
実装しやすいFigmaファイルの作り方
こんにちは。UIデザイナーのカヒブンです。
UIデザイナーとして、見た目が綺麗、ユーザーの使いやすい画面を設計するだけではなくて、実装のしやすさ・工数も考えた上で設計するのが大事です。今回は実装しやすいデザインデータの作り方ついて話したいと思います。
ここでは、私がFigmaを使う際、実装側の立場に立って考える癖を説明します。
実装しやすいデザインデータ
・レイヤーがGroupだらけではない。レイヤーがきちんと整理されている

・ローカルコンポーネントが一ヶ所にまとめてある

スタイル
カラー:Primary / Secondary / UI / Text / State

フォント:日本語・英数字を別に指定する。スタイルはCSSセレクターに準拠した名称にする:例 H1,H2,Label,Body

シャドウ:ドロップシャドウ

パターン
・状態によってUIが変化するもの:ログイン前後、カートが空かどうかなど

※詳しいUIの状態について記事はこちらです。
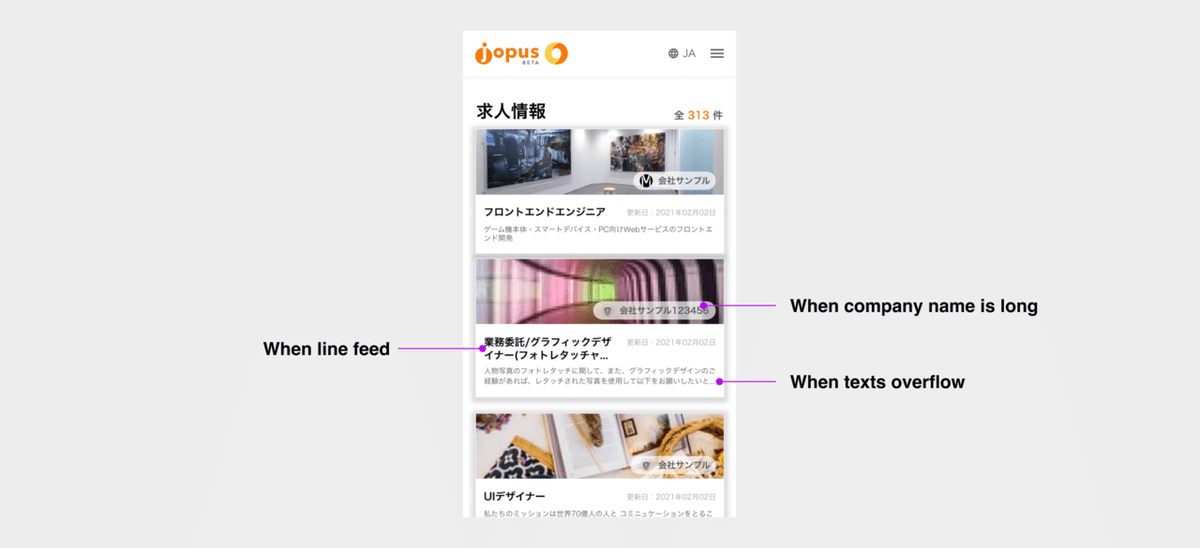
・コンテンツ次第でUIが変化するもの:入力フォームに入りきらない文字がある場合のパターンなど

・リンク・ボタン・チェックボックスなど違う状態があるもの:Normal,Disabled,Checked

最後に
以上は実装しやすいFigmaファイルの作り方をまとめました。ご参考になれば幸いです。
また、私が所属しているデザイン部では他にもデザインに関する記事を執筆しています。どれも面白い内容になっていますので気になった方は読んでみてください!
参考文献:
