#デザイン
Photoshop③ 課題提出
②からの続きで、
無事に昨日提出し、承認もされました!
経過は↓
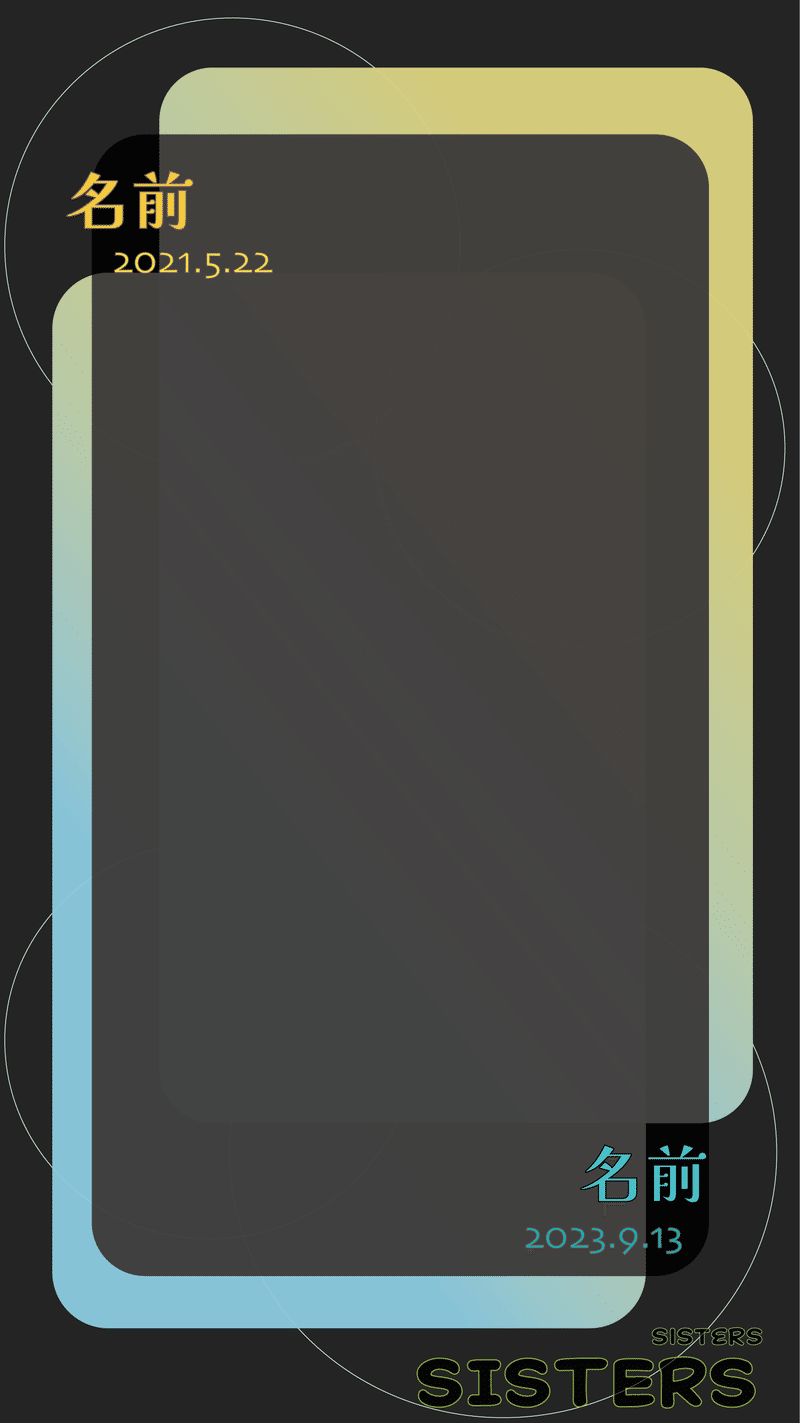
今一、訴えたいことが分からないかなぁっと思い、”写真を撮る”ことを強調してみようとなりました。
Adobe stockからスマホ画面のフレームがあったのでハメてみたらいいじゃん!w
となりました。↓
そこから、
キャッチコピーも追加。
春を楽しんでもらいたい、
春で喜びを感じてもらいたいなと、
というところから、
”春で楽
Photoshop② 課題
アドビクリエイティブカレッジ。
Photoshopコース。
思うような流れで全く進められず…
診断士試験が終わってから、
猛ダッシュで(笑;)
ワークショップまでの講座を受け終え、
何とか23日~卒業課題に取り組めました。
そうしてるうちに、
提出期限を忘れそうになった💦
ある程度、
下地は作ってたのでフォントとレイアウトを改めて決めました。
仮想カフェ
SakuSaku.cafe
Illustrator ⑬
↑スパイラルスパイの
イメージ画像を作成てみました!
直感的な作成ですが、
スパイラルが螺旋という意味なのと、
物語も交錯しているのと、
陰と陽もあったのでそんなところをイメージにしてみました。
公演についてはこちらに↓
Illustrator初心者⑫
バンクパックの時は、
だいぶ力と、こだわりも持ちすぎて、
焦りも重なってあとあと誤字脱字にも気づいた事を踏まえ…
今回は、
リアルカフェで働いている強みのお陰で、
イメージがつきやすかったのと、
何よりもminish*の印象に重きを置きつつ、
目の導線を何となく意識したレイアウトになりました。
あと、文字で言えば、
"あらすじ"
分かりやすさをと思って平仮名のままにしてましたが、他の項目と
Illustrator初心者⑭
この頃、全く触れられてなくて…
月の変わり目ということで、アイコンを新しくしてみました!
花を咲かそう、
花よ咲け、
というのが改めてテーマとなり始めたので、そのままに全体を締めました!
ネコ君もこちらを向いた形に変更。
円形をラジアルにして、
描画モードを、確か…焼きにして花のオブジェクトに。
ネコ君は、
iPad 純正の鉛筆じゃないと、
この味が出ないのでメモに書いて、
なげわで切り取
Canvaで出来ること発見。
キャンバでWebサイト↓
(仮)言葉咲くHP
埋め込み共有↓
2つ知りました。
Webサイトに関しては、
簡易的だけど、、ぬるっとしたw
動きのあるものが作れるのに感動。
Canvaのこうした即効性のある機能はやっぱりいいですね。
Illustrator初心者⑬
Illustrator触り始めて、
結構経った気がしてましたが、
まだ、3ヶ月ほどでした笑
操作にも慣れてきた。
あとは細かいところと、
基本的なところを抑えるのと、
Photoshop、InDesignもっと思い、
ついに参考書を手にしました。
パニックカフェのまとめを、
まとめてみて、
思っていた以上に上手くまとめられたのかなぁっと笑
いう感触です。
2枚目は、
カフェの外というイメ
Illustrator初心者①
Illustrator。
つながれ!演劇の笑(わ)!!を種に、
人に向けて伝えるという仮想を立てて、作業をしはじめました。
↓Adobe公式セミナーでのアトオシさんの解説が分かりやすくて、通じるものもあって、デザインとはから理解を深めてみています。
概要、目的、言葉はある程度、下地を立ててあったので、そこから全体の印象、伝えたいもののイメージをラフにして、ひとまずそこまで簡易的にカタチを作っ
Illustrator初心者②
iPadと併用し、
リピート機能を使ってパターン作成をしてみました。
こちらもAdobe公式の動画を参考。
https://youtu.be/iEOgkwE4x0M
適当にがここまで広がりました!
というのが上の画像です。
1、ブラシで1本線を適当に引き(3色)
↓
2、リピート⇒ラジアル 線が円形に(左の絵)
↓
3、さらに、リピート⇒グリッドを
かけてリース状に(真ん中)
Illustrator初心者③
パターンを、
つながれ!のリーフレットに応用してみました。
↓
……(--;)
書き出すと、バラバラ感が半端ない…
ここ要らないなってところが今、見えました。。
(※画像中の書いてある内容は、今の段階で描いていることです。そのためのスキルや経験値を埋めていきたい思いで進み始めております。)
↓は、上のように修正する前なのですが、
やっぱりこっちの方がまとまりがありますね。
配色は、結局
Illustrator初心者④
今日もまた修正かけました。
こちらのアトオシさん解説を参考に、
テキストとフォントの修正を。
一旦、テキスト以外を
リセット(レイヤー非表示)して、伝えることの優先順位からレイアウトの見直しを行いました。
いざ、リセットしてみてもイメージか湧かなかったのですがこの解説での重要なポイントになっている、"デザインリサーチ🔍"
早速、リーフレットで調べたところ、
なるほどっと!
イメージ広がり
Illustrator初心者⑤ ロゴ編集
もともとの形は変えず、
ロゴの編集をしてみました!
iPadにて、
"わ"の字を書き直し
↓
アンカーポイントを使って粗と、
文字のバランスを修正。
文字の〇と、
お花は楕円ツールで書き直し。
お花に"ぼかし"
文字の所には、影の効果を入れ、
質がアップしました。↓
つながれ!の文字、単純に書き忘れました(笑)でも、スッキリしていいかなと^^;
↓リーフレットに改めて、当て直し。
"つ
Illustrator初心者⑩ 【マガジン見出し】
マガジンのヘッダーを作成。
ある素材を使いつつ、
シンプルに。
パスの扱いに慣れてきて、
ラフをなぞるのが楽しくなって、そこから変形させてと文字デザインを試してみています。
マガジン見出しも、
統一感ある感じで作ろうと思っているので、
また変えているかもです。