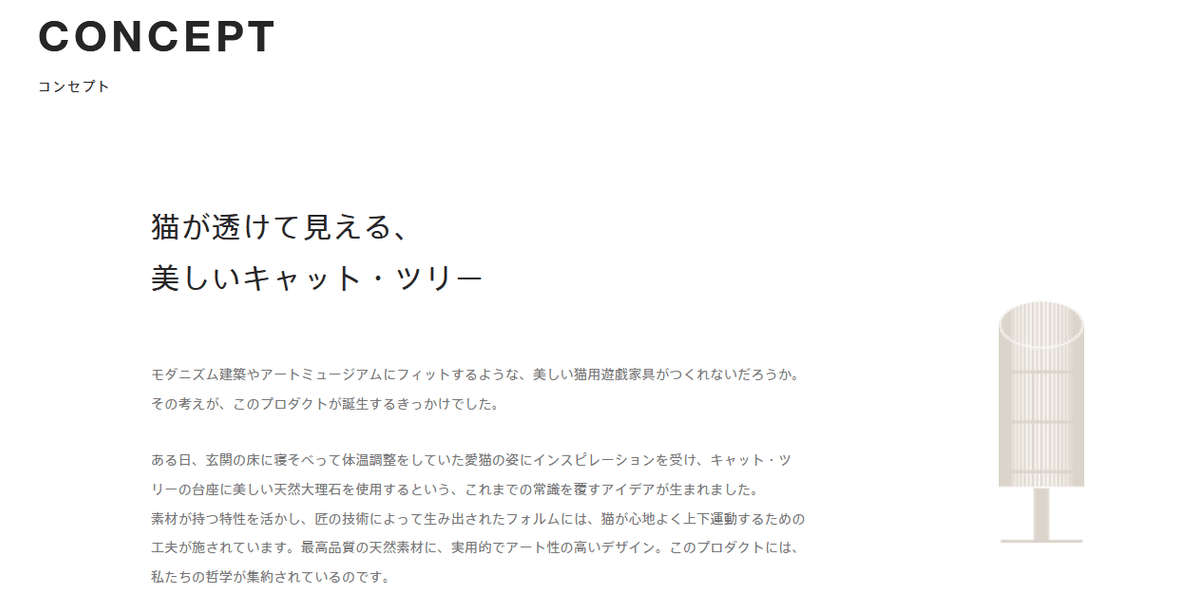
例えば、↑このHPで参考にしたのはフォント、画像の配置。

↑このHPで参考にしたのはトップメニュー、フッター、画像、各種ボタンや図形。
こういったように作りたいHPのイメージをかたちにするために、様々なHPを参考に部分的に取り入れながら構築していきました。

次に製品のページです。
これは皆さんご存じappleのレイアウトを参考にしました。

ポイントは製品の画像と名前、そして分かりやすいコンセプトです。
この構成を意識して製品の表紙を作成しました。

見せたい製品のコンセプトをひとこと「未来の時間をデザインする。」キャッチ―なコンセプトとビジュアルで「時間をデザインするって何?」と興味を引きます。
そして製品のアップ画像とともにコンセプトを詳しく説明し、使用シーンで共感してもらい理解を深めていきます。


最後にカラーバリエーションで好みの腕時計を見つけてもらい、製品仕様とショップへ引き込むという構成になります。

HP制作にかかった時間としては、最初の1~2週間で使い方を学びながらザックリとした構成をつくり、3週間目で文章や各レイアウトの細かな調整を行い完成させました。
今回、私はWIXを使用しましたが、これは作りたいHPの構成がシンプルでいつでも作り直せるものだと思ったからです。今後、新サービスやリアル店舗など情報が増えてきたらWordPressで改めてHPを制作する予定です。
それまで、時間があるうちにWordPressの勉強を始めていこうと思います。
今回の話はここまでです。
次回はクラウドファンディングから配送までお話していきます。
【クラウドファンディング実施中です!】
(最新の情報はこちら)
この記事が気に入ったらサポートをしてみませんか?

