記事一覧

LLMOpsのdifyをHTTPSとGoogle認証でサイト全体を防御する
dify自体もHTTPSに対応しているぽかったけど、別にnginxでHTTPS Reverse Proxy立ててそこでHTTPSにするのとdifyアプリ(例: https://dify.example.com/completion/XXXX)を含…

イオンモール柏にあるINDY KART(インディカート)への行き方
インディカート自体の詳しいことは、公式ページや https://twitter.com/indykart_ で。 来る前に持ち物は何もなくても大丈夫ですが、服装はズボン必須スニーカー推奨です…
飛行機や電球、Webの発明から普及への速度
前に何かで「飛行機はライト兄弟が初飛行に成功してから、戦争で実用的に使われるまで10年程度しか掛かっていない」という話を読んだことがあり、AIの進化や実用化の速度も速いけどネットも飛行機もない20世紀初頭でその速度はすごいなと思い、どれぐらいだったのか調べてみました。
飛行機の発明と初飛行1903年12月17日: ライト兄弟がアメリカのノースカロライナ州キティホークで、世界初の動力飛行に成功。
LLMOpsのdifyをHTTPSとGoogle認証でサイト全体を防御する
dify自体もHTTPSに対応しているぽかったけど、別にnginxでHTTPS Reverse Proxy立ててそこでHTTPSにするのとdifyアプリ(例: https://dify.example.com/completion/XXXX)を含めたサイト全体をGoogle認証を必須にします。
Let's Encryptで証明書を取得する
mkdir certbot/conf certbot/
イオンモール柏にあるINDY KART(インディカート)への行き方
インディカート自体の詳しいことは、公式ページや https://twitter.com/indykart_ で。
来る前に持ち物は何もなくても大丈夫ですが、服装はズボン必須スニーカー推奨です。半袖/半ズボンはOK。服が汚れる可能性はあるので黒っぽい服がおすすめです。
靴はサンダルやヒールがダメで、すこし汚れてもいいスニーカーや運動靴がおすすめです。用意できなければスニーカーやズボンは貸し出しも
OpenCALM-7BをLoRAでFine tuningして対話ができるようにする
ちょっと出遅れたけど、サイバーエージェントが出したGPT-NeoXベースのLLM、OpenCALM-7BをGoogle Colab上でLoRA使ってFine tuningをしてみました。
とりあえず対話を試したい人masuidrive/open-calm-instruct-lora-20230525-r4-alpha16-batch32-epoch1 に1 epoch回したLoRAを置いておきま
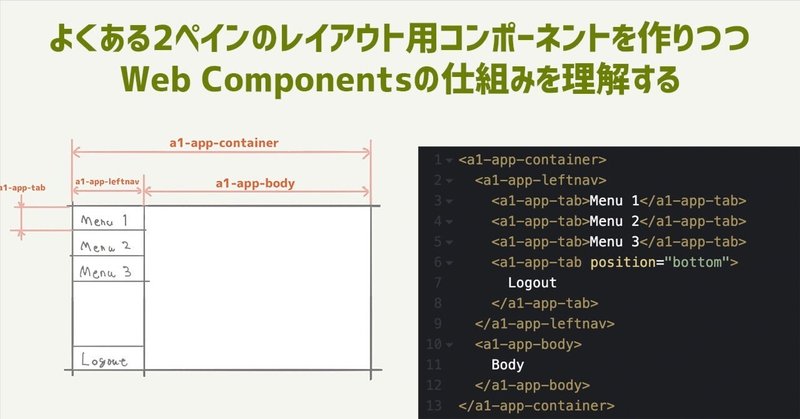
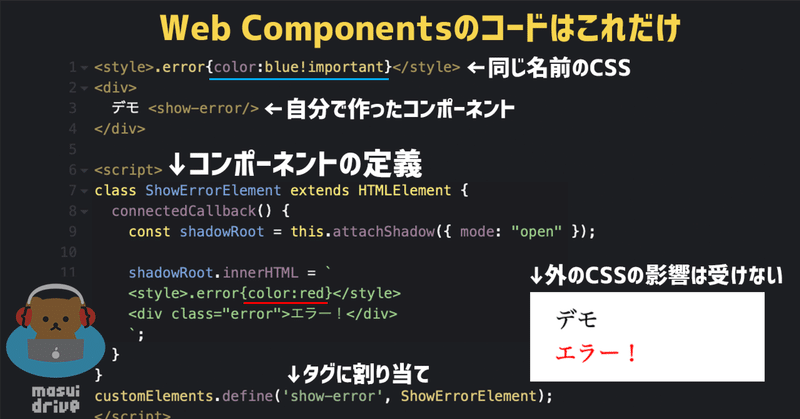
よくある2ペインのレイアウト用コンポーネントを作りつつ、Web Componentsの仕組みを理解する
Web Componentsを一言で説明すると「HTML/CSSが独立したカスタムタグを作れる仕組み」です。理解するには、まずは素のJavascriptだけでよくある部品を作ってみることが一番だと思います。
多くのサンプルではボタンやアイコンなどの部品を作りますが、今回はflexboxを使ったレイアウト定義のコンポーネントを作ってみます。この部分にはちょっとしたハマりどころがあるのでちょうど良い
とりあえずWeb Componentsでやりたいこと
Storybookでいい感じにリファレンスを書ける環境作り (CSF v3かな?
Chromaticでreviewなどをできる設定
今作ってるRails 7のviewでコンポーネントを使う
PurgeCSSを使って不要なCSSの削除を行う
コンポーネントの配布
Litの使い方の記事を書く
仕事でも使ってみる
tips
formの処理
flexbox関係は:hostに設定しないとだ
今なら使えるWebComponents
Web Componentsは10年ほど前に提唱されたブラウザのコンポーネント技術の総称です。自分でタグを作ってHTMLを拡張していける技術なのですが、ブラウザの対応や仕様の確定などに時間がかかり、なかなか実用に至りませんでした。
私もずっと忘れていたのですが、React/Vueに疲れたなーと考えていたところ、ふと思い出し調べ直してみると、既に安定してProduction readyなのに情報が
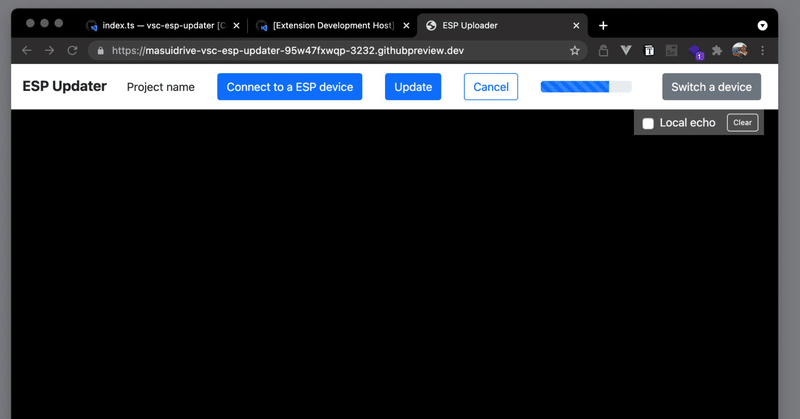
Github Codespacesを使ってブラウザだけでESP-IDF開発環境を作る
IoT関係の開発で一番面倒なのは開発環境を構築することじゃないでしょうか?
複数人数で開発する場合、コンパイラのバージョンを細かく合わせたり、M1 macの場合はそもそもtoolchainが対応していない場合もあります。
Web開発では最近GitHub Codespacesを使ってVSCodeとDocker環境をブラウザだけで作り、その上で開発できるのですが、IoTの場合はデバイスの書き込みの
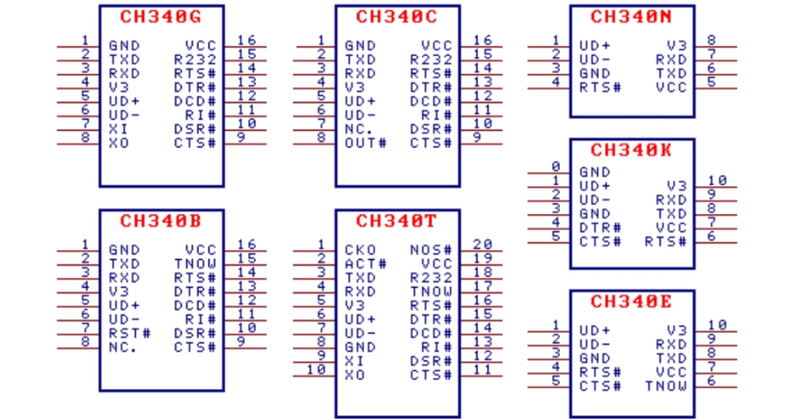
CH340Kは最近のmacOSでは認識しない
タイトルで全部なんですが、公式のドライバもMojavi以降インストールできないみたいで詰みましたw 安くていい感じだったのになぁ
CH340GとかはOSに標準のドライバで認識するのですがプロダクトIDの違うCH340Kは認識しないようです。
Virtual machineにUbuntuを入れればその中では認識するんですけどね。
参考URL
- ESP32の書き込み用にCH340Kを使った回
After EffectsでSRTファイルから一番簡単に字幕をつける方法
After Effectsのエクスプレッション機能を使って、SRTファイルから字幕を入れます。After Effects 2020で動作確認をしています。
動画に字幕を入れるのはよくあることですが、決まったやり方もないみたいなので一番簡単と思われる文字ツールに対するエクスプレッションを使った方法を解説します。
エクスプレッションを使うメリット
- ほぼリアルタイムで反映されるので別のエディタで
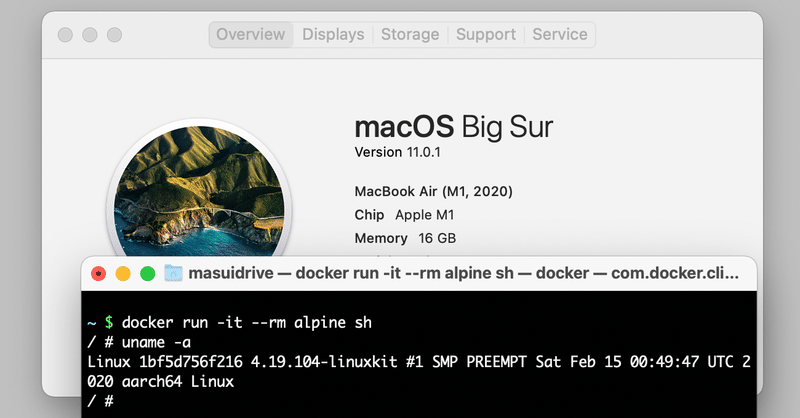
Docker on M1 macでRails/Nuxt開発環境を試す(だいたい動いた
これでついにM1 MacbookAirを開発機として使えるようになります!多分。
先日、DockerのAppleSilicon対応版がDeveloper Preview Program(要ユーザ登録)で公開されたので早速試してみました。
インストールは特別なことなくD&Dするだけ。まずはターミナルからalpineを起動してみます。
$ docker run -it --rm alpine s
PlatformIOでESP-IDF v4を使う方法
なんか探しても分かりにくかったのでメモ
platform.iniに`platform_packages`を追加
[env]platform = espressif32framework = espidfplatform_packages = framework-espidf @ https://github.com/espressif/esp-idf.git#release/v4.2 @ ht
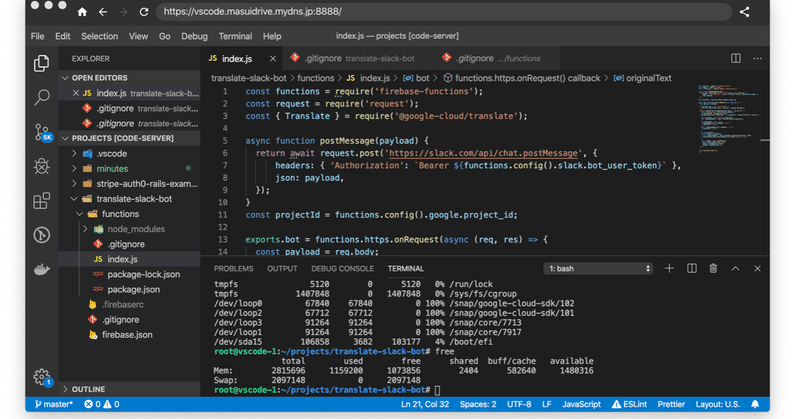
cdr/code-serverで開発頑張る #1
本格的にVSCodeのオンライン版である cdr/code-server を使って開発を続けています。気がついたこと、直したいところが出たのでメモ。
接続が切れても分からない回線が不安定なところで使って、接続が切れても気がつかない。そのまま保存を押しても実は保存されてないが気がつかない。そのあと接続が再開してもリロードしないと再接続されない。
これは結構致命的なので、パッチ作るのを検討。
i
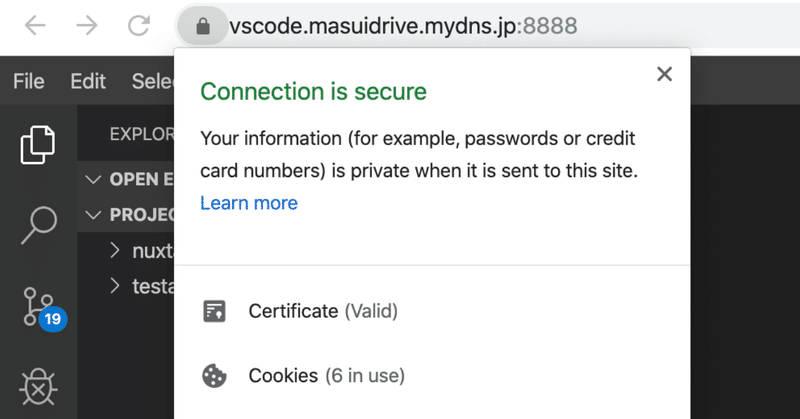
MyDNSでLet's Encryptを使う
code-serverでコードを書き始めたのですが、terminalでコピーするにはhttpsで接続する必要があるそうで、VPNにしたんだけどhttpsも設定することにしました。
httpsといえばLet's Encrypt。core-serverは外部に公開してないから普通にHTTP経由ではLet's Encryptの設定ができないのでDNSを使う必要がある。そしてドメインは適当なDynami