記事一覧
アンケートの取り方(ゲームみたいなニュースサービスを作ってみる 番外編1)
はじめにどうも、gokeです。
シリーズは一旦終わりましたが、結構駆け足だったので省略していた部分を少しずつ拡充していきます。
今回はZ80Aさんからコメントで質問をいただいていたので、アンケートの取り方を少し詳しく解説しようと思います。
アンケートを取るいくつかの方法アンケートを取る方法として僕が思いつくのは下記です。
1. 友達や家族にお願いする
2. SNSで募集する
3. 街中でお願
実験結果発表 (ゲームみたいなニュースサービスを作ってみる 16)
前回のふりかえりどうも、gokeです。
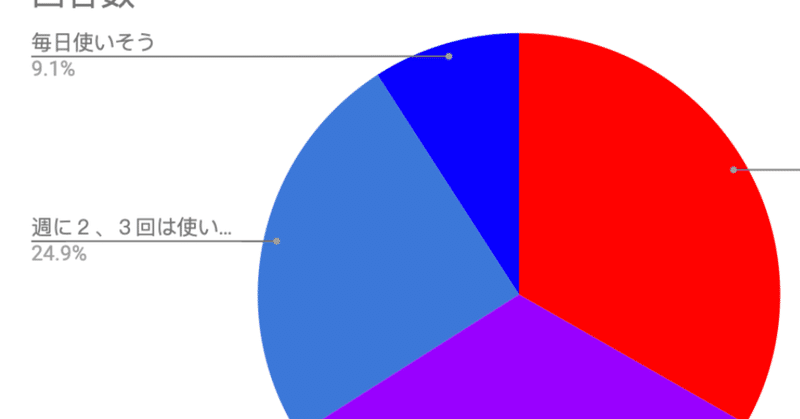
前回はアイデアをまとめてましたが、その間に前々回のアンケート結果が集計できたので今回はアンケートに目を通していきます。
アンケート内容こんな内容でアンケートを集めていました。
【 概要 】
ニュースをRPGっぽく読めるサイトを作ってみました。
現在必要最低限の機能のみ揃えた状態で、今後さらに開発を進めるか
実際にご利用いただいた方からの意見を参考に判断し
思いついたけど使ってないアイデアたち (ゲームみたいなニュースサービスを作ってみる 15)
前回のふりかえり前回、サービスの価値を測るための実験を開始しました。
結果が出るまで時間がかかりそうなのでそれまでちょっと妄想を膨らませてみようと思います。
こんな風に拡張すると楽しそう、、いやでも我慢僕はゲームはあんまり作ったことがないのですが、「賢者への道」を作っているうちにこんな拡張があれば面白そうだなという思いつきがいくつかありました。
でもそれをやってしまうと「ミニマム」にならないので
実験開始! (ゲームみたいなニュースサービスを作ってみる 14)
前回のふりかえりどうも、gokeです。
前回でやっとミニマムでの開発が完了し、公開まで漕ぎ着けることができました。今回はいよいよ実験に移ります。
【やることリスト】
0. 目的と目標を確認
1. アイデアを思いつく
2. そのアイデアを検証する
3. 設計する
4. ミニマムで作る
5. 実験する◀︎今ここ
6. ちゃんと作る
実験の目的を再確認なぜ実験するのか?というところからもう一度考
リリースまであと一歩! (ゲームみたいなニュースサービスを作ってみる 13)
前回のふりかえり前回はゲーム全体を振り返ってみました。
今回は最後の仕上げとして下記の3つの対応をします。
・アイコン、favicon
・meta情報の整理
・google analyticsの設置
・ドメインあれこれ
アイコン、favicon今回作ったのはアプリではないのでアイコンはそんなに重要ではないのですが、設定しておくとスマホのホーム画面にショートカットをおいた時に独自のアイコンにでき
ミニマムサービス完成 (ゲームみたいなニュースサービスを作ってみる 12)
前回のふりかえりどうも、gokeです。
前回でだいたい完成したので今回は総まとめをしてみます。
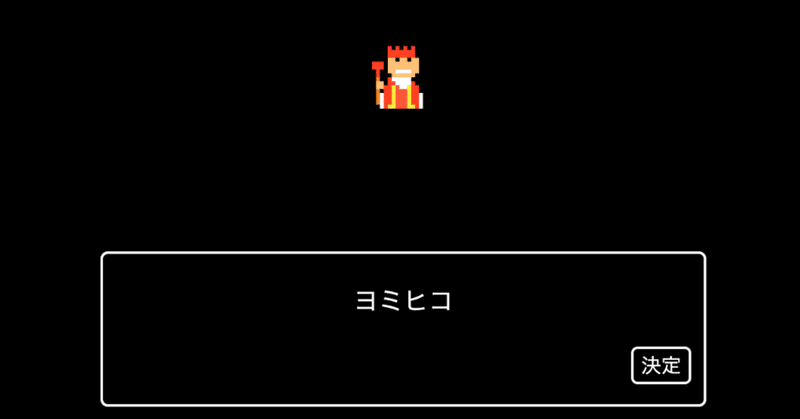
サービスの全貌オープニング=設定画面
まずは王様が世界観を説明します。
どんなジャンルのニュースを読んでいくかをユーザーに設定してもらいます。
名前を決めてもらいます。
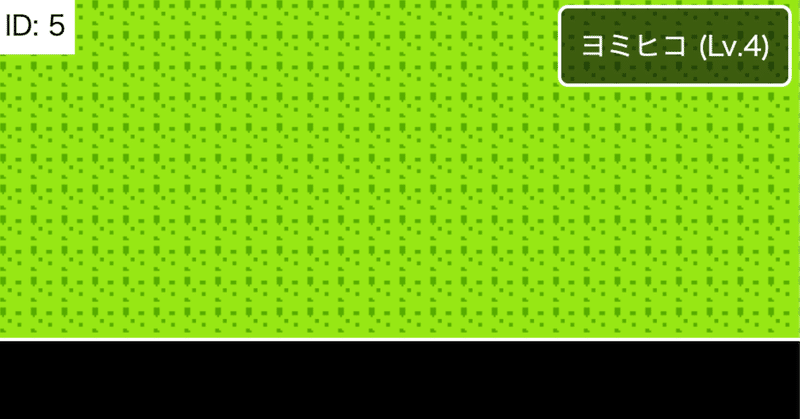
フィールド=ゲーム画面
フィールドに出るとジョウホウ(敵)が現れて、
タップするとニュースが読めます。
ジョウホウを読み倒
レベルアップの仕組み導入 (ゲームみたいなニュースサービスを作ってみる 11)
前回のおさらいどうも、gokeです。
前回は戦闘画面を作ってとうとう記事を読めるところまできました。
今回は経験値とレベルアップについて考えていきます。
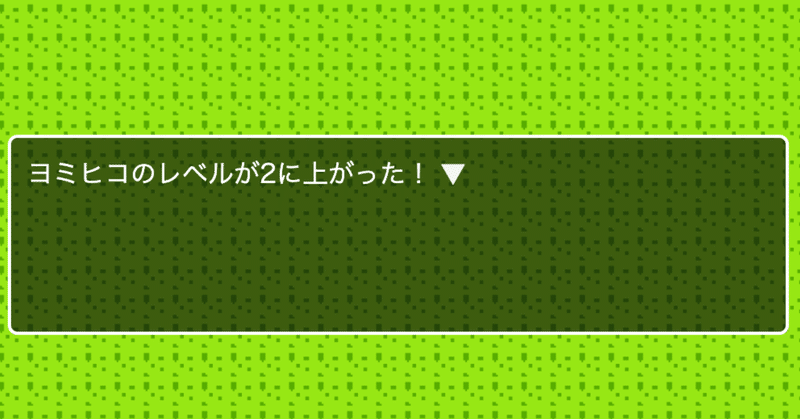
経験値を貯めるとレベルが上がる作成しているゲームは基本的には「ニュースを読む」という機能しかありません。
でもこれだけだと面白くないので「記事を読めば読むほど経験値が溜まってレベルが上がっていく」という要素を加えようと思います。
普通のRPGだ
メイン画面を作る (ゲームみたいなニュースサービスを作ってみる 10)
前回のおさらい前回はオープニング画面を作り、ユーザーの登録まで完了しました。
いよいよメインの画面を作っていきます。
メイン画面の基本設計メイン画面はユーザーがニュースと出会い、それを読むと経験値が溜まってレベルが上がっていくという流れです。
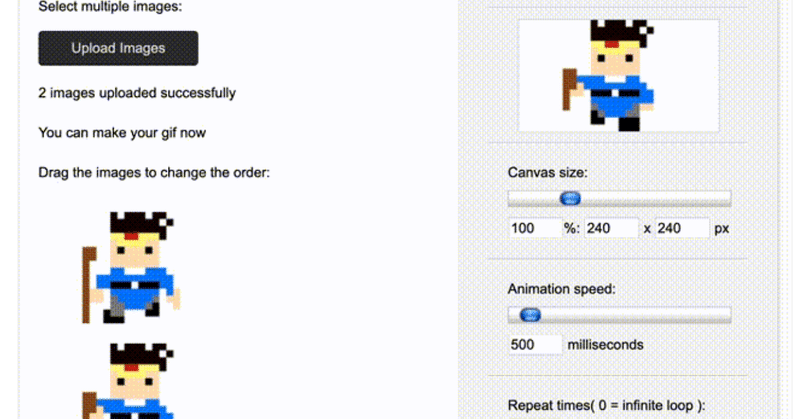
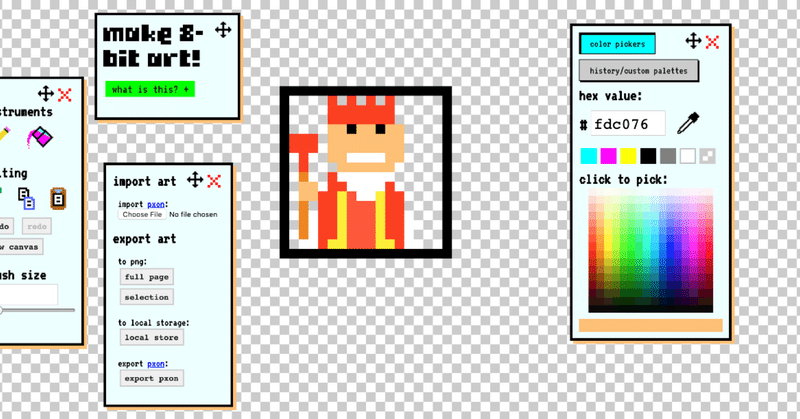
なにはともあれ主人公キャラクターを作ってみました。
gifアニメは下記のサイトで作れたので8bitで作成した主人公キャラを動かしてみました。
https
オープニング画面作成 (ゲームみたいなニュースサービスを作ってみる 9)
前回のおさらいどうも、gokeです。
前回はニュースをためておくプログラムを作り、ユーザーの識別方法を決めました。今回はオープニング画面を作って実際にユーザーを識別するところまでやりたいと思います。
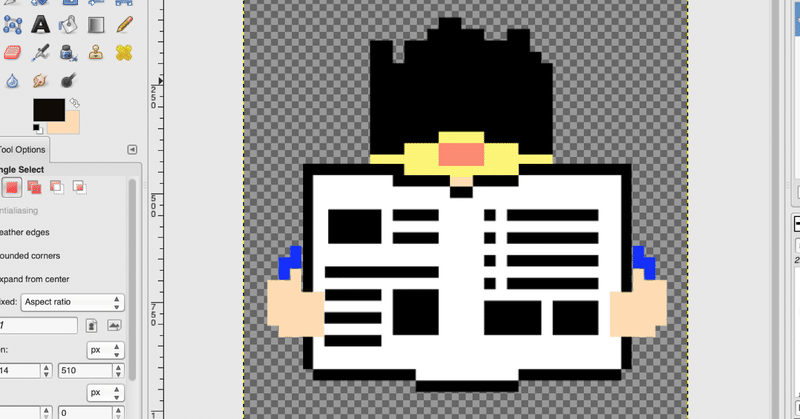
オープニング画面 王様のイラストゲームのオープニング画面では大きく下記の2つを達成できればいいかなと思います。
・このゲームの目的の説明
・プレイヤーの情報登録
とりあえずミニマムで作るためにあ
ユーザー管理方法検討 (ゲームみたいなニュースサービスを作ってみる 8)
前回のふりかえりどうも、gokeです。
前回は見た目の部分を試しに作ってみました。
これは「全体をふわっと作ってみる」をやってみた状態です。
作りながら「ちゃんとやるにはここはこうすべき」という課題が見えてきたのでちょっと整理してみます。
ちゃんとやるのに必要なことの整理前回のプログラムでは
1. ニュースを取得する
2. ニュースをそれっぽく表示する
という2つのステップを同時に行なっ
RPGっぽい表示を実装 (ゲームみたいなニュースサービスを作ってみる 7)
前回のおさらいどうも、gokeです。
前回はニュースのヘッドラインをGoogle NewsのAPIからもらってくるところをやりました。
今回は画面のデザインをやっていこうと思います。
【やることリスト】
0. 目的と目標を確認
1. アイデアを思いつく
2. そのアイデアを検証する
3. 設計する
4. ミニマムで作る
i. ニュースを取ってくる
ii. 画面のデザイン ◀︎今ここ
5.
作成スタート (ゲームみたいなニュースサービスを作ってみる 6)
前回のふりかえりどうも、gokeです。
前回までで一通りの準備が整ったので今回から作成に入っていきます。
【やることリスト】
0. 目的と目標を確認
1. アイデアを思いつく
2. そのアイデアを検証する
3. 設計する
4. ミニマムで作る ◀︎今ここ
5. 実験する
6. ちゃんと作る2つの目とたくさんの手を意識
使うのは下記の環境です。
・PHP7.0
・MySQL
・jqueryや
サービスの全体像とミニマム機能 (ゲームみたいなニュースサービスを作ってみる 5)
前回のふりかえりどうも、gokeです。
前回は実装のハードルと踏み台を確認しました。
なんとなく作れそうな気がしているので今回はサービスの全体像と、
まずはどこまで作るのかというところを考えていこうと思います。
【やることリスト】
0. 目的と目標を確認
1. アイデアを思いつく
2. そのアイデアを検証する
3. 設計する
i. サービスの概要と基本的なUX
ii. サービス名とドメイン
本当に作れるの? (ゲームみたいなニュースサービスを作ってみる 4)
前回のふりかえりどうも、gokeです。
前回はサービス名とドメインをなんとなく決めました。
今回は設計のなかの「実装のハードルと踏み台」に取り組んでいこうと思います。
【やることリスト】
0. 目的と目標を確認
1. アイデアを思いつく
2. そのアイデアを検証する
3. 設計する
i. サービスの概要と基本的なUX
ii. サービス名とドメイン
iii. 実装のハードルと踏み台 ◀︎今