
メイン画面を作る (ゲームみたいなニュースサービスを作ってみる 10)
前回のおさらい
前回はオープニング画面を作り、ユーザーの登録まで完了しました。
いよいよメインの画面を作っていきます。
メイン画面の基本設計
メイン画面はユーザーがニュースと出会い、それを読むと経験値が溜まってレベルが上がっていくという流れです。
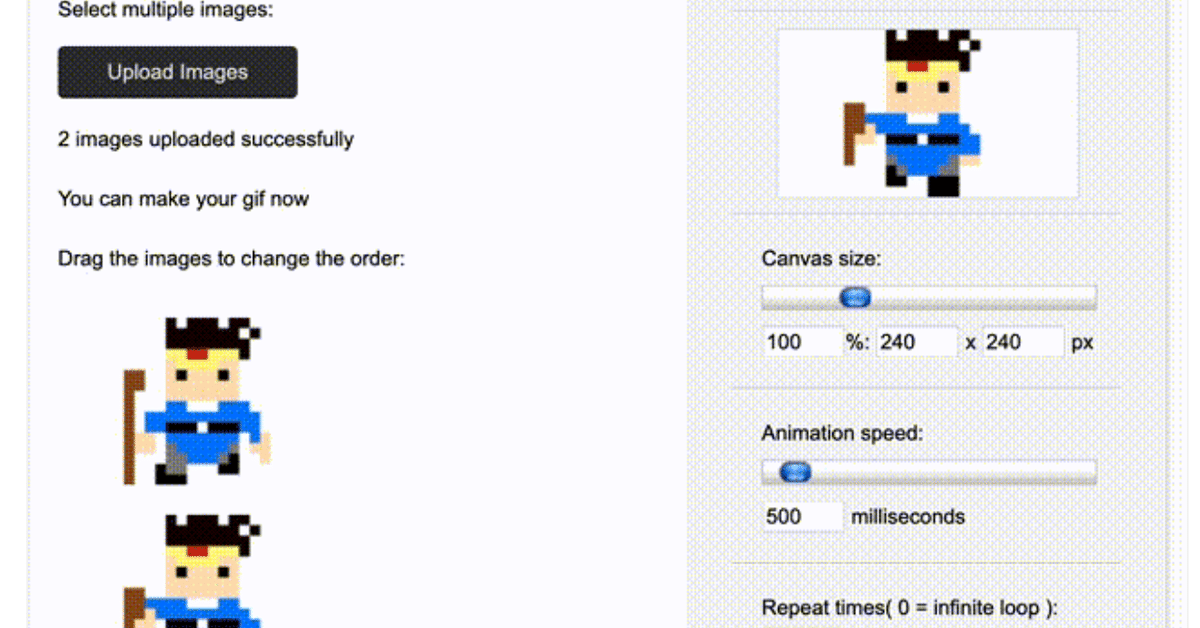
なにはともあれ主人公キャラクターを作ってみました。
gifアニメは下記のサイトで作れたので8bitで作成した主人公キャラを動かしてみました。

勇者っぽく描き始めましたが、勇者じゃなくて賢者だったということに途中で気づき剣じゃなくて棒みたいなものを持たせてみました。
王様から旅に出るように伝えられると画面はフィールドマップに変わります。
作り始めてからゲームはシナリオの制御がとても大変だなということに気がつきました。小さい頃に遊んでいたRPGツクールの知識を活かして制御していくことにします。
コラム:RPGツクール
RPGツクールは名前の通りRPGを自分で作るソフトで、僕はスーパーファミコンでプレイしてました。
今回参考にしたのはそのRPGツクールに出てくる「ゲームスイッチ」という仕組みです。全てのイベントにはスイッチがついており、そのスイッチをオンにしたりオフにしたりすることで簡単に分岐のあるシナリオを作ることができました。
王様と話すとゲームスイッチ1がオンになり、次にページを開いたときには王様と話した後から始められる、というような制御をします。
ゲームスイッチはあくまでも概念の話ですが、この考え方だと作りやすいなと思ったので今回はそんな作り方をしていきます。

フィールドの背景はこれもドラクエっぽく描いたものを敷き詰めただけの平原です。ミニマムではこれで十分でしょう。
普通のRPGだと主人公キャラを左右上下に動かして一定の確率で敵が現れるのですが、今の所目的地がないので新しいニュース記事が出てきたら自動的に敵が現れることにします。
戦闘画面
さていよいよメインの戦闘画面です。
エンカウント(敵の出現の操作)は新しいニュースが入り次第、一定の秒数待って戦いが始まるとしようと思います。
敵が現れたらタップするとヘッドラインが表示される流れにします。
敵ごとに強さがあったほうがゲームっぽいですがニュースを読むことが主たる目的なのでその辺りは一旦考えません。

画像の暗記パンみたいなのが敵のつもりです。
この辺りの見た目をどこまでこだわるかはミニマムが完成してからにしようと思います。
こんな感じで敵を倒すと経験値がもらえて、経験値が一定数たまるとレベルが上がってという流れにします。
このgifアニメのヘッドラインもそうなのですが、Google NewsのAPIが吐き出してくるニュースはちょっと精度?が怪しげです。
7年前のニュースが紛れ込んでいたり、同じ内容のニュースが複数含まれていたり、1つのニュースの中に冗長なテキストがあったり(このgifでも毎日新聞が重複しています)。
この辺り、事前の調べが甘かったですね。
そして何よりもこんなレベルではありますが、ここまで作ってきてゲーム(RPG)を実装するのはちょっと大変だなという感想です。
サービス作成の一連の流れを何かを作りながら示したいなというのが主目的だったのですが、それをやるにはちょっとヘビー過ぎたかなと思います。
何にせよ、最後までやりきることが大事なのであともう少し頑張ります。
この記事が気に入ったらサポートをしてみませんか?
