
シンプルゲームでプログラミングを学ぼう!(13)「スプライトの変身術を使おう!」
シンプルゲームでプログラミングを学ぼう!(13)「スプライトの変身術を使おう!」
★今日のサンプルプログラム・・・> こちら
※できれば以下の記事をさっと見てから開いてくださいね!
※はじめてこのページにお越しの方は、シリーズ(1)からご覧いただき、各回ごとにサンプルプログラムをさわって頂けるとうれしいです。
これまで、サンプル教材 落ち物系ゲーム「ボールドロップ」を少しずつ進化させてきています
先回のおさらい → こちら(Scratchサイト)
毎回、少しずつ進化してきました。ゲームとしての基本部分はかなりできてきたかと思います。
前回の成果
クローンを使って、ボールの数が自由に増やせるようになりました。クローンができるタイミングで、【ランダム秒の待ち時間】を組み込む”ずらしテクニック”を使ったり、【ずっと・・大きくなったり・小さくなったり・・繰り返す】を組み込む”見た目変化テクニック”を使ったり・・・
一つずつのボールが何だかそれぞれの個性をもった生命体(大げさかな)に見えてくるのではないでしょうか?
今回の進化ポイント
ボールの形(コスチューム)をいろいろにする
これまで、ボールの形、丸だけでしたが、いろいろな種類の形があると楽しそうです。
もとのボールスプライト複製を作って、一つずつコスチュームを変更するという方法もありますが、前回の流れでスプライトは1つだけで、そのクローンを作るというやり方でここまで来ています。さて・・・
元の形のコスチュームが”丸”ならそのクローンもそのまま”丸”になります。元の形が”丸”でも、クローンは別の形になることはできるでしょうか・・・
できます!
Scratchでは、一つのスプライトに、コスチュームをいくつでも追加することができます。
そのスプライトが丸いときに、できたクローンなら丸いし、四角なら四角のクローンになります。だから、元の形を変えてから、クローン作ればその形になります。
もう一つの方法は、クローンになってから形を変える方法です。クローンができたタイミングで【コスチュームを・・・にする】とか【次のコスチュームにする】を組み込めばいいのです。
どちらの方法にしても、元のスプライトが、いろいろなコスチュームをもっていなければ、そのクローンも着替えようがありません。
プログラムコードは後回しにして、まずはボールのコスチュームを増やしましょう。
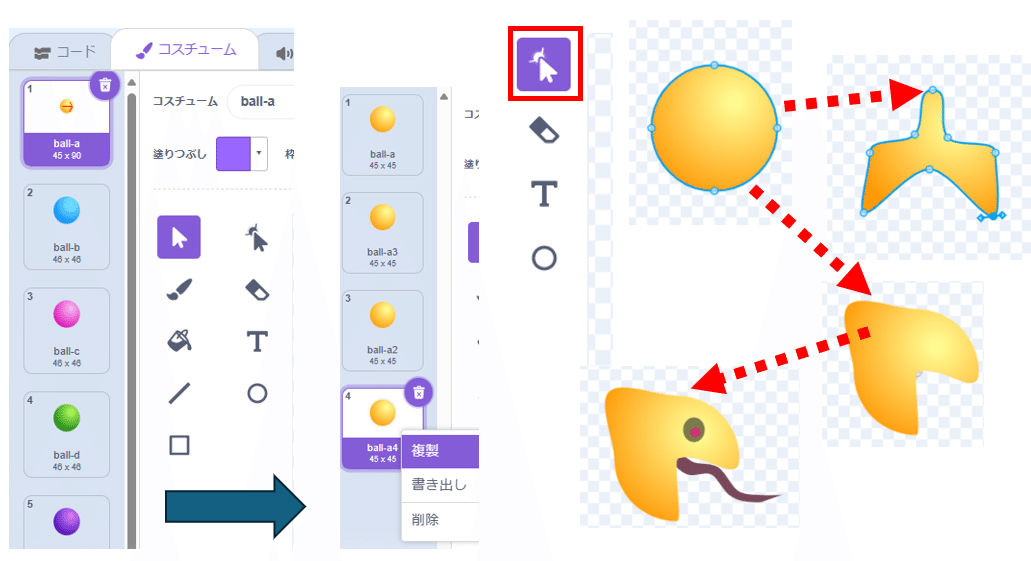
Scratchはもともといろいろなコスチュームをもっているので、それを追加することもできます。
今回は、もとの形(丸いボール)を、複製して増やしてから、それを変形させます。

Scratchのコスチュームエディタはスグレモノです。その機能の全てを説明することはここではできません。
ただこれはマニュアル本を読むより、さわって・遊んでマスターした方が楽しいし、スキル向上は早いです。
丸いボールの縁(へり)をつまんで伸ばしてみたり、縮めてみたり、コピ-して、移動して、回転させたり、別の所に貼り付けて重ねたり・・・およそ想像できることはすべてできます。
話が逸れて恐縮ですが、かつて受け持った支援学級で「Scratchでオリジナルロボットを作ろう!」という授業をしたときに、「”四角と丸”だけの元のロボットを変身させよう!」と投げかけ、3分間限定(※1)で、担任のボクが大型モニターで実演してから子どもたちに投げかけたことがあります。
(※1)長い説明を聞くことが苦手な子には時間限定が必要ですので・・・もっとも誰に対してでもこの方がいいとは思っています。
結果・・・子どもたちは、あれこれ自由に試しながら、どんどんいろいろスキルを身につけていきました。友だちの発見を大型モニタで共有してお互いに刺激し合って、次々に個性的なオリジナルロボットを作り上げていきました。
ここで、多機能であるが故に、少しわかりにくくなっていてそれがミス?につながる点を説明します・・・
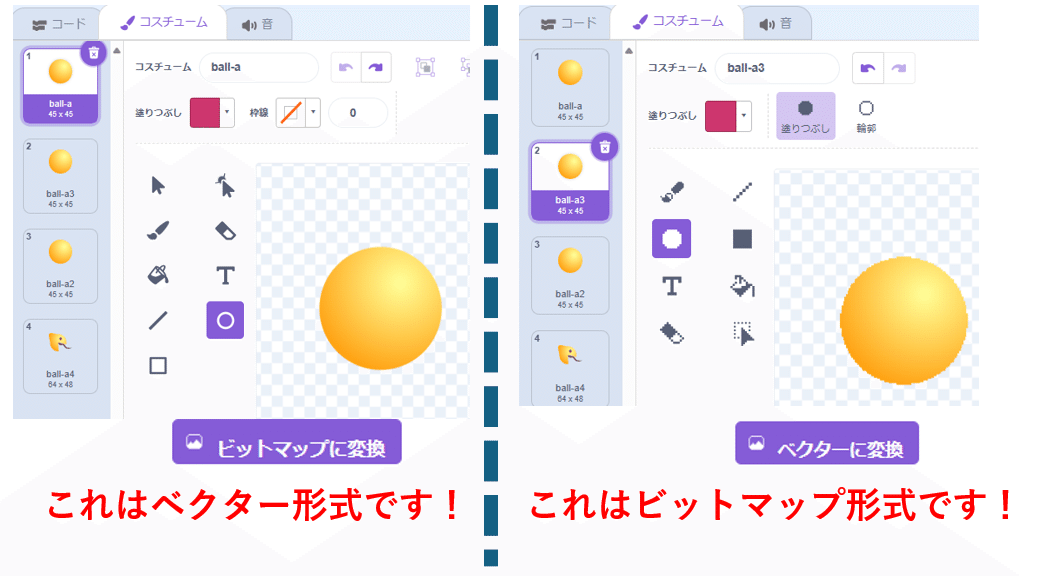
このコスチュームエディタは、ビットマップ形式とベクター形式のエディタが同一エリアで重なっていて、パッと見ただけでは区別がつきません。:

たとえば・・・ボールの形を元にそのちがいを説明します。
最初の段階では、こんな画面(上の左側)です。
これはベクター形式です。
ここにあるのは、画用紙に絵に描かれた丸の絵ではなく、画用紙の上に置かれている丸い形の部品だとおもってください。
その部品は、動かしたり、変形したり向きを変えたり・・・さらには、他の形の部品をつけ足して重ねたり・・・他の部品もそれぞれ独立した部品なので個々に動かしたり、変形したりすることができます。
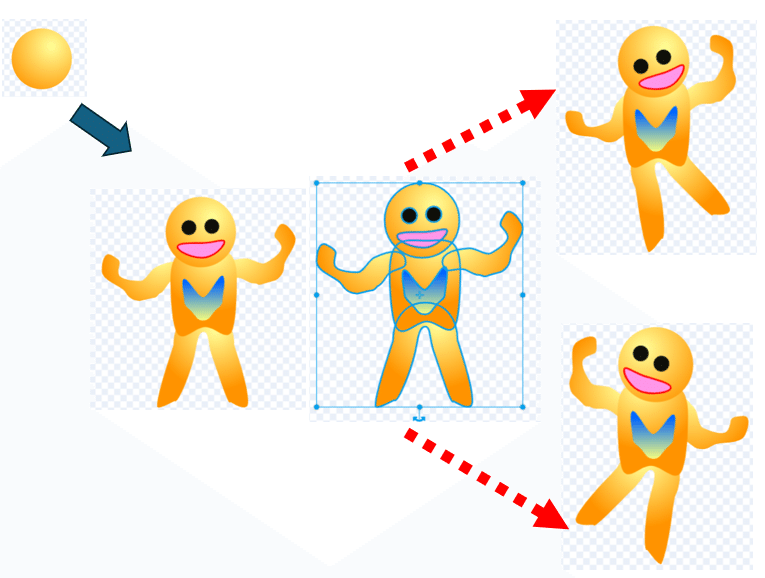
たとえば元になるボディをつくっておいて、そこにいろいろな形の部品をくっつけることもできます。

全ての部品は独立していて、切り貼り・変形・自在です!
これはベクター形式の画像だからこそできる技です。
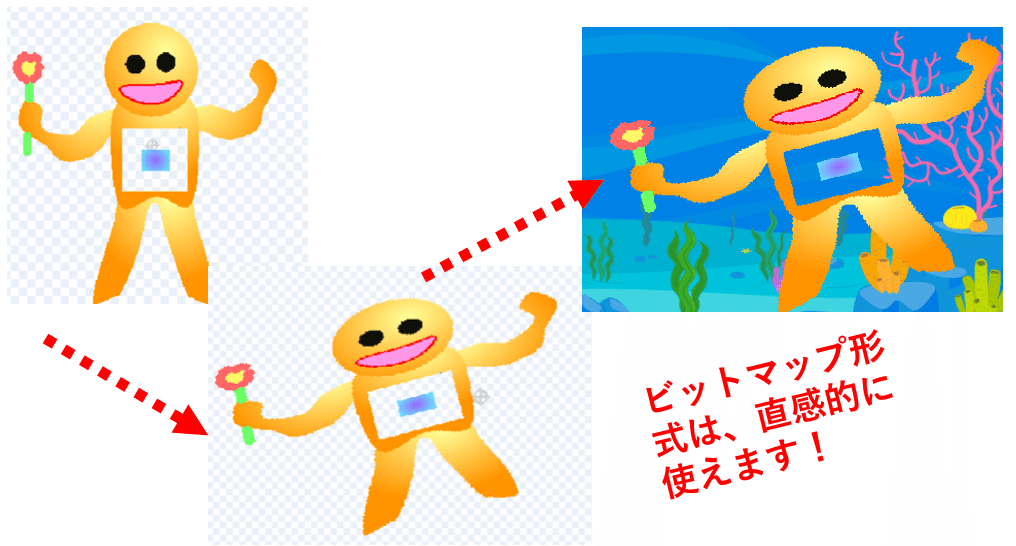
しかし、これを <ビットマップに変換>してしまうと・・・意図的であっても、そうでなくても、ボタン一つで変換されてしまいます。
ためしに、上の絵をビットマップ形式に変換すると
一瞬にして、一つのかたまりの絵になってしまいます。
(数回までなら、やり直しボタンで元の形式にもどせますが、ファイルをいったん保存してしまうと元には戻せません)

このように説明してくると、ビットマップ形式は、よくないように思われるかも知れませんが、ビットマップ形式しかできないことがたくさんあります。
ビットマップ形式は、画用紙にクレヨンで直接絵を描くイメージです。しかも消しゴムで好きなところを消せますし、失敗してもやり直しボタンが使えます。
たとえば、ロボットの手に、お花を持たせたり、お腹をくりぬいて、すかしてみたり・・・一部の部分をコピーして好きな所に貼り付けたり・・・これはこれで自由自在です。
いちいち部品を作って変形したりするのは結構大変な作業ですが、直接ペンで書き込むなら簡単です。
小さなお子さんならこちらの方が直感的に扱えると思います。
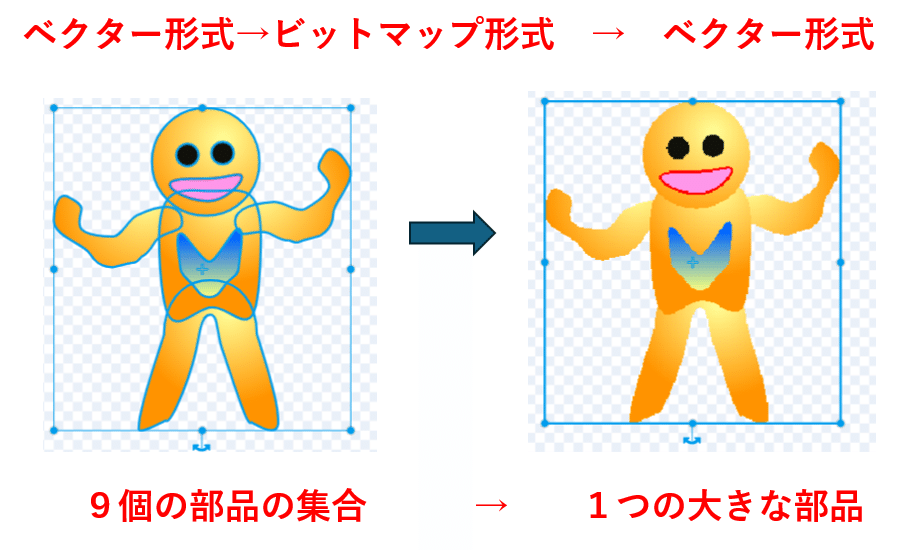
ここの部品を、ビットマップ形式で作成してから、それをビクター形式に変換してから、今度はそれをコピーして、別のコスチュームに貼り付けて、部品として使う・・・なんていうこともできます。

こういった技が、Scratchというツールでシームレスにできてしまう・・・ここがすごいことなのです。
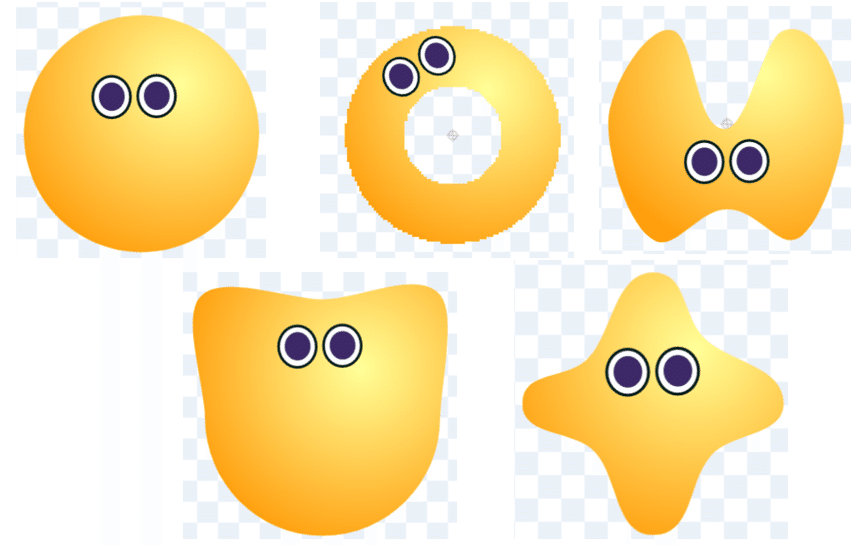
さて・・・このようにして、ボールのコスチュームをふやしてみました。 今回はベクターモードで変形させて作りました・・・一つだけ、ビットマップ形式で手を加えてから、ベクターにももどしたコスチュームがあります・・・
一部分をくり抜くことは、ベクター形式ではできませんので・・・ベクタ-形式をビットマップ形式に変換すると、画像が少し粗くなってしまいます。

さあ、今度はこれらのコスチュームが次々に現れてくるプログラムをつくりましょう・・・今回はここで時間になりました・・・としようかな? と思いましたが、ここまできたので進めます!
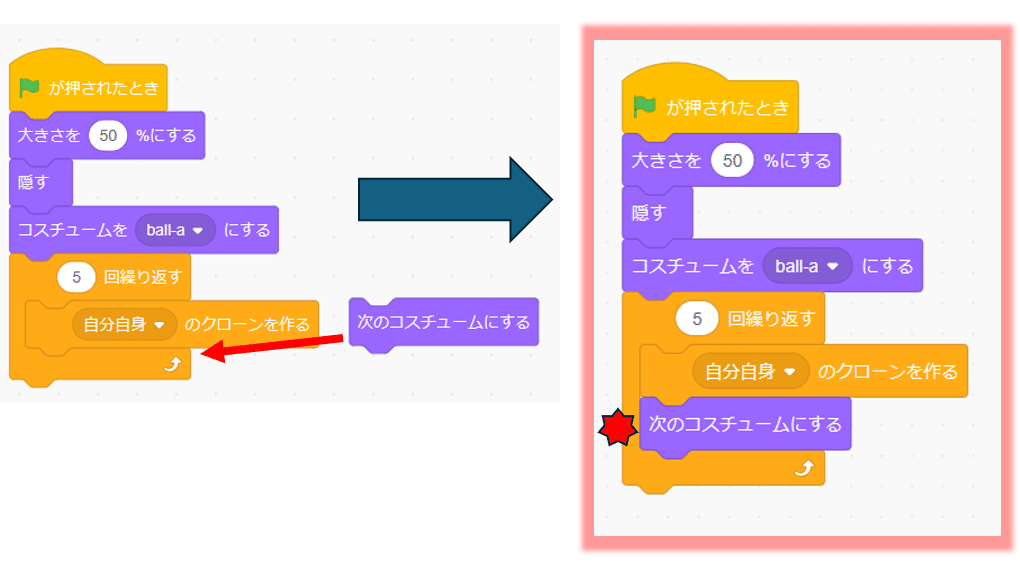
使うコマンドは、【次のコスチュームにする】一つです。
クローン作るタイミングでこのコードを組み込むだけです。

★今日のサンプルプログラム・・・> こちら
今回の進化ポイントはいかがでしたか?
楽しめるゲームになってきたでしょうか?
せっかくここまできたのだから・・・あそこを・・・
ここをこうしたい! もっとこうしたい!
そういう思いが高まってきた人は、次回の記事もぜひご覧ください。
・・・次回に続く・・・
前回までの記事もご覧くださいね。
<カネッチの学舎 関連リンク>
・Note版トップページ https://note.com/kanech21
・テーマ別マガジン https://note.com/kanech21/magazines
・WEB版 カネッチの学舎 小学部トップページ
https://kanech21.jp/k_index.html
・カネッチのスクラッチスタジオ https://scratch.mit.edu/search/studios?q=kanech21
・カネッチの学舎 コンテンツストア
https://kanech-manabiya.stores.jp/
