
シンプルゲームでプログラミングを学ぼう!(14)「悪役キャラを登場させる」
シンプルゲームでプログラミングを学ぼう!(14)「悪役キャラを登場させる」
★今日のサンプルプログラム・・・> こちら
※できれば以下の記事をさっと見てから開いてくださいね!
※はじめてこのページにお越しの方は、シリーズ(1)からご覧いただき、各回ごとにサンプルプログラムをさわって頂けるとうれしいです。
これまで、サンプル教材 落ち物系ゲーム「ボールドロップ」を少しずつ進化させてきています
先回のおさらい → こちら(Scratchサイト)
毎回、少しずつ進化してきました。ゲームとしての基本部分はかなりできてきたかと思います。
前回の成果
丸い形のコスチュームを変形させていろいろな形のコスチュームを作りました。
Scratchで使う画像データは、ベクター形式とビットマップ形式があってそれぞれ特長があることが分かりました。
一つのスプライトから作られたクローンがいろいろな形になる仕組みがあることを知りました。
今回の進化ポイント
悪役キャラを登場させる
これまで画面の中に登場するキャラは、上から降ってくるボールだけでした。数が増えて、形が違っていても、役割は同じでした。・・・コップに入ると得点プラス1、端に触れると、ボールの数がマイナス1、コップのバリアに触れると、左右に跳ね返る・・・これだけでしたね。
今回、ボールとは全くちがったタイプのキャラを作りましょう。
まずは、ざっくり悪役キャラのイメージを作ります。
・見た目は、悪役らしい?コスチュームにする・・・A
・海中をふわふわと漂いながら、じわじわコップに近づいてくる・・・B
・触れてしまうと、ポイントがマイナス5,ボールの数もマイナス2・・・C
こんな感じです。 これをできるかぎりシンプルなプログラミングで実現させましょう。
A・・> 悪役スプライトをつくる
ボールのスプライトを作ったみたいにゼロからつくる・・それでもかまいませんが、すでにあるものを複製してから、それを改造する・・・というやり方もあります。今回これでいってみます。
ボールスプライトを右クリック一発で複製します。
試しに、このまま動作させてもちゃんと動きます。ボールがいっきに倍になりますね。・・・いったん、強制終了させて
さあ、ここから改造開始・・・この後の進め方はいろいろありますが、まずは悪役コスチュームを用意します。
ボールのコスチュームを右クリックで削除します。(最後の一つは残ります・・・あとで消せます)
悪役キャラは、時間節約のためScratchが持っているデータを使います。【生き物カテゴリ】の中からクラゲ(ゴメンね、クラゲくん)を選びます。
これを複製して左右対称にします。これを交互に切り替えればクラゲがゆらゆら揺れているように見えるかな?

見た目は変わっても、プログラミングは、ボールのままですので、ボールのごとく動きます。
Bの1・・> 悪役スプライトは、コップに近づいてくる
さっそくプログラムを改造します。
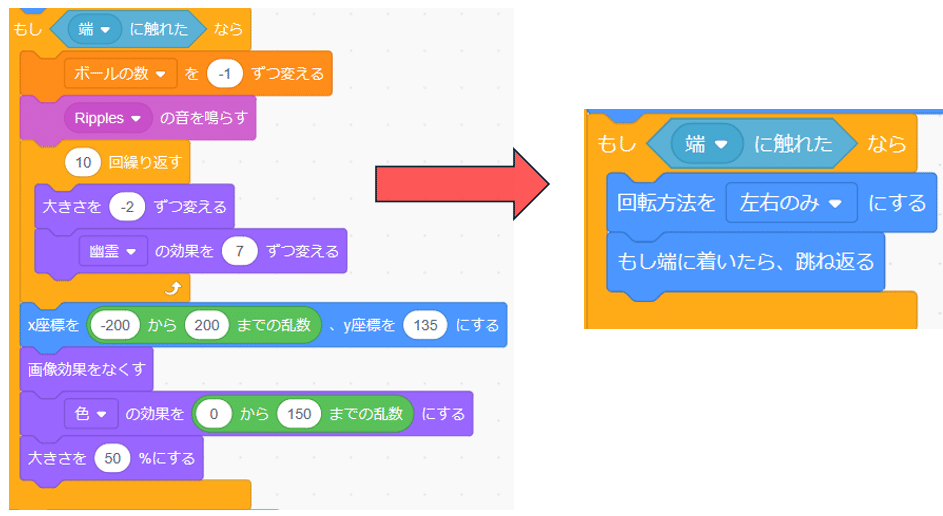
ここでは、残せる部分は、そのままにして、まずは余分な部分を削除する・・・引き算の感覚です。
Scratchのコードは、ブロックですので、引っぱって取り外し、画面の左端に運べばブロックを捨てる(削除する)ことができます。・・・積み木感覚で簡単なようですが・・・
ブロックを引っ張り出したり、挿入したり、複製したり・・・これはScratchプログラミングの肝になる操作スキルになります・・・タブレットでもできるのですが、キーボード入力を使ってのテキストプログラミングに慣れている人にとっては、これがわずらわしく感じられると思います。
ボクの場合、Scratchのプログラミングは、キーボードとマウスで行います。タブレットは、動作確認用であり、プログラミング作業では使いません。使いません・・・というか・・・使えません。画面を指でドラッグしたり、タップしたりするより、キーボード&マウスの方が圧倒的に作業がしやすいのです。
とは言え、これはボクの場合であって、タブレットになれた子どもたちは、タブレットでプログラミング作業を難なくこなしていきます。
でもどちらにしても、正直なところ、コードブロックを操作するのはScratchにかなり慣れたボクでも煩わしさを感じてしまいます。
積み重なったコードブロックから、一つだけブロックを抜き取ろうとすると、その下のブロックも一緒にくっついてきてします。・・・複雑なコードの場合、いったん、崩れてしまうと、元に戻そうとしてもどうしていいのか分からなくなってしまうことがよくあります。
ボクの場合、Windows機種で作業していますので、こんな時は迷わず
Ctrl+Z
で一つ前の段階にもどり事なきを得ますが、他の環境ではどうなることでしょう?
積み重なったブロックから一つだけブロックをとり外すやり方は下のような方法がありますが、いずれもWindows機種で、キーボード+マウスを使う環境です・・・

では、さっそくプログラミング作業に入ります。

これでクラゲは、ひたすらコップを追いかけます。
2秒の 2 を増やす、減らすで、クラゲのスピードは変わります。難易度を調整するときは、ここを変えることができます。

クラゲは消えないで、コップをしつこく追い続けます。
C・・> 悪役スプライトにさわるとポイントが変わる!

コップにさわるとポイント・ボールの数がへります。
また、得点したときとは違う音がなります。
さらに、バリアは、無視してコップにぶつかります!
課題があと一つ残ってします。
Bの2・・> クラゲは、ゆらゆら揺れているように見える
コップに近づきながら、ゆらゆら揺れている・・・この二つの動きを、一つのコードブロック(一連のコードの流れ)に組み込むことは実はとても難しいのです。
プログラミングは上から下のブロックに流れていきますが、そこに違う流れ、この場合は、ひたすらコスチュームを切り替えるという繰り返し作業を入れることは難しいのです。
ところが、ここがプログラミングの肝なのですが、全く違う作業を全く並行して実行する・・・並行機能・・・があるのです。
幼稚なたとえかも知れませんが、
かけっこで「ヨーイ ドン!」で、全力で走りながら、全力で服を着替える・・・こんなイメージです。人間ならそれは不可能ですが、この程度の並行作業は全く苦にならないのです。
これは、プログラミングの進化というのではなく、コンピュータの処理能力の進化の成果であり、作業の内容・量によってはもちろん限界もあります。
さて実際のプログラミングにもどります。
先ほど作った”クラゲがコップを追いかける”プログラムはそのままです。
先ほどの、プログラムのコードブロックの横(位置は問いませんが分かりやすくするためには、その横に置く方がよいと思います)に、形を切り替えるためのコードブロックを並べるだけです。 【次のコスチュームにする】だけです。
こんな感じです。

人間ができない部分をコンピュータが助けてくれます。
これは当たり前のことではないのです!
コンピュータってすごい!
でもそのコンピュータを作ったのは人間です。
人間ってすごい!
感謝、感謝です!
★今日のサンプルプログラム・・・> こちら
今回の進化ポイントはいかがでしたか?
楽しめるゲームになってきたでしょうか?
せっかくここまできたのだから・・・あそこを・・・
ここをこうしたい! もっとこうしたい!
そういう思いが高まってきた人は、次回の記事もぜひご覧ください。
・・・次回に続く・・・
前回までの記事もご覧くださいね。
<カネッチの学舎 関連リンク>
・Note版トップページ https://note.com/kanech21
・テーマ別マガジン https://note.com/kanech21/magazines
・WEB版 カネッチの学舎 小学部トップページ
https://kanech21.jp/k_index.html
・カネッチのスクラッチスタジオ https://scratch.mit.edu/search/studios?q=kanech21
・カネッチの学舎 コンテンツストア
https://kanech-manabiya.stores.jp/
この記事が気に入ったらサポートをしてみませんか?
