
プロダクトの定期健康診断「エキスパート・レビュー」はじめました
こんにちは。Chatworkプロダクトデザイン部マネージャーのもってぃー(@87_lab)です。GWの「JAPAN JAM 2022」以来なんだかずっと筋肉痛ですが、幸福な疲労感でございます。夏フェスは居住地福岡の「NUMBER SHOT 2022」に行く予定で、フェス用の体力をつけるためにボクシングジム通いを再開しました(謎)。
はじめましたシリーズ第二回は「エキスパート・レビュー」をはじめたお話です。仕組み化と定常運用にあたって様々な課題も見えてきたので、併せて書き留めていこうと思います。
エキスパート・レビューとは?
エキスパート・レビューという言葉を検索すると以下の説明がヒットします。
UXエキスパートが(Webサイトやアプリケーション、あるいはその中のセクションなどの)システムを検証して、起こりうるユーザビリティの課題をチェックするデザインレビュー。
主語の「UXエキスパート」が強そうすぎてドキドキしてしまうわけですが、インハウスデザインの現場肌感としては「経験を積んだUIデザイナー」と言い換えても差し支えないように思います。
新人UIデザイナーにエキスパート・レビューを推す理由
「経験を積んだUIデザイナー」が主語であると書きましたが、わたしは以前から、新人UIデザイナーのトレーニングにもエキスパート・レビューを活用してきました。主に以下のような効果を狙ったためです。
「良いUIとは?」を意識できるようになる
UIデザイン時に脳内セルフレビューできるようになる
規格(ISOなど)やレギュレーション(HIGなど)を習得できる
ケーススタディになって引き出しが増える
実際、わたし自身レビューが大好きでして、「ああーこうしたくなる気持ちわかるわー」と共感したり、「なぜ!こんなことに!」と落胆したり、「くっ!こんな表現方法が・・・」と嫉妬したり、多くを学ばせてもらっています。エキスパート・レビューはとっても勉強になるのです。(注:ずっとこんな調子だと日が暮れてしまうので、評価の最中は無表情です。)
ところでエキスパート・レビューはUIデザイナーの仕事なの?
UXとUIを横断しすぎて職域迷子になったときに「一体UIデザイナーってどこからどこまでできればいいんですかねぇ?」と黒須先生に相談申し上げたところ以下のようにアンサーいただきました。ありがたき。
エキスパート・レビューはHCDコンピタンスの「A13.専門知識に基づく評価実施能力」にあたり、ユーザー実態を十分に加味するために「A12.ユーザーによる評価実施能力」との併用が推奨されています。
実態として、A13はUIデザイナーが、A12はUXリサーチャーが主体となって実施することが多そうです。
こんなエキスパート・レビューやってます

UIデザイナー目線とユーザー目線の両方を使う
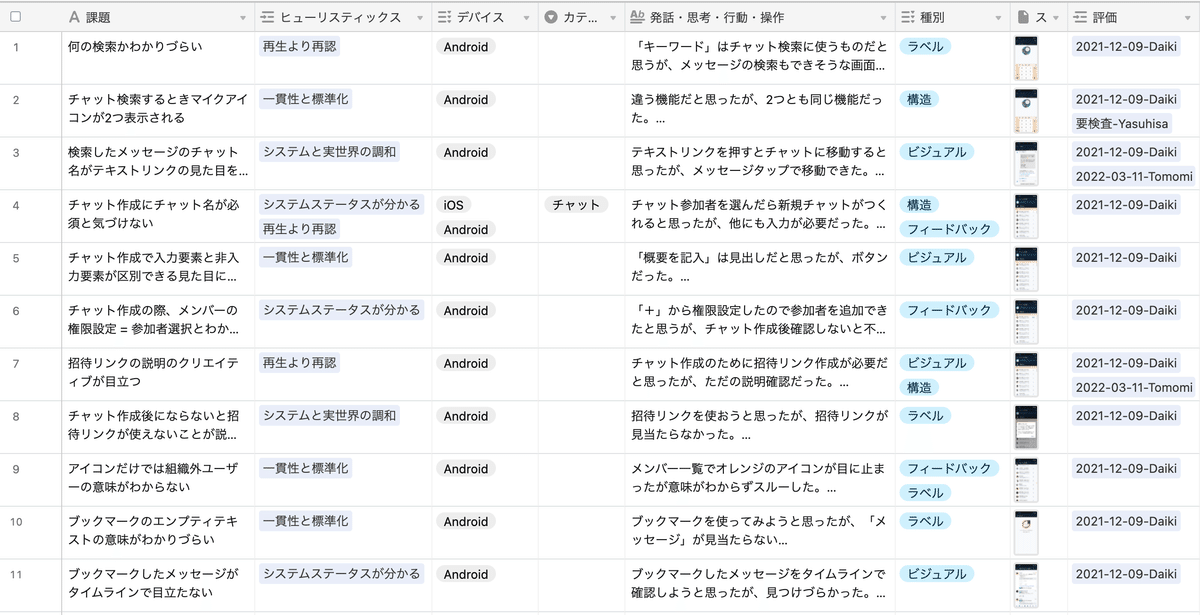
基本的に、ヒューリスティック評価やエキスパート・レビューと認知的ウォークスルーをミックスした形で実施しています。つまり、UIデザインのプロとしてのユーザビリティ評価とユーザーとしての自分が感じる使い勝手の両方を適用するわけです。
また、極力客観性を担保するため、複数人(最低3人)の深刻度スコアの平均値を算出することをルールにしています。
ユーザビリティとアクセシビリティの2チーム運用
ニールセンの10ヒューリスティックスを評価基準としたユーザビリティチーム(*1)とWCAGを評価基準としたアクセシビリティチーム(*1)の2チームでレビュー活動を運用しています。アクセシビリティに関してはベースとなったエキスパート・レビューのフォーマットを更に改変して独自の運用ルールで評価を実施しています。
*1:ユーザビリティとアクセシビリティは文脈の前後関係もしくは包含関係にありますが、運用便宜のため表現を分けています。
課題の深刻度と課題解決にかかるコストが掴みやすい

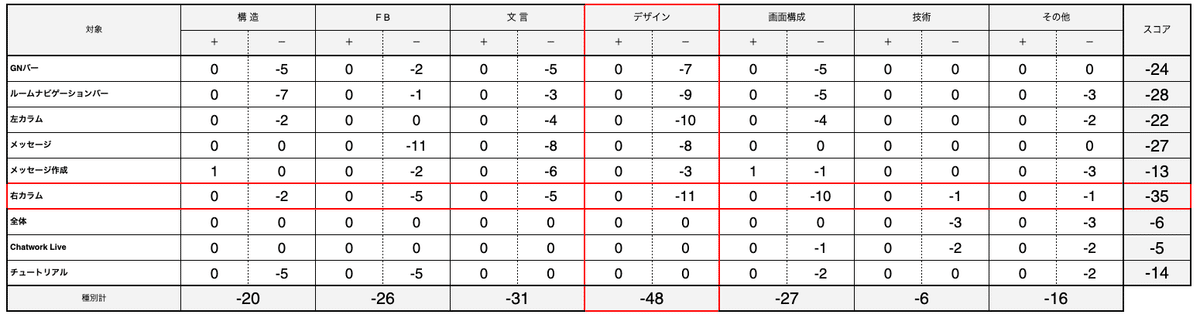
課題発生の頻出している場所や種別が詳らかになることで、課題の深刻度と改修開発にかかるコストが可視化され、優先度の把握が容易です。
例えば、深刻度スコアが同じ場合、
よりアクセス(利用)数の高い画面や機能を先に改修する
種別が「文言」や「デザイン」などの比較的改修コストが低い課題から先に解決する(「構造」などの改修は高コストが予想される)
という大まかな判断がつきます。
約半年運用してみて見えてきた課題
エキスパート・レビューを導入して半年以上経過しました。運用していく中でいくつか課題も見えてきました。今後運用方法の改善検討中です。
レビュワーはプロダクトを長く使ってきてどんな使いづらさも克服済みなので一般ユーザーの感覚との乖離が心配
深刻度のスコアが個々人で大きくばらつく場合がある
10ヒューリスティックスのどれに当てはまるのか判断が難しい
再現の難しい事象の再評価が大変
WCAGの内容把握と判断基準理解が必要
定量データ同様に全社でウォッチされ続ける存在に!!(野望)
ARPUやCVRは集計も容易で成果も見えやすいですが、ユーザーの満足度やプロダクトの使い勝手は可視化がなかなかに困難です。
が、定常的に測定し続けることで、プロダクトのコンディションの変化は見える化できるのではないかなと思っています。そして、プロダクトの健康状態はすなわち商品価値の良し悪しにつながる重要な要素の一つですので、我々デザイナーだけでなく関わるすべてのメンバーでウォッチしていく文化が醸成できるといいなぁと思っています。
Chatworkのプロダクトデザイン部では、一緒にUIを磨き込む仲間を募集しています。興味を持たれた方、お気軽にお声掛けください!
この記事が気に入ったらサポートをしてみませんか?
