
ONLYOFFICE Docsのインターフェイステーマを作った話
デザインはダイナミックなプロセスであり、私たちのインターフェースの進化も同様です。最近導入した微調整のひとつに、カラーテーマがあります。
ONLYOFFICE Docsのカラーテーマは、それぞれがなぜ、どのように生まれたのかをこちらの記事でご紹介します。
ライトテーマとダークテーマが必要な理由
インターフェイスのカラーテーマは、ユーザーが快適に仕事をするために必要なもので、それぞれが好む、あるいは仕事をしなければならない光の条件に適しています。
明るい部屋でも、晴れた日の職場でも、明るいインターフェースは、作業空間をはっきり見やすくし、刺激的なコントラストをなくします。同様に、薄暗い環境では、グレーや黒などの色調を特徴とする暗いインターフェースが、目を保護し、スクリーンの前にいる人を快適にしてくれます。
また、トレンドや個人的な好みのために、一般的にすべてのアプリやウェブサイトでダークテーマを使用することを好むダークテーマのファンもいるでしょう。ダークモードは、最新のインターフェースのほとんどに搭載されており、長い間、標準となっています。
ここで、カラーテーマを導入するもう一つの理由、それは、ほとんどのオペレーティングシステムと同じように、ユーザーがデスクトップ全体で視覚的に調和のとれた環境を持つことができるようにすることです。
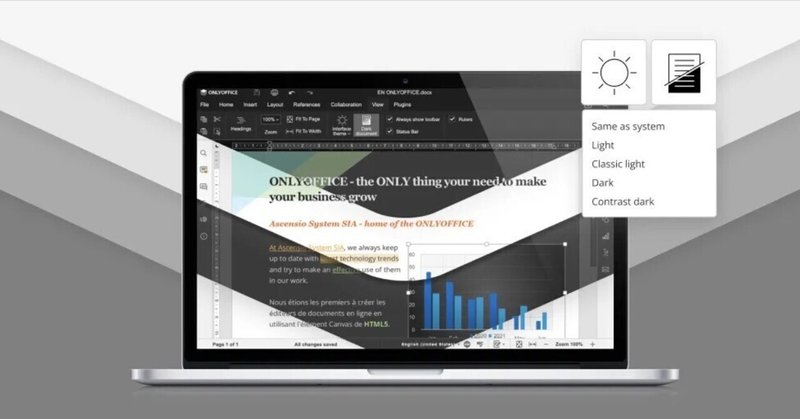
複数のユーザーの要望に応え、ソフトウェアをより快適に、様々な作業環境に対応させるために、ONLYOFFICEでは今まで合計4つのテーマを導入しています:
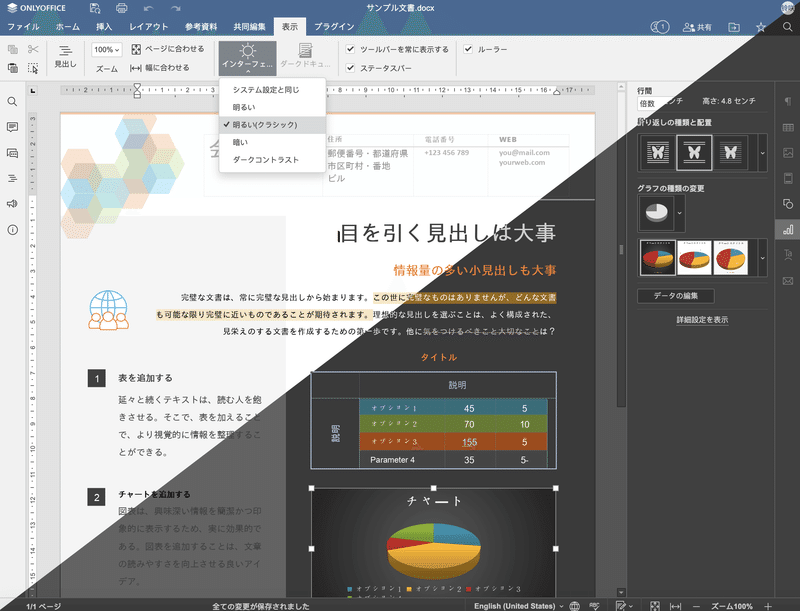
クラシックライト
ライト
ダーク
ダークコントラスト
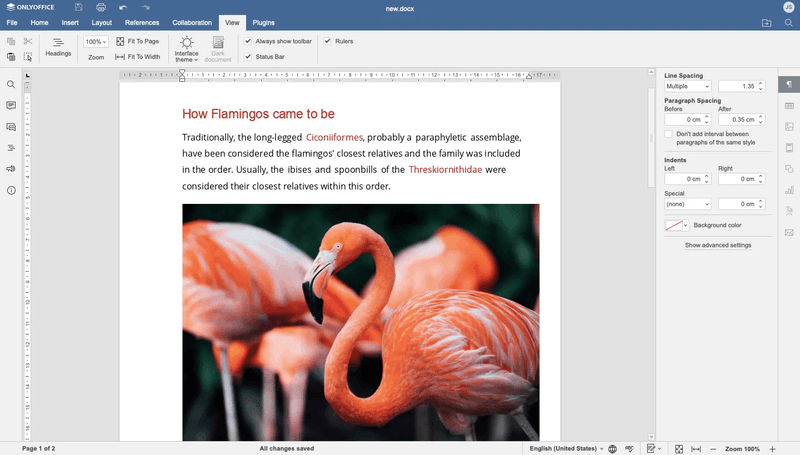
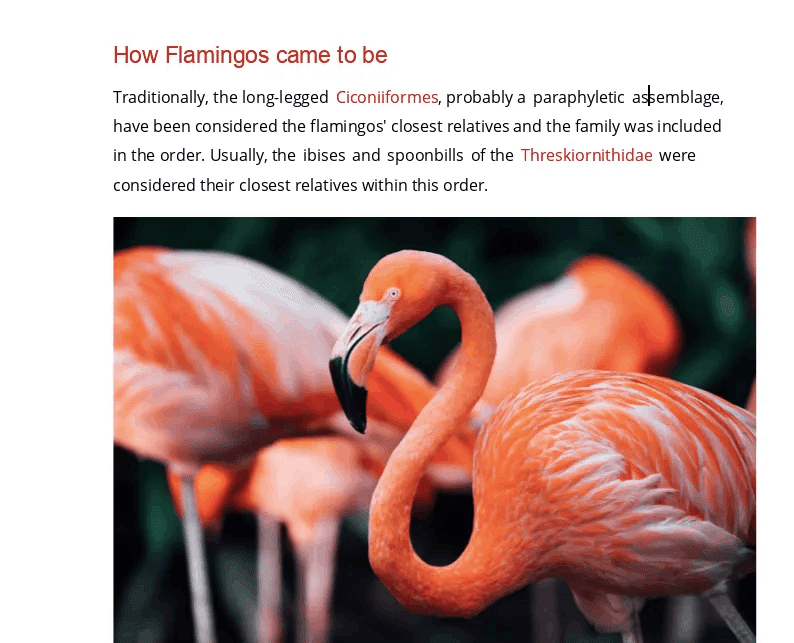
また、ONLYOFFICE Docsには、ダークテーマのいずれかを使用する際の追加オプションとして、ダークドキュメントモードが用意されています。

なぜ色が重要なのか?
背景やボタン、テキストの色、各要素の大きさや形、間隔など、すべてがインターフェースの知覚に影響します。
また、色と形の組み合わせも重要で、全体的な視覚体験に決定的な影響を与えます。ちょっとしたデザイン上の欠陥があると、その製品は多くのユーザーにとって利用しにくいものになってしまうかもしれません。
例えば、色の組み合わせが異なるとコントラストが変化しますが、このコントラストを正確にバランスさせることで、各要素の視認性と識別性を保ちつつ、同時に刺激を最小限に抑えることができます。
色の組み合わせでよくある間違いは以下の通りです:
要素と背景の間のコントラストが弱い。これは、視覚に障害のある方や問題のある方にとって重要です。
過度に特徴的なコントラスト。視覚を刺激し、特に長時間の作業では、ユーザーにとって邪魔になったり、気が散ったりする可能性が高いです。
作業開始の経緯
開発当初は、CSSファイルに過剰な色数が含まれており、経験豊富な開発者でも、どの色がどこに必要なのかが分からない状態でした。これらの余分な色は、整理して修正する必要がありました。
私は、既存のインターフェース要素をすべて分析し、Figmaで描き直して、色のバランスをとり、パレット内の類似色の数を最小限に抑えるようにしました。その結果、色の名称がその目的を反映している、色のセマンティック・ライブラリーを得ることができました。このライブラリに基づいて、レポの別ファイルに保存するカラートークンを作成してみました。
キリル
カラーライブラリの他に、インターフェイスのライトテーマを再現し、色に関する既存の問題点をすべて修正しました。前のスタイルを、対応するカラートークンに関連する新しいスタイルにうまく置き換えた後、私たちはダークテーマの制作に取り掛かりました。
新しいカラーリングを創る
カラーライブラリを修正した後、デザインチームはコード内の変数を独自に変更し、その結果を実際のインターフェイスですぐに確認することができました。ダークテーマを作成する際には、さらにいくつかの色を追加し、いくつかのトークンの透明度パラメータを調整しました。
クラシックライト(前のデフォルトのインターフェーステーマ)は、他のすべてのカラーテーマを作成するためのベースとなりました。

新しいカラーリングを構築する際、まず、インターフェース全体の明るさを定義し、快適な外観を与えるために、背景色(ツールバー、ウィンドウ)を選択しました。その後、コントロールの色に取り組みましたが、主な課題は、コントラストを十分かつ過剰にならないように調整することでした。
一般的には、「明るいテーマには明るい色を、暗いテーマには暗い色を選ぶ」という原則を守ろうとしました。しかし、ドキュメントカラーが白のままでは、この原則を徹底することはできませんでした。これは、後述するダークドキュメントモードを導入するための前提条件でした。
さらに、ユーザーが新しいライトテーマに快適に適応できるように、できるだけ旧来のインターフェースに近いクラシックライトテーマを作成しました。その後、「ダーク」テーマも作成しました。
すべてのテーマは、国際的に認められているウェブコンテンツアクセシビリティガイドライン(WCAG)に従ってテストされ、視覚障害のある方でもアクセスできるインターフェイスになるようにしました。
面白いこと:「ダーク」テーマの白色フォントは、暗い背景でより大胆に見えるという、予想外の問題に直面しました。その解決策として、インターフェイスのテキストのカーニング(文字と文字の間の隙間)を大きくして、必要な空気感を加えることにしました。
ダーク vs ダークコントラスト:何が違うのか?
ダークテーマは、社内で何度もユーザビリティテストを実施し、ニュートラルで暗い環境でも快適に使えるように工夫しました。その後、エンドユーザーから「ニュートラルすぎる」「もっとコントラストを強くしてほしい」という意見を何度かいただきました。
そこで、より濃いグレーのシェード、時には黒に近い背景を採用した「ダークコントラスト」というテーマを作成しました。こうすることで、明るい色調のテキストがより際立つようになり、望ましいコントラストが得られるようになりました。
新しいインターフェースのバリエーションや色選びの際にも、WCAGの要件を遵守し、本質的な色の違いがあっても、完全にアクセシブルな状態を維持できるようにしました。
ダークドキュメントモード
ダークドキュメントモードは、真っ暗闇の中で作業するときに便利なモードです。インターフェイスが明るいと、白いドキュメントキャンバスが周囲の環境に馴染んで見えます。しかし、暗いインターフェイスでは、コントラストがよりはっきりし、目を刺激するようになります。そこで、以前の他のオフィスアプリのように、ダークドキュメントモードを作りました。
ただ、単なるデザインの変更ではなく、戦略的に重要な変更であるため、この決定を下す際に1つのジレンマに直面しました。ONLYOFFICEのドキュメントエディターは、完全なWYSIWYGアプリケーションとして作られていますが、現在のダークドキュメントモードはこの原則に反しているのです。


編集中に文書の色が変化したのに見えますが、実は紙に印刷すると文書全体の印象が変わってしまいます。しかし、ドキュメントを印刷することはますます少なくなり、オンライン作業をより快適にすることは、私たちにとっても優先事項になっています。
ダークドキュメントモードでは、単純に色を反転させるだけでなく、特定のルールに沿って色を変化させています:
キャンバスのダークグレーは、目に優しい色なのです。キャンバスのダークグレーの方が目に優しいです。
色の要素は、特定のアルゴリズムに従って変更されます。暗い色合いは明るくなる。しかし、私たちが作ったアルゴリズムはまだ成熟しておらず、時間をかけて改善するためにあらゆる問題に取り組んでいるところです。
同時に、黒いテキストは単に白に反転させるだけなので、体験に悪影響を与えることはありません。
先に予定されていること
既存のテーマを無限に完成させることができるでしょう。仕事をしているうちに、いろいろなものが変わったり、陳腐化したり、古くなったりします。
今後は、新しいテーマを導入するとともに、公式パートナーやクライアント様が好みの色に調整できるよう、テーマをカスタマイズするツールを作成する予定です。
この新機能は、1色の変更でインターフェース全体の色調を変えるという、まったく新しいチャレンジです。
ONLYOFFICE Docsで利用可能なインターフェーステーマとその変更方法については、公式HPでご紹介します。
