#UI
デザインをより清潔で忙しさを減らす方法
最近取り組んだプロジェクトのほとんどは、情報が重要なウェブサイトの採用に関するもので、ウェブサイトの最も重要な要素は情報です。情報の量が多すぎて、UIに表示するのが難しいという課題が常にあります。この問題は、デザインが見た目が混雑していて重たく見える原因となります。ユーザーの視点からすると、UIが良くなければ、情報の海の中で迷ってしまうかもしれません。そこで、私は独自の経験からいくつかの考えをまと
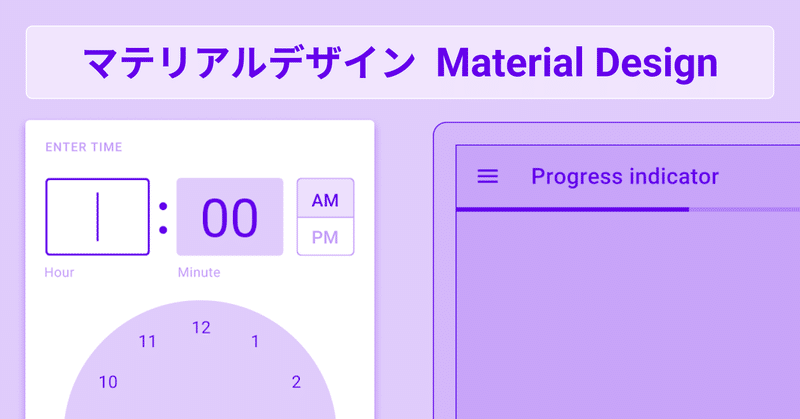
もっとみるマテリアルデザイン参考サイトまとめ
こんにちは。UIデザイナーのカヒブンです。
マテリアルデザインとは、Googleが推奨するデザインの一種です。マテリアルデザインで作成されたWebサイトは、ユーザーにとって見やすく、扱いやすいとされています。
今回の内容は、私がFigmaでマテリアルデザイン制作の際に参考にしていたサイトのまとめです。ご参考にしていただければ幸いです。( ほぼ備忘録のようなものです。ご了承ください。)
Mat
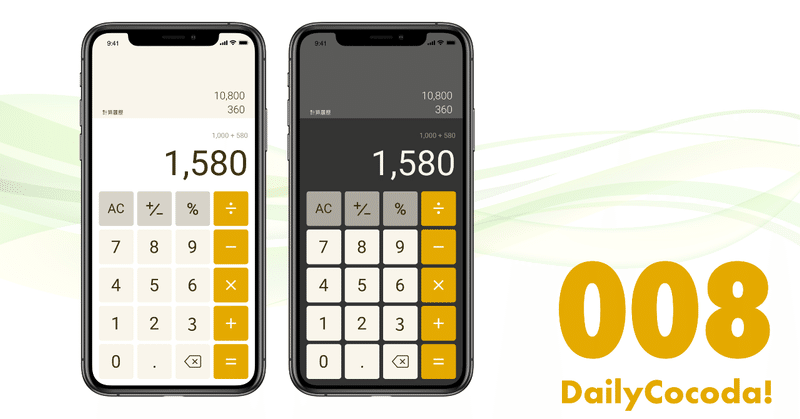
Daily Cocoda!やってみた。 008 計算機アプリの計算画面
こんにちは、マスダです。
Daily Cocoda!第8回は計算機アプリの計算画面です。
008 計算機アプリの計算画面
お題内容
誰向け:30代主婦
コンセプト:買い物や家計簿をつける時にさっと使える電卓アプリ
雰囲気:やさしい、あたたかい
計算機はアプリにしろ実物にしろ、四則演算くらいしか機能として使ったことないな〜。え、こんなに高機能なの、知らなかった!!
というのがこの計算機アプリの
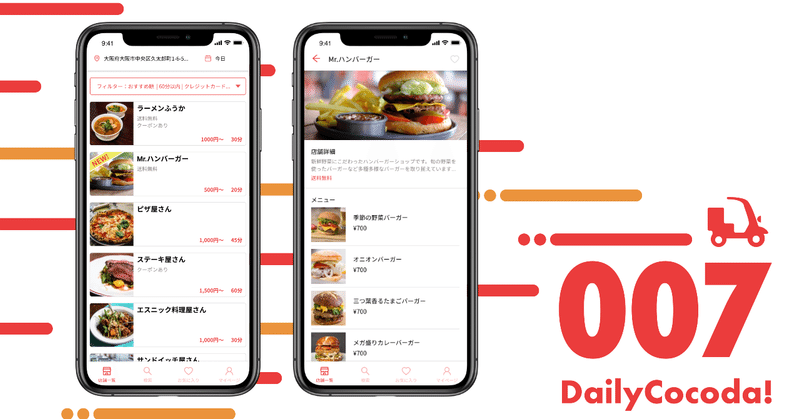
Daily Cocoda!やってみた。 007 フードデリバリーアプリのリスト画面
こんにちは、マスダです。
Daily Cocoda!第7回はフードデリバリーアプリのリスト画面です。
007 フードデリバリーアプリのリスト画面
お題内容
誰向け:都内に住む会社員
コンセプト:食べたいものがすぐに見つかるフードデリバリーアプリ
雰囲気:明るい、おいしそう
みなさん、デリバリーって頼みますか?私は個人ではあまり頼まないですが、会社ではチームランチや全社ランチなどで出前館を使わ
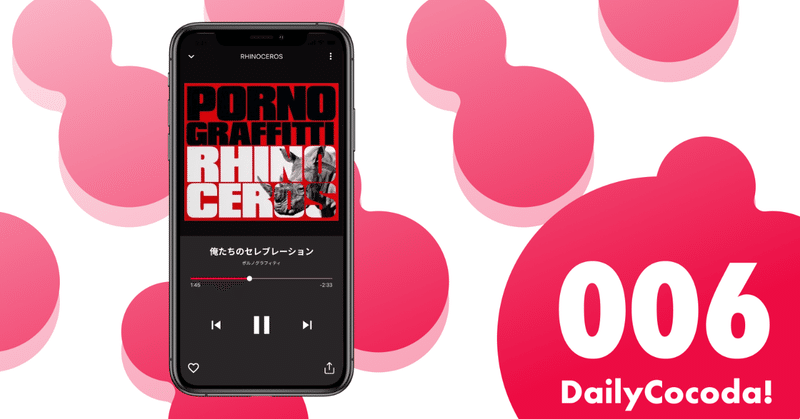
Daily Cocoda!やってみた。 006 音楽アプリの再生画面
こんにちは、マスダです。
Daily Cocoda! 6つ目のお題は音楽アプリの再生画面です。
006 音楽アプリの再生画面
お題内容
誰向け:音楽好きな働き盛りの20代後半の女性
コンセプト:ジャケットで選べる音楽アプリ
雰囲気:おしゃれ、落ち着いた
みなさん音楽って聞きますか?私はあまり聞かないんですね…。
聞くとしたらポルノグラフィティかゲームミュージックくらい。たまにSpotifyで
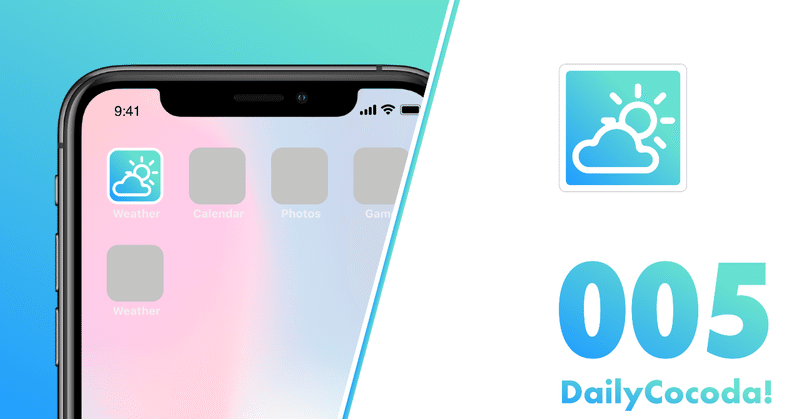
Daily Cocoda!やってみた。 005 アプリのアイコン
こんにちは、マスダです。
Daily Cocoda!第4回は天気予報アプリのアイコンです。
005 アプリのアイコン
お題内容
誰向け:高校生
コンセプト:毎日確認したくなるような天気予報アプリ
雰囲気:ポップ、たのしい
天気予報アプリ、私はずっとYahoo!天気のアプリを使っています。アプリをインストールしたきっかけは忘れましたが、雨雲レーダーも見れるし台風情報なんかも見れるのでとくに不満
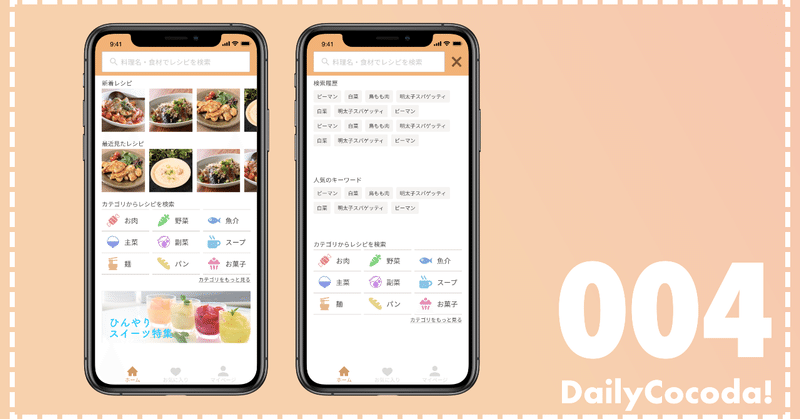
Daily Cocoda!やってみた。 004 料理アプリの検索画面
こんにちは、マスダです。
Daily Cocoda!第4回は料理アプリの検索画面です。
今回のDaily Cocoda!は弊社のデザイン部メンバーが集まってデザトレ!の時間にもくもくしました。。デザトレ!というのはデザイントレーニングの略で、Sketchなどの知識共有をしたり、デザインメソッドを試してみたりとみんなで集まって勉強する時間です。週に1時間半業務とは直接関係しないことをしています。
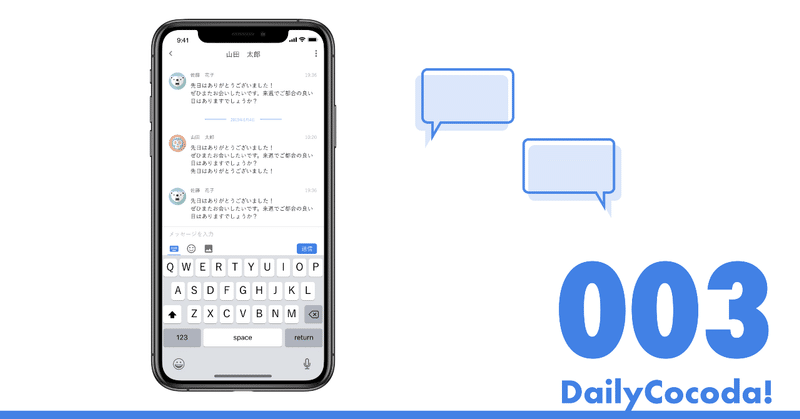
Daily Cocoda!やってみた。 003 メッセージ画面
こんにちは、マスダです。お久しぶりのDaily Cocoda!第3回目はメッセージ画面です。
003 メッセージ画面
お題内容
誰向け:20代半ばのビジネスマン
コンセプト:ビジネスシーンでも使えるチャットアプリ
雰囲気:きっちり、使いやすい
私の会社ではチャットワークというサービスを使っています。が、ふだんは何気なく使っているので、UIの観察なんかしたことがなかったです。
気をつけたとこ