記事一覧
p5.js 水彩毛筆風描画のつくりかた
こんにちは、AQUARING かに です。
今回は最近のスケッチでよくやっている、noise() を使った水彩毛筆風描画を紹介します。手順はとても簡単なのでクリエイティブコーディングを始めたばかりの方でも挑戦しやすいテクニックかと思います。
作例こんな感じの淡い水彩絵の具と毛筆で線を引いたような画が作れます。
作り方なんとたったの3ステップで作れます!
1. circle() を直線上にたく
つぶやきProcessingでFlow Fieldやってみた
こんにちは、AQUARING かに です。
今回は @gin_graphic さんが主催されているp5.js勉強会の第一回で紹介されていた Flow Flield(ベクトル場)を使ったつぶやきProcessingのスケッチを紹介していきます。
TweetProcessing - 230208
いままでは時間をかけて描画する系のスケッチをあまり書いてきませんでしたが、やってみると一発描画ではでき
GENUARY 2023 スケッチ まとめ
こんにちは、AQUARING かに です。
今年初めてGENUARYに参加したので、今回の記事ではGENUARYで作ったスケッチを一言ずつコメントを添えながら紹介していきます!
GENUARYは1月に1日1テーマずつ取り組むコーディングチャレンジみたいなもので、公式サイトの PROMPTS のページに各日のテーマが載っています。
DAY 1 : "Perfect loop / Infinite
DailyCoding 振り返り 2022
こんにちは、AQUARING かに です。
早いもので2022年もあっという間にあと数日ですね。
ということで、今回はデイリーコーディング(ほぼつぶやきProcessingですが)の1年分の振り返りをやっていきます!
1月@_unshift さんの年賀サイト(three.js製)の背景をp5.jsで目コピしました。
構図やメッシュの歪ませ方など、自分が普段しない感じのもので勉強になりました。
つぶやきProcessing drop-shadow()活用術 その2
こんにちは、AQUARING かに です。
今回は、前回紹介した drop-shadow() の重ねがけと drawingContext.clip() を組み合わせることで、ちょっと複雑なグラデーションつきのマテリアル表現ができるので、その方法とつぶやきProcessingでの作例を紹介します。
↓前回の記事はコチラ
drop-shadow() を clip() とあわせてみるやることは簡単で
つぶやきProcessing drop-shadow()活用術
こんにちは、AQUARING かに です。
今回は、p5.js の drawingContext.filter で適用できる drop-shadow() を使って、自然な影を描画するテクニックを紹介します。
ドロップシャドウの描画は drawingContext.filter のほかにも drawingContext.shadowBlur, shadowColor, shadowOffsetX
つぶやきProcessing specularMaterial()活用術
こんにちは、AQUARING かに です。
今回は、前回の記事で紹介した ellipsoid() などの丸みのある3D形状と supecularMaterial() の組み合わせでの表現テクニックを紹介します。
supecularMaterial() の書き方// Grayscale (+ Alpha)specularMaterial(gray, [alpha])// RGB (+ Alpha
つぶやきProcessing ellipsoid()活用術
こんにちは、AQUARING かに です。
今回は最近つぶやきProcessingでよくやっている、ellipsoid() (楕円体)を使った表現テクニックを紹介します。
調整できるパラメーターが多いため、ellipsoid() だけもでいろんな形状が作れます。そのため複数の関数を使わなくて済むのでつぶやきProcessingにおいては文字数削減にもなります。
ellipsoid() の書き方e
つぶやきProcessingでeasingを使う
こんにちは、AQUARING かに です。
昨年10月からデイリーコーディングを始めて、ここ2ヶ月ほどはほぼ毎日つぶやきProcessingでスケッチを描いてTwitterに投稿しています。
今回は最近よくやっているeasing関数を組み込んだ表現を紹介します。
イージング関数スケッチで使用する関数はこちらのサイトにあるものを使用しています。
easeOutElastic縦長 box() を
「Tiny Sketches」を観に行ってきました
こんにちは、AQUARING かに です。
5月21, 22日 にクリエイティブコーダー高尾俊介(@takawo)さん初の個展「Tiny Sketches」を観に行ってきました。
当日のツイートや写真とともに展示の感想や思ったことなどを振り返っていきます。
展示の感想240 Daily Coding Sketches
圧倒的作品数!
まず1500点以上ある作品を240点に絞るという時点で大変
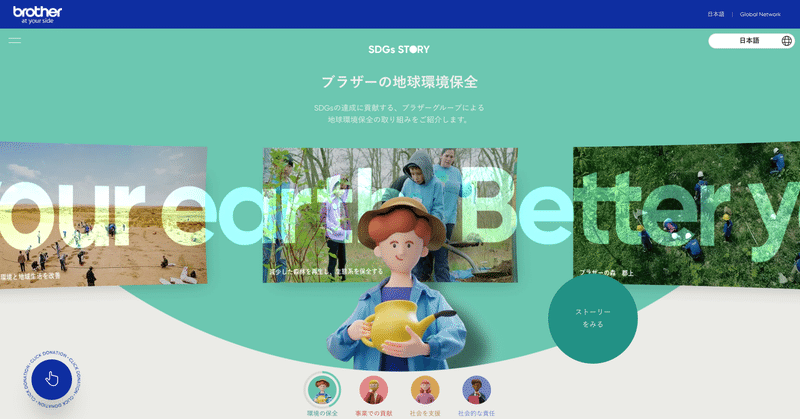
ブラザーSDGsストーリー リニューアル WebGL舞台裏
こんにちは、AQUARING かに です。
今回は今年2月にサイトリニューアルを担当した Brother様 の「ブラザーSDGsストーリー」サイトの WebGL の舞台裏をご紹介します。
リニューアルの経緯リニューアル前のサイトでも同じキャラクターを用いた表現をしていましたが、旧サイトではアニメーション付きの glTF モデルを WebGL でリアルタイムで再生する形で実装していました。
幅広い
p5.js 累乗テクニックで自然な印象のスケッチをつくる
こんにちは、AQUARING かに です。
今回は数値の累乗を使った表現のテクニックを紹介します。
p5.js というよりは数学寄りの内容になりますが、数学が苦手な方でもすぐできて、いろんな場面で応用が効くテクニックなのでぜひやってみてください!
累乗とは?累乗(るいじょう)とは同じ数を何度も掛け合わせることです。
指数は掛け合わせる回数のこと。
Math.pow() (p5.jsでは pow
p5.jsでshadowBlurにグラデーションを適用する
こんにちは、AQUARING かに です。
p5.js で drawingContext.shadowBlur を使うと簡単にシャドウを描画することができますが、drawingContext.shadowColorには単色しか設定できませんよね。
今回は shadowBlur にグラデーションを適用する方法を紹介します。
最終的なコードはページ下部の 追記220401:p5.Image.mas
GLSL Tips #02 輪郭のジャギーをなめらかにする
こんにちは、AQUARING かに です。
今回はGLSLでテクスチャをマスクする際によくある輪郭のジャギーをなめらかにする方法について書いていきます。
GLSL側で円形のマスクを作成するコードを例に説明していきます。
マスクがジャギる例まず普通に円形のマスク関数を書くと以下のようになります。
precision mediump float;varying vec2 vTexCoord;/
GLSL Tips #01 レイヤーの結合
こんにちは、AQUARING かに です。
WebGLやopenFrameworksなどでGLSLを書くたびに毎回「どうやるんだっけ?」となることが多々あるので、こまめに記事にして備忘録として残していこうと思います。
今回はレイヤーの結合についてです。
距離関数で描いた複数の円を重ねるコードを例に説明していきますが、テクスチャを使ったマスクでも同様の処理でレイヤーを結合できます。
背景レイヤ