
Uber徹底研究 -UX改善編-
UberはUXが非常に優れていると言われます。ではそのUXは具体的にどのようにして作られたのでしょうか。
今回は「UXとは何か?」というところから始めて、UberがUXをどのように改善してきたかを紹介したいと思います。
(ちなみに前回のビジネス概要編の投稿はこちら↓)
■UXとは何か
UX(user experience)とは、サービスなどの利用を通じてユーザーが得る経験です。
Uberの場合は何がUXに該当するでしょうか。いくつか例を挙げてみます。
・操作しやすい
・UIデザインがキレイ
・車両を呼ぶとすぐに来てくれる
・到着までの時間や、目的地までの時間が可視化されて安心する
・運転手へのレビューがあるため安心できる
などなどたくさんあります。
それではこのようなUXを向上させるために、Uberは何をしてきたのでしょうか。まずはUberがUXを改善したきっかけから話を進めていきます。
*以下の内容はUberのUX改善に関わった、デザイナーのSimon Panらの情報・画像を参照・抜粋して作成しています。本稿は抄訳かつ要約しているため、具体的な内容は原文をご覧ください。
■UX改善のきっかけ
2012年に設計されたUberのアプリ(乗客用)は、規模の拡大に苦戦していました。 アプリの使い勝手に問題があったのです。問題の詳細は後述していますが、ユーザーと運転手との間で、配車場所の認識が異なるなど、ユーザーからの不満があったのです。

左が2012年、中央と右が2016年のUberアプリ上の画面
■UXの改善方法
UXを改善するために、まずは「問い」を設定しました。
1. ユーザーのどのような状況(コンテクスト)を考慮する必要があるか?
2. 誰にとっても、どんな場所でも完璧な配車とは何か?
1.に関しては早い段階で、乗客と運転手の体験に影響する要因を特定し、それらの要因を理解することが重要でした。そこで、UX改善に関わったSimonらは、まず様々なパターンで状況(コンテクスト)を洗い出し、起こりうる状況を理解することにしました。

状況(コンテクスト)把握のためのマッピング
「2.完璧な配車とは何か?」という問いに対しては、まずは完璧な状態から逆算することを考えました。

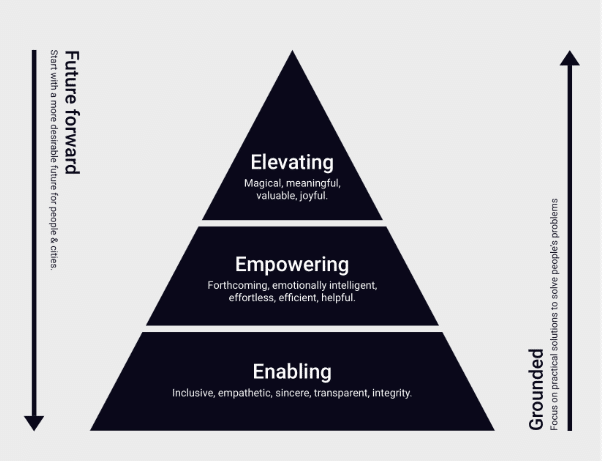
完璧な状態から逆算(Future forward)
1,2を行った結果、配車の不完全な部分を解消するため、4つの重要な問題がわかりました。
1.配車場所が不明確
2.配車までのルートが非効率
3.配車場所や目的地までの時間が不明確
4.ヒトや車の移動に対応できていない(両者とも流動的)。
これらの問題がユーザーの満足度を下げていました。
Uberの配車データを分析してみると、ほぼ全ての乗車には、配車場所を明確にするための電話や運転手に会うためにどこか他の場所に向かうなどの余計な調整作業が必要でした。
その結果、配車に何らかの問題が起こった時にその回復に費やされた時間・費用は、Uberの収益に重大な影響を及ぼしていました。サンフランシスコのような都市では、配車に何らかの問題があるために毎週100万ドル以上が無駄になっていました。
配車指定場所が不明確であった背景には、Uberのアプリの設定にも問題がありました。 配車の設定時には、Uberアプリ起動時のGPSデータを使用していました。このGPSデータを使用した結果、すべての配車の約半分は少なくとも100mほど誤差がありました。
また、多くの配車は建物の中からリクエストがありました。そのため、建物の近くのどこに配車すべきかの認識がユーザーと運転手の間でずれることがありました。
以上のような問題が、特にユーザーが配車場所に向かう際に起こっていたため、時間を無駄にしたり、心理的にマイナスの影響を受けていました。

配車時に起こるPain
■具体的な解決策
そこで、これらの問題を解決するためにまず出てきた考えが、"Destination First"です。
・Destination First
文字通り目的地を最初に設定することです。
これにより、
①配車場所に車を止めてから進む方向が分かり、
②目的地を設定している間にGPSの位置情報が更新され、乗客のより正確な位置を把握できます。
更新後の正確な位置情報を取得するには、当時はアプリ起動時から約12〜15秒かかっていました。そこで、この更新後の位置情報をユーザーの位置として使用しました。
Uberは他にもユーザーの近くの車両を最適に配置する仕組みを作ったり、リクエスト時に配車場所を柔軟に変更できるようにすることでユーザーの満足度を高めました。



■さいごに
UX改善のBefore, Afterのデータが無いため厳密なことは言えませんが、UX改善による効果は出ていると考えられます。
なぜなら、後発の配車アプリのほとんどは、UberのUI/UXと類似のUI/UXをしていて、これはUberのUI/UXが配車アプリの現状ベストなUXとしてベンチマークになっていると考えられるためです。
本稿のようにUberのUXがどのように改善されてきたかを辿っていくことで、他の製品やサービスのUX改善にも応用できると感じました。
今回は乗客側のUberアプリについて考えてきましたが、次回は運転手側のアプリについて考えていきます。
→次回
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
