記事一覧
FigmaのVariablesを実際にプロジェクトに導入してみるなら、どこから使うか
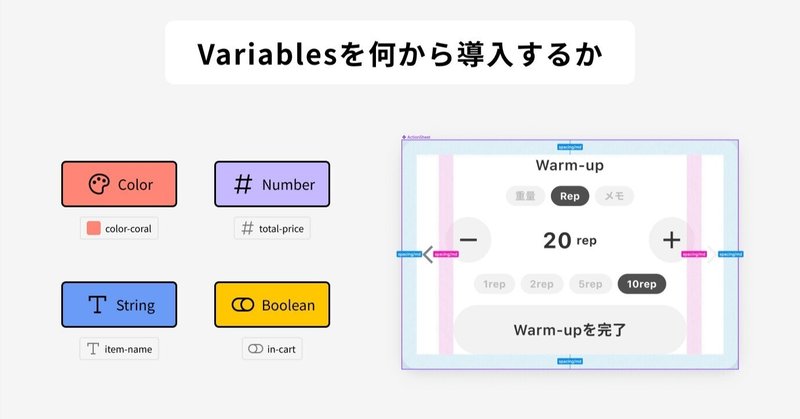
Figmaの新機能のVariablesは、これまでの機能に比べるとできることが多く、今運用しているプロジェクトに何から導入していったらよいか模索している方が多いと思います。
Flappy Birdが作れたり、ポケモンを進化させることができたりと、Variablesの活用事例は多岐に渡りますが、実際のWeb・アプリのUIデザインにおいて、自分ならまずどこから導入してみるかをご紹介します。
一番手
[Figma]Auto LayoutのGapに"Auto"はできるだけ使わない
どうも、@kiiitaです。
最近はXよりBlueskyに棲息しています。
今回は、FigmaのAuto Layoutについての小さなこだわりを紹介します。
FigmaのAuto Layoutを使う時に、Auto Layoutを指定したFrameの子要素の間の距離(Gap)を指定することができますよね。
このGapの値には次の2種類の値を指定することができます。
数値指定
Auto
A
エンジニアが嬉しいアイコンファイルの作り方[Figma]
FigmaでUIデザインをする際に使うアイコンファイルの作り方に関して、エンジニア目線で見た時に「こういう作り方だったら助かる🙏」というポイントをまとめています。
アイコンコンポーネントを作成するアイコンはすべてコンポーネント化します。コンポーネント化することで、どんなアイコンが存在するのかがわかりやすくなり、一覧性が高くなります。
コンポーネント化しておくことで、デザイン作業時にも、アイコ
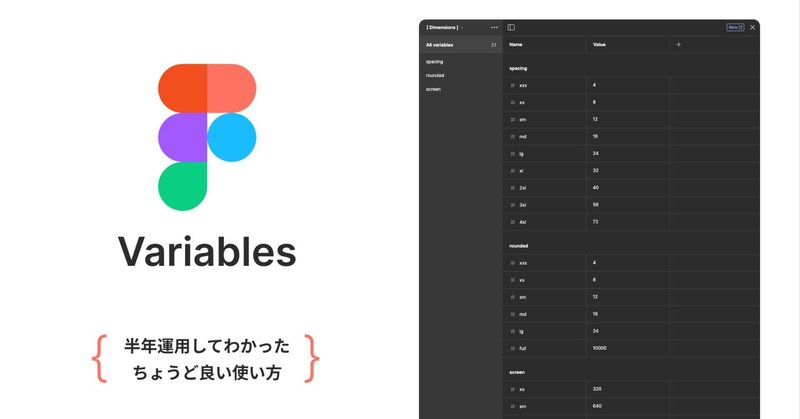
[Figma]デザイナーもエンジニアもちょっと幸せになる"無理しすぎない"Variablesの使い方
こんにちは、@kiiita です。
2023年6月頃にFigmaの新機能Variablesが登場し、それから複数のプロジェクトでVariablesを導入し、運用してみました。
Variablesの登場した時に以下のような記事を公開しました。
ありたがいことに現在も多くの方に読んでいただいてまして、記事の公開から半年が経過しているので、改めて実務に取り入れやすい塩梅でのVariablesの使い
UIデザインを作る時は、最初からデザインツールを開かない
フリーランスでプロダクトデザイン・フロントエンド開発をしている北國でです。
最近、4ヶ月ぶりに筋トレを再開しました。4ヶ月サボるとベンチプレスは80kg → 60kgに落ち、懸垂は1回もできなくなっていてとても悲しかったです。徐々に記録を戻していこうと思います。
筋トレ再開を機に、途中で止まっていた筋トレログアプリの個人開発も再スタートしました。年末年始に頑張って開発を進めたいところです。
新規事業の0→1で大切にしていること
新規事業の立ち上げ初期(0→1)のミッションは、次の1→10のフェーズに進む判断をするための期待感・希望の光を見つけることだと思っています。
期待感・希望の光はトラクションという形で現れるかもしれないし、もっと定性的なチーム内外の感覚の場合もあります。
いずれにせよ、チーム内外のステークホルダーが「このプロダクトの次のステージにBetしてよさそうだ」と判断できる状態を作ることが至上命題だと認識
LLMを使ったtoCプロダクト開発って具体的に何するの?(エンジニア編)
現在、LLM(OpenAI API)を活用したプロダクトを新規立ち上げ中なんですが、LLMを使うと言っても実際にどんな開発をするのかイメージがつきづらいかと思います。
「LLMを使った開発に興味は多少あるんだけど、実際にプロダクトに導入していく場合にどんなことをするの?」という質問をちょこちょこいただきます。
加えて、LLMを活用した新規事業/新規機能は、現状だとtoBのプロダクトが多いですが
PMが『BUILD』の第25章「PMの存在意義」を読んで心に残ったこと
25章だけ読んでも買ってよかったなと感じた本だったので、内容を簡単にまとめています。
PMがどんな仕事をするのか端的に説明されています。私もプロダクトマネージャーとして働いているのですが、自分の行動指針になるような内容に溢れていました。また、PM本人だけでなく、PMに関わる人も参考になる内容だと思います。
この25章だけでたくさんハイライトが残っているのですが、特に印象に残った抜粋コメントをい
Token StudioとTailwindを導入しているプロジェクトでFigma Variablesをどう使っていくか
こんにちは。UIデザイナーとフロントエンドエンジニアとしてフリーランスでお仕事をさせていただいている北國です。
今携わっているプロジェクトが複数ありますが、以下のようなプロジェクトが多いです。
FigmaにToken Studioプラグインを導入している
Webフロントエンド開発にTailwind CSSを導入している
双方において、デザイントークンをベースとした設計・管理をしている
2
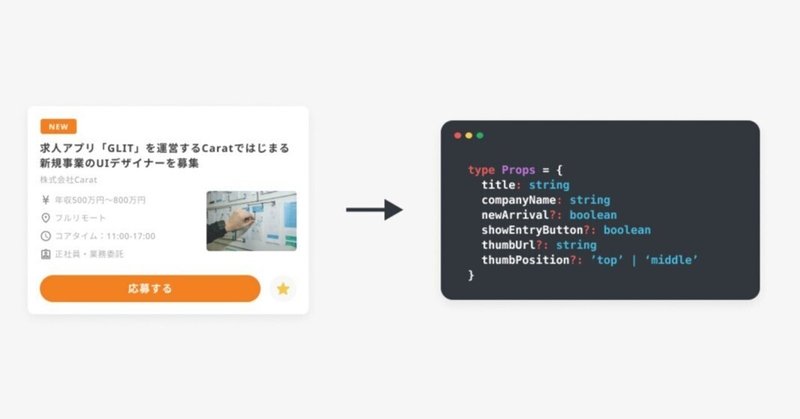
フロントエンドの開発を少し楽にするFigmaでのコンポーネントデザイン
こんにちは。
株式会社Caratでロボキャリアアドバイザーアプリ「GLIT」のUIデザインとフロントエンド開発を担当している北國です。
プロダクトを成長させる過程で日々機能の追加・変更・削除があるわけですが、UIデザイナーとしてはそれらの変更に強いFigmaファイルを作り、できるだけ無駄なUIデザインの工数(※1)を削減したいという想いがあります。
また、UIデザイナー目線だけではなく、フロン
アプリ評価が3ヶ月間で+0.5pt改善。基本的なことを丁寧に。
こんにちは。
株式会社Caratでロボキャリアアドバイザーアプリ「GLIT」のUIデザインとフロントエンド開発を担当している北國です。
今回はGLITのApp Storeのレビュー改善への取り組みについてです。
TL;DR;GLITではApp Store/Google Play Storeでのアプリレビュースコアが低い&レビュー投稿数が少ないという課題があった
アプリ全体の体験性を改善し、満