
p5.js 水彩毛筆風描画のつくりかた
こんにちは、AQUARING かに です。
今回は最近のスケッチでよくやっている、noise() を使った水彩毛筆風描画を紹介します。手順はとても簡単なのでクリエイティブコーディングを始めたばかりの方でも挑戦しやすいテクニックかと思います。
作例
こんな感じの淡い水彩絵の具と毛筆で線を引いたような画が作れます。
setup=_=>{createCanvas(W=800,W)
— // wat 🦀 (@watabo_shi) March 25, 2023
background`#つぶやきProcessing #p5勉強会`
for(colorMode(HSB,j=20);j--;)for(N=i=40+j*150;i--;)noStroke(fill(j,20,20,3)),x=acos(cos(a=i*TAU/N)),y=asin(sin(a)),r=(9+j*1.6)*j+9+noise(i/49,j/9)*j*4,circle(X=400+x*r-r*1.5,Y=400+y*r,noise(X/20,Y/20)*28)} pic.twitter.com/isEMLyEtW1
setup=_=>{createCanvas(W=800,W)
— // wat 🦀 (@watabo_shi) March 26, 2023
background`#つぶやきProcessing`
for(j=30;j--;)for(N=i=(j+1)*220;i--;)J=j>2,noStroke(fill(J?0:W,J*120,J?W:0,9)),x=J?400-(i-N/2)/9:400+cos(a=i*4.7/N+2.37)*99,y=J?400+j*13+sin(x/19)*j/4:380+sin(a)*99,circle(x,y,J?noise(x/50,y/50,j)*12:noise(a*PI)*12)} pic.twitter.com/V2jADp5yOI
水彩毛筆風描画で桜かいた🖌🌸
— // wat 🦀 (@watabo_shi) March 30, 2023
🌸 230330 🌸https://t.co/oj3gMTHI7j #p5js #creativecoding #dailycoding pic.twitter.com/bXRH0ZYKo0
作り方
なんとたったの3ステップで作れます!
1. circle() を直線上にたくさん並べる
function setup() {
createCanvas(800, 800);
}
function draw() {
background(240);
noStroke();
fill(0);
for (let i = 0; i < width; i++) {// 1pxごとに円を描画
circle(i, height / 2, 30);
}
noLoop();
}
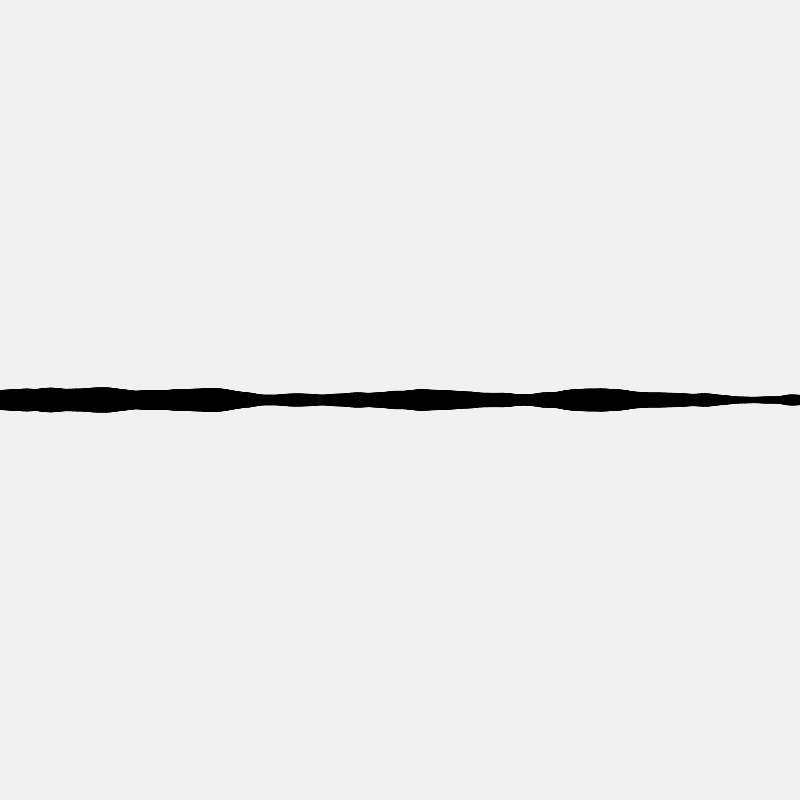
2. circle() の直径を noise() で決める
for (let i = 0; i < width; i++) {
let d = noise(i / 99) * 30;// noiseに渡す値の変化量を小さくして粗くする
circle(i, height / 2, d);
}
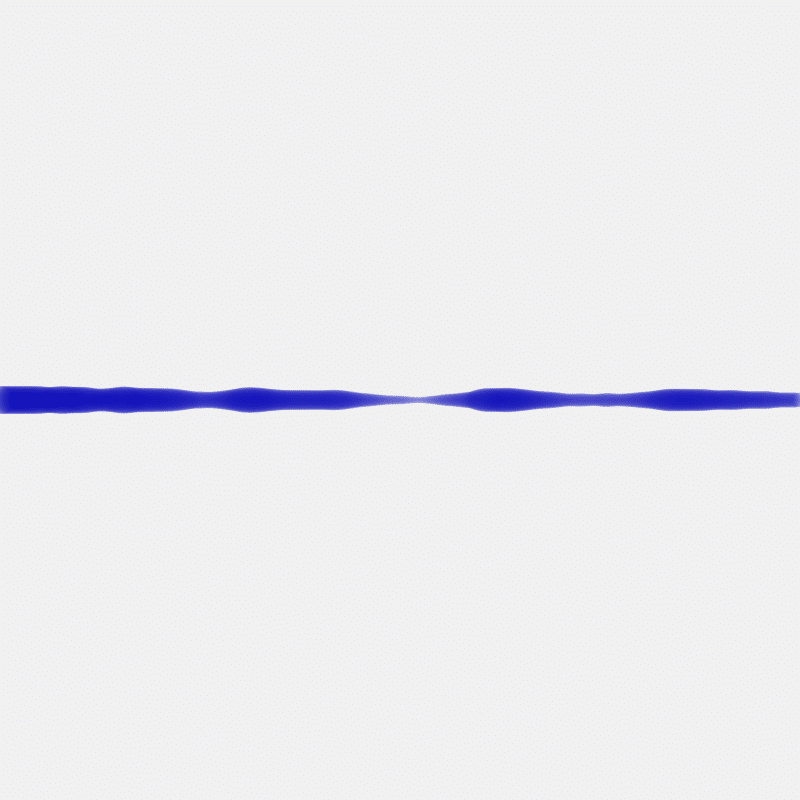
3. fill() で半透明の色を指定する
fill(0, 0, 180, 24);// 塗りを半透明の青にする
小さいところほど薄くなって水彩っぽくなりました。
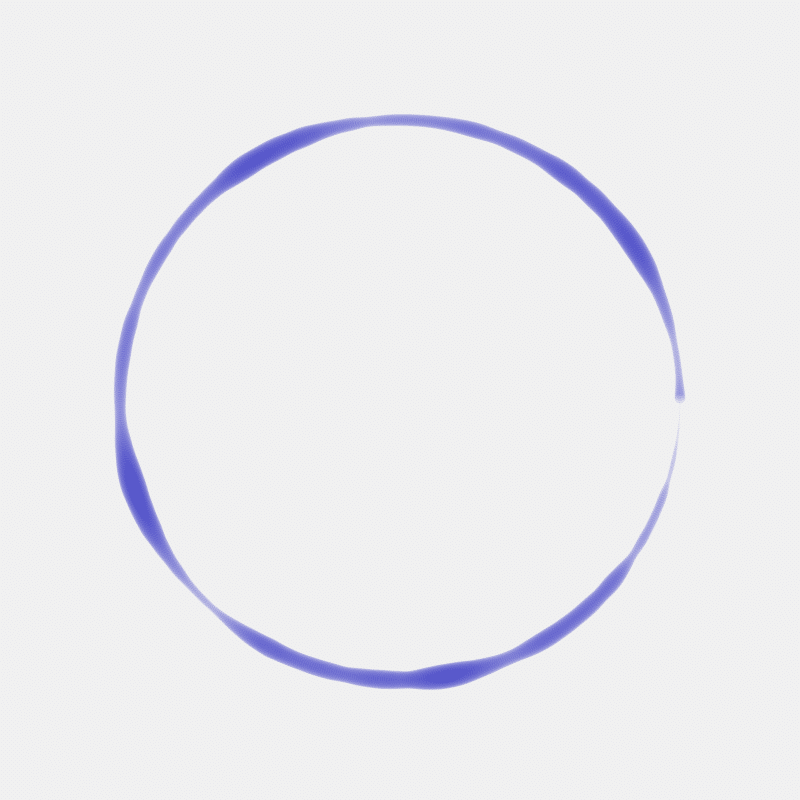
応用
このテクニックでは circle() を連続して描画することで繋がった線にみえるようにしているだけなので、直線である必要はありません。座標を円周状に変更するだけで手書き風の円が描画できます。
function setup() {
createCanvas(800, 800);
}
function draw() {
background(240);
noStroke();
fill(0, 0, 180, 24);
let radius = width * 0.35;
for (let i = 0; i < width; i++) {
// 円周上の座標に描画
let angle = i * TWO_PI / width;
let x = width / 2 + cos(angle) * radius;
let y = width / 2 + sin(angle) * radius;
let d = noise(i / 60) * 30;
circle(x, y, d);
}
noLoop();
}
直線のときよりも曲線のほうが手書きっぽさがでますね。
まとめ
「半透明のcircle()の大きさをnoise()で決めていっぱい並べる」だけでできるので、やってみてください〜!
コードもシンプルなのでつぶやきProcessingにも取り入れやすいです!
この記事が気に入ったらサポートをしてみませんか?
