2020年5月の記事一覧
高齢者や色が見分けにくい方への配慮
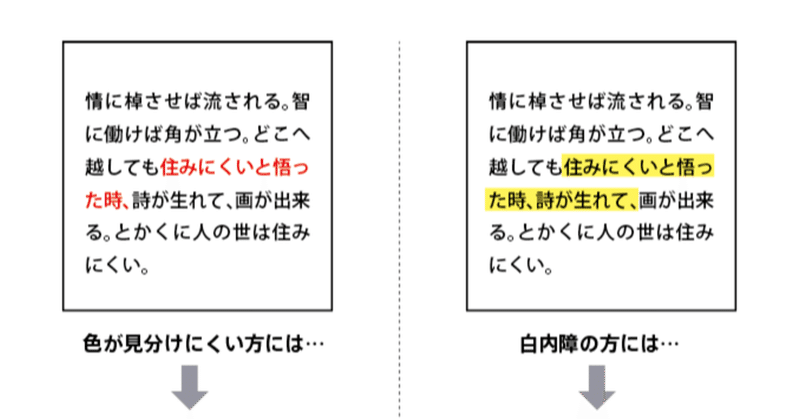
日本では男性の約5%、女性の約0.2%が、特定の色の判別が難しい色覚異常を持っていると言われています(*1)。また加齢による色覚の衰えや、白内障の症状により、色の識別が曖昧になる高齢者もいらっしゃいます。
行政広報や地域内でのお知らせなど、なるべく多くの人へ向けて、物事を正確に知らせる広報物では、伝わりやすさを優先させたいところです。色の識別によって、情報が届かなかったり誤解を生まないために、デ
実績のあるUIUXデザイン会社まとめ|業務内容/特徴【2024年版】
UXデザイン、UIデザインを専門の会社に依頼したいけど、どんな会社があって、それぞれの業務内容や特徴があるのか違いがわかりづらいですよね?
この記事では依頼先の選定に悩んでいる方向けに、東京都内を中心にウェブ、アプリで実績のあるUXデザイン/UIデザイン会社をご紹介します。
はじめに|UXUIデザイン依頼範囲ウェブサービスやアプリのUXデザイン、UIデザインを頼むにあたって、まず大事なのが依頼