
『HADO』という競技のUI/UXデザインの難しさ [前編]
現在はマーケティング周りをやっている私ですが、元々はHADOの開発統括をしていたので、今稼働しているHADOのデザインは私が監修したものになります。
今回は、私がHADOという新しい競技のUI/UXを考える上で苦労した点や気をつけた点をについて書いていきたいと思います。
まず前編は主にUIに関してです。
その前に『HADO』って何?って人はこちらの記事からご覧ください。
画面は四角いけど視野は四角くない
まず、他のゲームのUI設計と一番異なる点はここじゃないでしょうか。
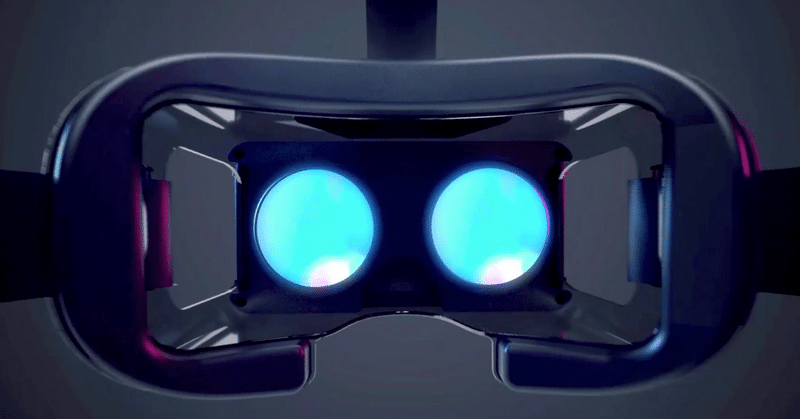
HADOはヘッドマウントディスプレイ(以下HMD)を使ってプレイします。
HMDにはiPhoneが入っており、2分割されたiPhoneの映像を2つのレンズを通して見ることで立体視させています。

HADOのHMDの視野角は大体100度くらいです。
ただ、100度の視野角のすべてが鮮明に見えるかと言うとそうではありません。
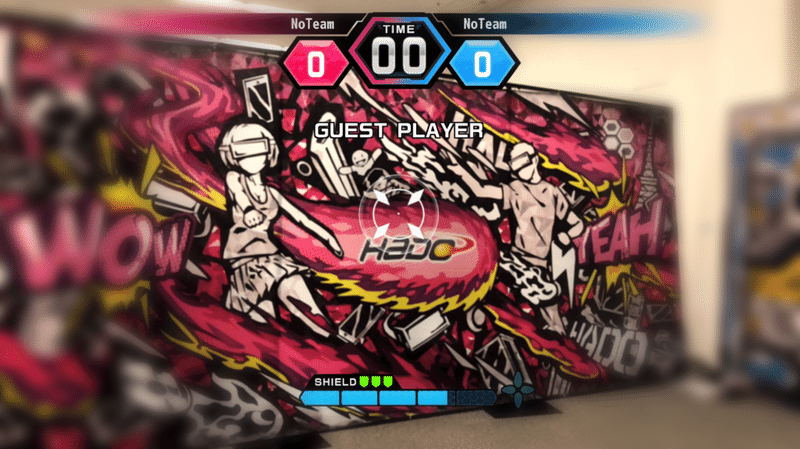
レンズの歪みがあるため、実際は下記の画像のように画面の真ん中を中心に同心円状に段々とボヤけていきます。

普通のコンシューマゲームやスマホゲームなどのUIは画面の四隅に配置することが多いと思います。
ただ、HMDを使用するコンテンツの場合、UIを四隅に配置すると見えなくなってしまうため、鮮明に見える中心付近に配置していかなくてはなりません。
余談①
HADOのHMDの視野角は大体100度と書きましたが、実際にプレイしてみるともう少し広い印象があると思います。
それは、HADO用のHMDが左右や下の部分をくり抜いて現実空間を周辺視野として見られるようにしているからです(また軽量化にも貢献しています)。
それにより、激しく動いてもあまり怖さを感じず、仲間の位置もある程度把握することができるのです。
人の有効視野はせいぜい10度くらい

この画面のUIですが、一見すると画面中央に集まっているので、すべての情報を俯瞰して捉えることができそうです。
ただ実際は、HMDのレンズを通して画面を拡大して見ているため、画面全部を一度に見ることはできません。
人がなにかを見たりする場合、焦点が合っているのは全体の視野の本当に一部で(2度くらい)、ざっくりと形が判別できるのもせいぜい10度くらいの範囲です。

なので、情報はできる限り1箇所にまとめて表示してあげる事が必要です。
HADOの場合は、スコアと残り時間はセットで見ることが多いので画面上部にまとめ、チャージゲージは極力大きく表示して、有効視野範囲でもある程度把握できるようにしています。
HADOは画面真ん中の照準に向かって弾が飛ぶので、試合中のほとんどは画面中央に焦点をあわせる事になります。
そこからの視点移動をできる限り減らしてあげるのが重要なポイントです。
※とはいえ全部画面中央に配置しちゃうとごちゃごちゃしちゃうのでNG
余談②
ARやVRのようなHMDをつけるコンテンツには、「張り付きUI」と「空間UI」という概念があります。
張り付きUIは、いわゆる普通のUIで、首を振っても画面にくっついるUIの事です。HADOのスコア表示とかゲージとかは全部張り付きUIです。
空間UIは、例えば実際のコート側面にCGのスコアボードを設置してスコアを表示するようなUIの配置方法です。
一般的にVRなどは空間UIがよいとされていますが、HADOの場合は試合中によそ見することはできないですし、コート正面のマーカーを見ていないと成立しない競技なので、張り付きUIを多用しています。
(でもこれからは空間UIでの表現も増やしたいですね)
最後に
はい、ここまで触り程度ではありますが、HADOのUI周りについて書きました。
後編では体験の質を上げるためにいかにわかりやすく表現するかという部分を書こうかと思います。
さて、今回はデザインちっくな内容なので、デザイナーの人も読んでくれていると思います。
是非、そんな皆様にもテクノスポーツという新しい分野に積極的に触れて刺激を受けてほしいです。
5/11(土)にHADOの春の日本選手権「HADO SPRING CUP 2019」が開催されます。
HADO自体のUI/UXももちろんですが、大会の見せ方や演出など、デザイナーが気になる部分がたくさんありますので、是非観戦にいらしてください!
▼HADO SPRING CUPの公式WEBはこちら!▼
▼チケット購入はこちら!▼
後編をアップしました。こちらからどうぞ!
「勉強になったなぁ」とか「いつも書いてて偉いなぁ」と思ったらサポートをお願いします! 頂いたサポートはすべてARスポーツ『HADO』の発展の為に使わせて頂きます!
