
Illustrator初心者④
今日もまた修正かけました。
こちらのアトオシさん解説を参考に、
テキストとフォントの修正を。
一旦、テキスト以外を
リセット(レイヤー非表示)して、伝えることの優先順位からレイアウトの見直しを行いました。
いざ、リセットしてみてもイメージか湧かなかったのですがこの解説での重要なポイントになっている、"デザインリサーチ🔍"
早速、リーフレットで調べたところ、
なるほどっと!
イメージ広がりました!

言葉の書き直し、フォントを決め、
初めに背景と合わせたのが、こちら⬆️
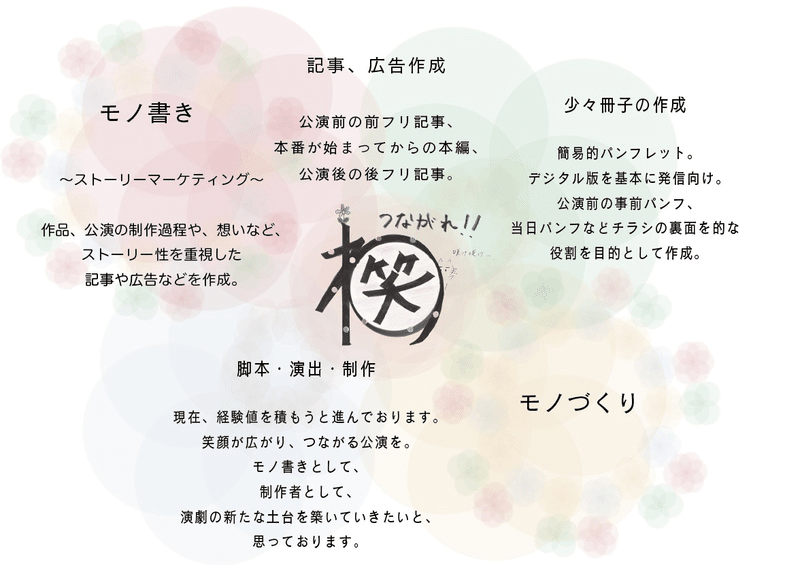
前日の最終形態⬇️

英字は手書き
表面のロゴを反転、透過し真ん中に
目の導線が輪になるレイアウトに
が大きな修正ポイントです。
それでも、ごちゃごちゃしているのは…あった方がいいよなぁっと必要性を感じて、割り切れずに使っていた、モノ書き、モノづくりを囲う輪っか。。
うーん…と割り切り、
一旦外して書き出してみた。⬇️

おっ、悪くない!やっぱりスッキリする。
そう思いながらよく見たら、青と緑の円がちょうどいい所にあるじゃん!っと気づき、
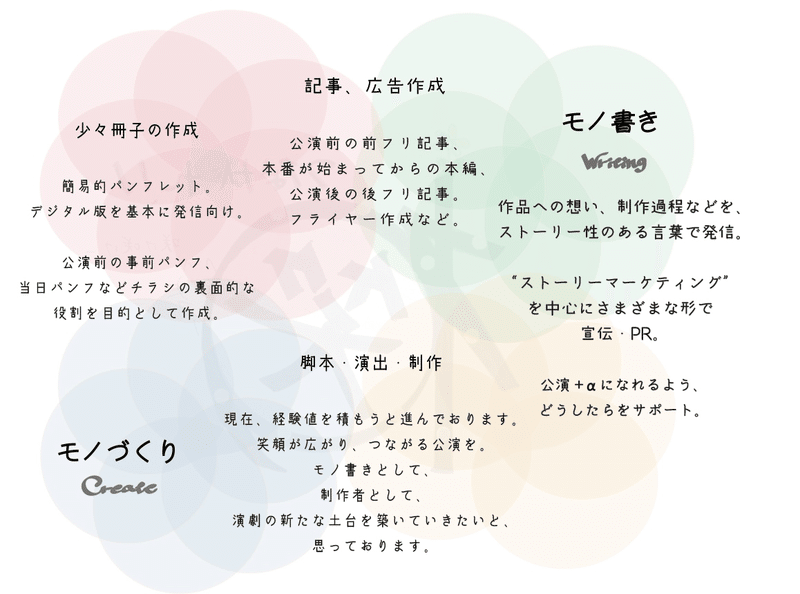
さらに微調整⬇️

背景4色の色を濃く
テキストを縦に流ながしスリムに
細かいフォントの配色、サイズの調整
と行い、
とりあえず納得、目的とする形にできました!
紙に引き出してみて改めて印象を確認してみます。
まだまだ、謎のツール多しで、デザインのことも少しずつ学んでいきたい。デザインリサーチは本当に大切な事のようで、公演、街中の広告を眺める時にはより受け取る印象を、参考にしいきたいと思います。
今日修正しながら、↓こちら聞いてたら、、
https://youtu.be/8PDJ5T2nX60
noteの通知がきて、
アトオシさんご本人から、
初心者①の記事にスキとコメントも頂いて…ビックリで、自分なりに力をつけていきたいと改めて思いました!
本当にありがとうございます。
明日からは少し頭の切り替えしながら、
Illustrator、かまい切れてないPhotoshopも触れていきます。
やっぱりこの4色に、
助けられるんだな。
この記事が気に入ったらサポートをしてみませんか?
