#Studio
STUDIOの使い方 - 入門編【2023.8.4更新】
この記事ではSTUDIOでの制作を始める際にまず知っておきたい基本をまとめています。チームメンバーへの共有・パートナー様への説明などにもぜひご活用ください。
▼爆速でサイト構築が可能なSTUDIOテンプレートはこちら▼
https://studio.design/ja/store/designers/harukana_8
01. STUDIOとはhttps://studio.design/ja
STUDIOレシピ ホバーで内容が入れ替わるアニメーションを作る 基本編
こんにちは!ZELKOVA STUDIOのいっちゃです。
皆さん、STUDIOのアニメーション機能使ってますか?
さっそく街行く人に聞いてみました!
「アニメーション?触ったことないですね」
「アニメーションまで手が回らなくて....」
「アニメーションといえば1秒間に24枚のセル画を描ki....」
...ゴホン
そんな皆さんにおすすめ、STUDIOで役立つちょっとしたトピックを、ST
【STUDIO】 プルダウンメニューの実装
はじめまして、学生エンジニアの nekoya です。
Web・UIデザイン、Web・スマホアプリ開発、3DCG制作など、デジタル領域で日々幅広く制作活動を趣味でしています。
今日は最近お気に入りの次世代Webデザインプラットフォーム「STUDIO」で様々なプルダウンメニューを実装する方法を紹介してみようかなと思います。
参考: https://pulldown-menu.studio.desi
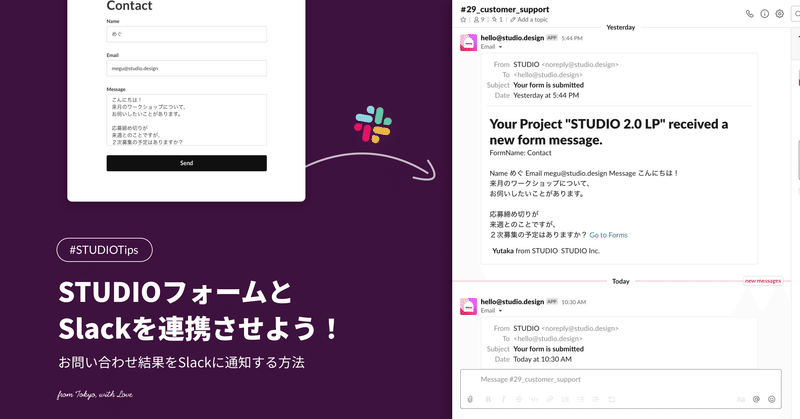
STUDIOフォームからのお問い合わせを、チームのSlackに届くようにする方法
SlackのEmail app + メールの転送設定を利用すれば、STUDIOサイトに設置したフォームからの受信内容を、自動でSlackに投稿しチームで共有することができます。
STUDIOメンバーはこの方法でお問い合わせ対応状況を全員に可視化し、ユーザーの皆様の声にいつも応えられるようにしています🙌
STUDIOフォームとSlackを利用していれば誰でも同じ運用が可能なので、方法をシェアし
NoCodeツール『STUDIO』と『note』に完全移行してわかったこと
こんばんわ。タイトルが少し長くなってしまいました。また、この記事を書こうと思って2週間経過してしまったこともお詫びします。
丁寧に綴ったので少しだけお時間いただければ幸いです。
はじめに2024年10月18日追記
記事の内容が少し古くなってきたので、参考になりそうな他のサイトを見つけて以下に掲載しておきます。Studioでできないことやプランの変更情報、選び方などの参考になると思いますので、
ノーコードツール「STUDIO」を使ってみた①基本機能・一般サイト編
今回から何回かに分け、ノーコードツール「STUDIO」の使ってみた感触について投稿していこうと思います。
https://studio.design/ja
基本機能一般的なサイトはもちろん、CMSの構築やお問い合わせフォームの設計も可能です。
■料金プラン
無料から作成可能です。動作検証など基本的な機能は網羅できるイメージですが、ブログなどのCMSとして運営する場合は記事数がかなり限られるた
ノーコードツール「STUDIO」を使ってみた②CMS編
前回の記事に続き、ノーコードツール「STUDIO」でのサイト実装を検証してみました。今回はCMSにフォーカスしたいと思います。
■前回記事
ダッシュボード
ゼロベースでの作成は構造を把握するのに時間がかかりそうなので、基本的な設計が備わっているテンプレート「CMS Basic」をベースに作っていきます。まずはサイトの基本情報となるDashboradから。
https://gyazo.com/