
【簡単】3Dソフトを使わずに、メタバース体験を作る方法
👋 はじめに
こんにちは Web3デザイントークス のテクノグリフスです 。本日もニューヨークからお送りします 。
このアカウントでは Web3時代における、3Dデザイン、モーショングラフィックス、タイポグラフィーなどについて新しい発見や学びを共有していきたいと思います。
この内容は、Stand FM、Apple Podcast でも「Web3 デザイン トークス」@Technoglyphs にて音声配信しているので、でぜひチェックしてみてください!
■ イラストレーターからGLTF5を書き出す方法
では今日は、まだBlenderなどを触ったことがない方でもAdobe Illustrator を使って、3Dの体験を作ることができる、GLTFを書き出すことができる、ということについて話そうと思います。
以前からAdobe Illustrator上では3Dグラフィックスを作れることはあったんですけども、2Dの グラフィックっぽいイメージを書き出すだけではなくて、
GLTFファイル、つまり3Dのファイル自体をAdobe Illustratorから書き出せることができ、それを Spatial などのメタバース空間にアップロードすることも できる、ということなんですね。
まずGLTFって何?という方のために、簡単に説明します。
GLTFはGLトランスミッションフォーマットの略で、3Dデザインのモデルを効率的に読み込むためのフォーマットです。
WebGLやARアプリケーション、そしてメタバース空間でよく使われています。
Adobe Illustratorは長年ベクターグラフィックスのデザインツールとして使われてきたんですけれども、さらにこの機能が書き出せる、ということで表現の幅が広がるんじゃないかなと思います。
この機能のすごいところは、わざわざ3Dのオブジェクトを自分で書き起こすことなく、複雑なロゴ やイラストを、簡単に3D化してメタバース空間に持ち込めることです。
例えば企業ロゴを、 Spatial のような仮想空間に立体的に配置したり、オリジナルのアートワークを3Dオブジェクトとして展示したりもできます。
使い方も簡単です。
まず2Dでベクターなどで形を作 った後に3Dにすることが、「エフェクト」から可能です。ここまでは知っている方も結構いるんじゃないかなと思います。
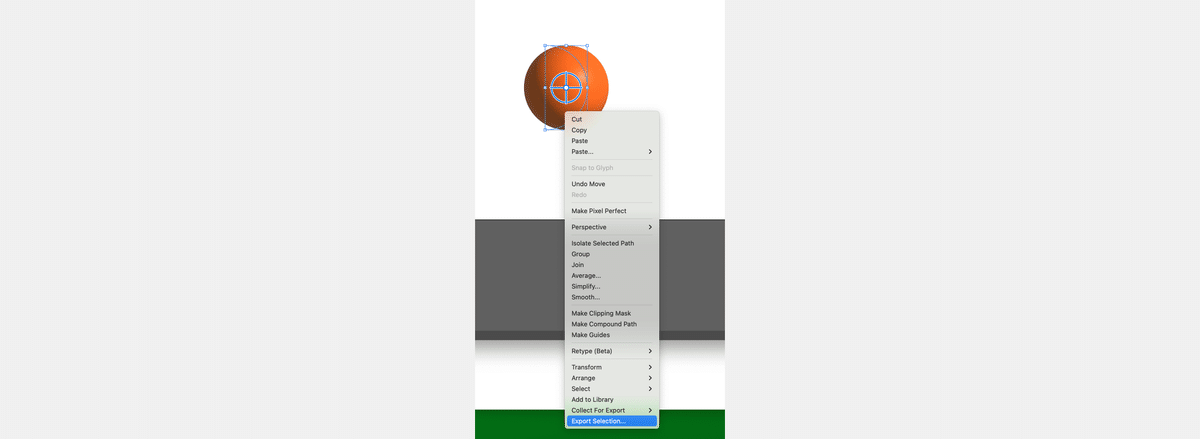
その後、そのデザインを選択した上で「書き出し」。ここがちょっと難しくトリッキーなんですけれども、
ファイル を書き出すのではなく、「選択から書き出し」でその方法を使うと、「GLTF で書き出し」というのが選べます。
すると3Dモデルに変換され、GLTF ファイルとして保存されます。

この機能を使うことで、これまで3D使うことに抵抗があったり、Blenderなどとっつきづらいものだと思っていた方でも、
Adobe Illustratorでまず元となるものを作った上で、Spatial やメタバース空間での操作のほうに専念して何か作る、みたいな小さな成功体験を積み上げて
そこから一歩踏み出す、というのもありなのじゃないかなと思います。
あと GLTFファイルというのはただのオブジェクトではなくて、そこにテクスチャーライティングデータが含まれているので、
ARのデザインをする事もできるのではないかな、と思います。
実際に僕もこれを使ってみて、Spatial に表示をしたりしたんですけれども、一部の色が綺麗に再現されなかったり、ということもあったので
そうなってくると、やはり Blender での調整が必要になりました。
ということで、今回は Blender を使ったことがなくても、Adobe IllustratorからGLTFファイルを書き出す方法、についてお話しさせていただきました。
■ 結び
今回の内容は Stand FM でもお話ししているので、ぜひチェックしてみてください。
#ブレンダー #3DCG #アニメーション #2Dアニメーター #モーショングラフィックス #Web3デザイン #クリエイティブ #デザインツール #3Dモデリング #グラフィックデザイン #UIデザイン #アフターエフェクツ #イラストレーター #デザイン学習 #クリエイター #3Dアート #デジタルアート #CGアート #テクノロジー #クリエイティブスキル
