記事一覧
飛行機や電球、Webの発明から普及への速度
前に何かで「飛行機はライト兄弟が初飛行に成功してから、戦争で実用的に使われるまで10年程度しか掛かっていない」という話を読んだことがあり、AIの進化や実用化の速度も速いけどネットも飛行機もない20世紀初頭でその速度はすごいなと思い、どれぐらいだったのか調べてみました。
飛行機の発明と初飛行1903年12月17日: ライト兄弟がアメリカのノースカロライナ州キティホークで、世界初の動力飛行に成功。
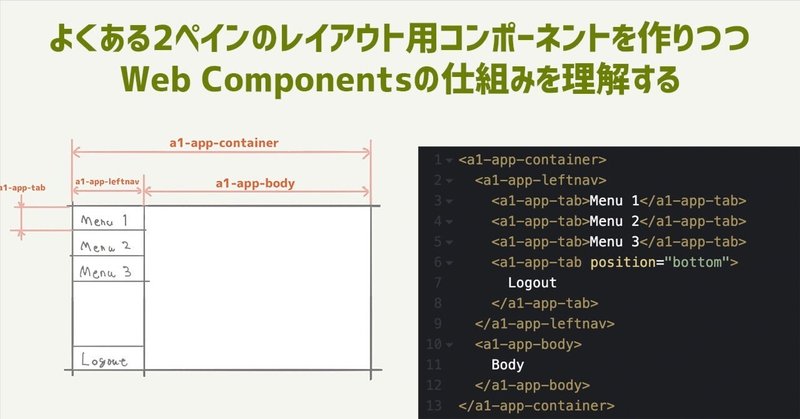
よくある2ペインのレイアウト用コンポーネントを作りつつ、Web Componentsの仕組みを理解する
Web Componentsを一言で説明すると「HTML/CSSが独立したカスタムタグを作れる仕組み」です。理解するには、まずは素のJavascriptだけでよくある部品を作ってみることが一番だと思います。
多くのサンプルではボタンやアイコンなどの部品を作りますが、今回はflexboxを使ったレイアウト定義のコンポーネントを作ってみます。この部分にはちょっとしたハマりどころがあるのでちょうど良い
とりあえずWeb Componentsでやりたいこと
Storybookでいい感じにリファレンスを書ける環境作り (CSF v3かな?
Chromaticでreviewなどをできる設定
今作ってるRails 7のviewでコンポーネントを使う
PurgeCSSを使って不要なCSSの削除を行う
コンポーネントの配布
Litの使い方の記事を書く
仕事でも使ってみる
tips
formの処理
flexbox関係は:hostに設定しないとだ
cdr/code-serverで開発頑張る #1
本格的にVSCodeのオンライン版である cdr/code-server を使って開発を続けています。気がついたこと、直したいところが出たのでメモ。
接続が切れても分からない回線が不安定なところで使って、接続が切れても気がつかない。そのまま保存を押しても実は保存されてないが気がつかない。そのあと接続が再開してもリロードしないと再接続されない。
これは結構致命的なので、パッチ作るのを検討。
i
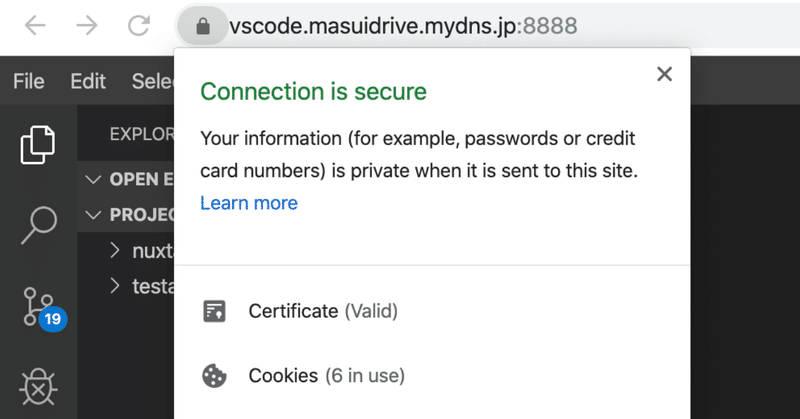
MyDNSでLet's Encryptを使う
code-serverでコードを書き始めたのですが、terminalでコピーするにはhttpsで接続する必要があるそうで、VPNにしたんだけどhttpsも設定することにしました。
httpsといえばLet's Encrypt。core-serverは外部に公開してないから普通にHTTP経由ではLet's Encryptの設定ができないのでDNSを使う必要がある。そしてドメインは適当なDynami
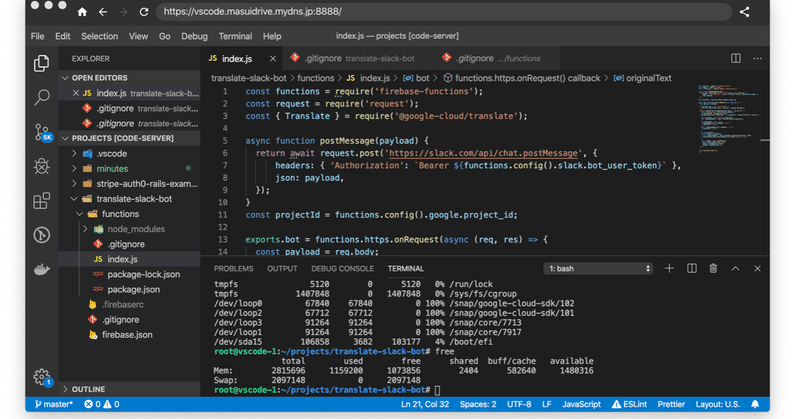
code-serverを使ってブラウザ上だけでセキュアで快適に開発してみる
前に紹介したCoderがPivotしエンタープライズ開発に注力するようで、個人開発者向けVSCodeブラウザ版はオープンソースで提供するようになりました。
VSCodeのブラウザ版はDockerでも提供されていて、Dockerさえインストールされていれば下記のコマンドを起動したあと`http://localhost:8080`をブラウザで開くだけでVSCodeと同じ環境で開発ができるようになりま
コンピュータサイエンスの基礎を学ぶと何ができるようになるのか
今日、Facebookに「プログラマだったら当然知ってるよね?という知識一覧」という記事で、「データ構造」や「計算量」から「理論計算機」など幅広くコンピュータサイエンス(CS)の基礎をプログラマ知っているべきという論が展開されています。
私は経営学部だったのでコンピュータサイエンスについて学校で習ったことはないのですが、高校の頃から趣味で色々調べていて、この中だとグラフ理論と機械学習系以外は大体
プログラミング言語やHTML/CSSなどを学んだ後にやるべきことは写経とクローン作り
Progateやドットインストールなど、プログラミング学習サイトが最近たくさん出てきていますが、「言語やツールを学んだあとどうすればいいのかわからない」という話も聞くようになりました。
せっかく言語を学んだのであれば、この状態を超えて自分の作りたいものを作ったり、依頼されたものを作れるようになると世界が広がります。
実は「言語やツールを知っていること」「コードが書けること」「サービスが作れるこ
エンジニアのゆるいつながりを感じるクラブイベント! "ポプテク 2019 Spring"を5/28に開催!! 【エンジニアじゃなくても大歓迎】
「エンジニアってあんまりクラブ行かないけど、来てみたら面白いよ!」でも「普通のクラブはみんな怖くて行けないよね!」っていうことで、エンジニアが主導するクラブイベント"ポプテク"を行政書士でフェチ東京創設者、StudyCode主催者の新井秀美さん、ポップカルチャーメデイアのKAI-YOUさんとで開催してます。
今回はついに3回目!正念場です!
この手のイベントって2回目までは義理とテンションで集
アプリ制作で最初から入れておきたい機能
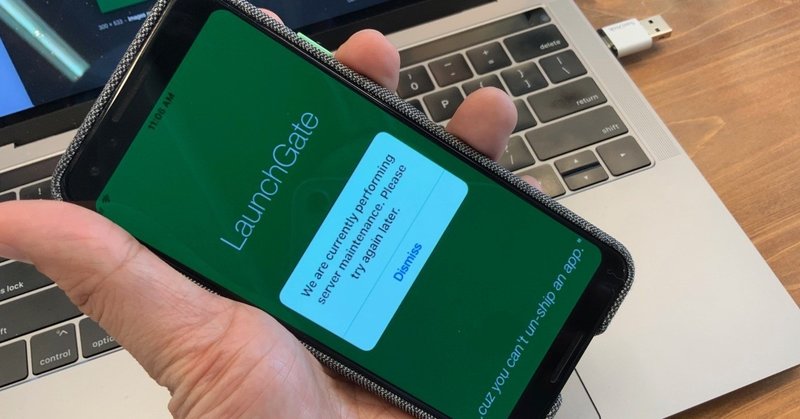
アプリのメンテナンスや告知などを行う機能はすぐには使わないけど、必ず必要になるので最初から入れておきたいですよね。
そのために、。アプリ起動時や復帰時に適当なURLを叩いてJSONを取得して、ダイアログでメッセージを表示する機能を実装しておくといいでしょう。
URLを開くと通常は404が返ってきて、その場合は何も表示しないようにしておきます。
このURLはS3など本体のサービスとは違うドメイン
「他人に期待しない」は「課題の分離」
仕事めっちゃ忙しいんだけど、気になった記事があるので。
私も日頃これを言っていて、家庭内でも「お互い相手に期待しない」って話をしています。例えばこんな感じに...
- した話は聞いてない
- 聞いた話は覚えてない
- 覚えていても実行されない
- LINEの既読は読んでない
- 時間通りには来ない
- 遊びに行ったら帰ってこない
- 飲みに行ったら覚えてない
...
これだけ読むと「本当に夫
"信念を元に作る"のか、"顧客が必要とするものを作る"のか
スタートアップの多くは、創業者が「こんなものが欲しい」とか「こう言うものが世の中にはあるべきだ」と言う信念を主軸にプロダクトや事業が作られていきます。(以下、主観型)
PhotoShareやミイル、トレタなんかは、それぞれのプロダクトオーナーが「こうあるべき」と思うものを「どうやって形にするのか」という挑戦をしてきました。
もう一つの作り方に「顧客が必要とするものを作る」と言う方法があります。