
uniba.jpリニューアル秘話 :vol.1 谷口暁彦さんインタビュー。「3つの会話 2022年5月」
ユニバ株式会社(以下ユニバ)はコーポレートサイトuniba.jpを2022年5月末にリニューアルしました。
以前の記事、「日本一奇天烈なカオス会社 『ユニバ株式会社』に迫る」でもご紹介した弊社のコーポレートサイトは2022年の今、どのような経緯でリニューアルに至ったのか。サイト作成に関わった人物にインタビューを行いその背景に迫ります。
まだアクセスされていない方!まずは新しいuniba.jpを是非ご覧ください。
インタビューのはじまりはメディアアーティストの谷口暁彦さんです。
谷口さんには今回、サイトトップに「3つの会話 2022年5月」という作品を設置していただきました。サイトにアクセスすると「手」「VR」「サイコロ」の3つのモチーフにまつわる会話がランダムに表示されます。
2015年に公開されたuniba.jpは谷口さんとデザイナー/エンジニアのTakumi Abeさんとの共作でしたが、今回もお二人に引き続きお声がけさせていただき7年越しのリニューアルが実現しています。
きっかけは学生時代から
ーユニバとの出会いのきっかけをお聞かせください。
大学一年生の時にユニバの経営者である菊地さんが、武蔵野美術大学の映像学科で先生と一緒にオーディオビジュアルのライブイベントをやっていて、それを僕が見に行くうちに仲良くなって。菊地さんが大学生でありながら既に会社を経営されているというのはその頃から知っていました。
そこからの縁でユニバから依頼があり、2015年にHPのトップページの作品を作りました。結構好き勝手やらせてもらった記憶がありますね。
オンラインで見られるネットワークの作品を作っていたので、長い期間色々な人に見てもらえてよかったです。
その後もユニバとの関わりはちょいちょいあって、現在はICC(NTTインターコミュニケーション・センター)のお仕事を一緒にやったりしています。その流れから再び依頼を受けることになったのだと思います。
ー依頼を受けての心境はいかがでしたか?
以前(7年前)、ユニバさんに作品を依頼されて作った時は割と自由にやらせてもらったし、「さわれるインターネット」という概念に対して物凄く興味や関心があったので依頼を受けた時は嬉しかったです。
「インターネットに触る」とはどういうことなのかを改めて考えてみようと思いました。
ーユニバの印象はどのように感じましたか?
作品を作るにあたって菊地さんから改めてユニバさんのことを説明してもらいました。オフィスの中に工作や実験できるスペースがあったり、ホラクラシーという組織構造を考えているということについて。
かなり実験的な取り組みを行なっている会社だと思いましたね。
チームが分かれているという部分やそれぞれのチームのユーモラスなネーミングセンスから、働きやすそうな会社だなという印象を受けました。
作品についてー「3つの会話 2022年5月」

uniba.jp トップページ作品 2022年5月に公開。
ー作品の制作背景をお聞かせください。
今回、作品のタイトルを「3つの会話 2022年5月」と日付の入ったものにしました。前作を7年前につくったということを踏まえて、やっぱり時代が変わるとそのときのリアリティとか感じていたものが変化しちゃうので、スナップショット的に残すというのをすごく意識しました。
それで日記みたいな側面も自分の中にはあって、その時に本当に感じていたことや思いついたことをシンプルに書き留めました。
7年前のものは一発ネタではないけどひとつのアイデアでつくったという印象があるのですが、今回のものはそうではなくて今の状況の中で語られることや思うことを素直に言葉にしたというのが背景にあります。
制作期間は1ヶ月半〜2ヶ月半くらいだったかなと。
作業時間だけだともう少し短いですが ストーリーを考えたり構想の部分も含めるとそれくらいになります。
ー7年前(2015年)と今回の作品を制作される際の違いはどのように感じられていますか?
前回の時は時代の変化などはあまり考えていませんでした。
インターネットをしている環境というか、インターネットをする姿や状態みたいなものをメタ的に捉えようと考えていたと思うのですが。
その頃、私自身ホーリー・ハーンダンというアメリカのエレクトロニカのアーティストの方のMVなどを作ったりしていて、「画面の中に映っているものを一歩引いてPCごと見てみる」みたいな「インターネットを引いて見る、距離を置く」というようなことを考えながら作品を作っていたと思います。
それこそ、距離をおかないと触れないというようなところもあって。
今は七年前とも違って、もっとメタバースだったりインターネットへの関わり方が大きく変わってきたし、色々な手段(チャンネル)がある時代だと思います。パソコンのブラウザからアクセスするだけでなく、様々な端末、アプリケーションがあったりと、七年の月日を経て「インターネットに触れている感じ」という概念を改めて考えてみようという想いがありました。
明らかに七年前よりもいろんな技術が浸透していて、僕らの生活のリアリティを下支えしつつ変えてきているというのがもっと強く感じられています。
そのような日常っぽさみたいなものを意識して作ったような気がします。
例えば、当時も色々なインターネットの入り口があるというのはさかんに言われていたけど、メタバースやVRはまだ今ほど勢いがなかった。今回の作品にヘッドマウントディスプレイをつけた人が現れるのも当時とは違う状況になっているからだと思います。

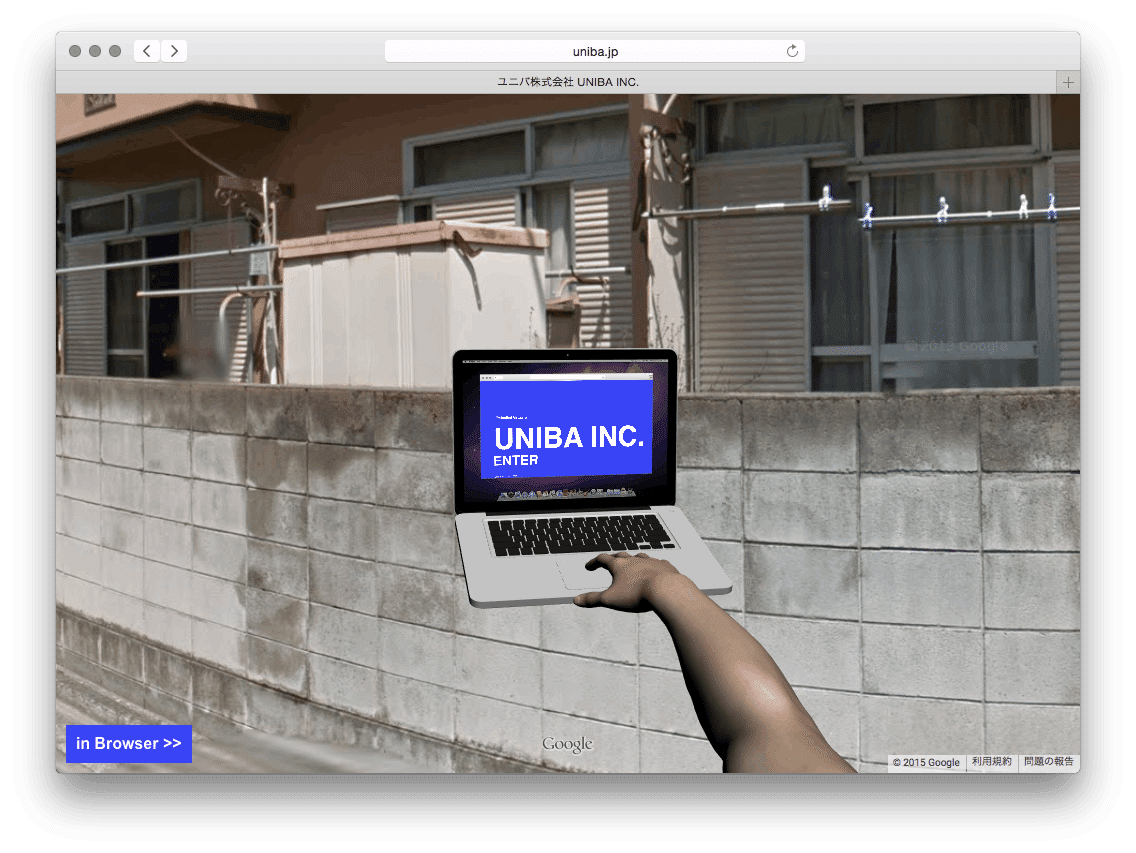
7年前に公開されたuniba.jpのトップページ作品。
ー今回の作品はストーリーが比較的ゆったりとしたテンポで進みます。これも意識的につくられたのでしょうか?
長くてゆっくりしたものをサイトのトップに持ってくると離脱率が上がるんですよね。その点はドキドキしました。
どうしようかなとは思ったのですが、ストーリーや物語をしっかり伝えるためにはゆったりと時間をかけないといけない部分がある。これを作っているときは丁度、NetflixやYoutubeを倍速で見る人がいると言う話題も持ち上がっていましたが、だからこそゆっくり見なきゃいけないものというか。
今回の作品は映像作品ではないので、リアルタイムに動いていて、わずかに出来事が違う。ほとんど一緒に見えるものもあるけど、特にサイコロは毎回違う数字が出るようになっています。そういったものに向き合わせるといったことは意識的にやっていたような気がします。
Webサイトやコンテンツはテンポ良く飽きさせないように、という風潮がある中で、あえてそう(ゆっくりと)したという実感はあっても、なぜそうなったかはうまく言語化できません。
誰かのポッドキャストやラジオを聴いているようなゆったりとした時間で見てほしいというか、少しだらだらと弛緩している感じは先に言ったような日常っぽさや冗長さを感じてほしいと思ったから、というのもあるかなと思います。
ーこの作品で会話をする話し手はどのような人を想定していますか?
極力わからないようにしています。
だから、二人で話しているように見えるけどそこはあまり明示していません。性別もわからないし。あとは結構話が逸れているところもあるけど、あえてそれをそのまま残したりもしています。
インターネットにさわれるかという話をしているのに幻肢の話をしていたり、あまり関係ないので本当はつっこみたくなるのですがあえてそこは残しています。日常会話は文章にするとおかしなことがいっぱいありますよね。今回はそういう推考されてない感じや、曖昧ですっとんきょうな感じは意識して書きました。
だから英訳するときは難しさがあったと思います。主語がわかりにくく、誰が何をしたというのをぼかした表現になっています。

uniba.jp トップページ作品 2022年5月に公開。
ー3つの会話を鑑賞する際に、「手」や「VR」はキーボードやマウスで動かすことができますが「サイコロ」だけ触れることができないのが気になりました。何か意図はありますか?
なんでなんでしょうね。ただ、サイコロって自分の手から離れると全く自分が関与できないんですよね。「自分が関与できますか?」ということを強調したかったのかと思います。 それはたぶんストーリーの中にも出てくる「サイコロの目に従わなければいけない」「ある種それは運命なんだ」といった言葉を強調させるためにあえてサイコロを振らせなかったというのはあるんじゃないでしょうか。クリックしてサイコロを振らせてしまうと作為的になってしまうというか「結果に対する触れられなさ」が弱まってしまう感じがしたんです。特に、実際にサイコロを振るのと違ってコンピューターの中で計算していることって操作可能になってしまうところがある。インタラクションのあるときとないときで結果が変わるわけではないので、いっそなくても変わらない、なくしてしまってもいいんじゃないかというのがあったと思います。
関心ごとについて
ー谷口さんが「さわれるインターネット」ときいて想起するものはなんですか?
作品の中でも言っていますが、本当はさわれないもので概念でしかないのです。実態は海底を走る光ファイバーだったり電脳線だったりしていて、そもそも物理的な存在じゃない。
たとえば、MacBookのトラックパッドでのクリックってモーターの振動であって、ボタンが沈み込んでいるわけではない。電源が入っていない状態でトラックパッドを押してもカチッとも言いません。押している感覚をモーターの振動で偽装しているんです。結局触覚すらも偽装したり擬似的に作り出していたり、触っていたと思ったものが本当は触っていなかったということもある。そういうことに気づいたときちょっと悲しくなるというか、本当はさわれなかったんだと気づかされる。このような触覚みたいなものは最初からあるわけではなくて作り出されているものです。触覚すらもバーチャルなものなんだと思ったりします。
以前、VRチャットで起きた実際の事故に言及した作品をつくりました。VRチャットでアバターが集まってヘッドマウントディスプレイや体をトラッキングしてそこに本当に人がいるかのようにコミュニケーションが取れるようになっている状況で、発作を起こした人が倒れてしまった。苦しんでいる様子のアバターが目の前にいるのに誰も助けられない、アバターに触ろうとしてもすり抜けてしまう、というようなことがあったんです。その人は無事回復したのですが。
アバターに触ることと実際に苦しんでいる人間を助けることは無関係だったりする。そんなことがあって、さわれることに対するポジティブさの一方で本当は触っていないんだということも常に裏側にあると感じています。

クッション素材でつくられた子供のための遊び場「ソフトプレイ」をモチーフに、現実のシミュレーションとしてのヴァーチャル空間と、現実との関係をテーマにしたパフォーマンス作品。舞台の上で作者自身のアヴァターを操作しながら展開していく。初期コンピューターとネズミの関係、インターフェースとしてのマウスとタッチパネル、ハーメルンの笛吹き男、VRchat上で起きた事件に言及しながら、部分的に似ていて、部分的に似ていないヴァーチャルな空間との関係性について語る。
ー最近の関心ごとはどういったことですか?
最近のことでいうと、インターネットが普及してきてAIのような技術が日常に浸透してくると僕らの記憶や風景にまで関与してくると感じることがあります。例えば、QRコードは人間のためじゃなくて機械の目のためにデザインされています。そういったものが当たり前に日常の風景にある。自動運転の車だったりが世の中を見て判断している。ある種の人間じゃない知性が身の回りに普通にあって。
ちょっと前にGoogle クリップという自動撮影カメラがあって、胸元とかにバッジみたいに付けておくと「何か」が起きたら自動で撮影してくれる。人間が撮ったものじゃないもので人間の記憶が作られる。
同じようなことがゲームでもあってFF15ではAIのキャラクターがゲーム内で写真を撮ってくれてその写真を「旅の思い出」として見せられる。写真を見たら「こんなこともあったな」と思うけれど、写真を撮っているのは人間じゃない。人間じゃないものによって記憶や思い出が作られる、そういった体験が気になっています。
ーさいごに、ユニバには現在5つのチーム(Z1,Azukaritai,Circuitlab.,Otasuketai,Unibirth)がありますが、興味を持ったチームはありますか?
グッズを作っているチーム(Otasuketai)がありますよね。一緒に仕事したいです。楽しそうだしそういうの大事だとおもいます。
谷口さんの新作「3つの会話 2022年5月」はリニューアルしたuniba.jp で是非ご覧ください。
2015年の作品は以下リンク(谷口さんのWEBサイト)から鑑賞可能です。
uniba.jpリニューアル秘話 vol.2ではデザイナーのTakumiAbeさんとフロントエンドエンジニアのYusaku Kimuraさんにインタビューします。
トップの作品に続くユニバサイトのデザインや実装へのこだわりに迫ります。(2022年8月中旬更新予定)
Profile
谷口暁彦 (Akihiko Taniguchi)
アーティスト、多摩美術大学情報デザイン学科メディア芸術コース講師。メディア・アート、ネット・アート、映像、彫刻など、さまざまな形態で作品を発表している。主な展覧会に「[インターネット アート これから]——ポスト・インターネットのリアリティ」(ICC、2012)、「SeMA Biennale Mediacity Seoul 2016」(ソウル市立美術館、2016)、個展に「滲み出る板」(GALLERY MIDORI。SO、東京、2015)、「超・いま・ここ」(CALM & PUNK GALLERY、東京、2017)など。
