記事一覧
VSCodeでプレビュー
通常、VSCodeで作成したファイルはブラウザで確認するように指導していますが、それを自動的に素早く表示できる機能拡張がいくつかあります。なかなか希望のものが少ないのですが、「Live Server」は使えるかもですのでご紹介します。
1.Live Server次の機能拡張をインストールしてみましょう。
2.作業フォルダとファイル以下のように任意のフォルダ(=作業フォルダ。例:ws)の中にファ
VSCodeからブラウザへのドラッグ&ドロップ
1. 困った現象のあらまし私の科目では、HTML・CSS・JavaScriptの演習の際、
テキストエディタ(=Visual Studio Code)でファイル作成し、
上部タブをドラッグ&ドロップして、
ブラウザ上で確認するように指導していました。
2023年12月の後期授業中盤のころ、VSCodeからドラッグ&ドロップしたらVSCodeの別ウインドウが開いてしまうという困った現象が発
VSCodeでSQLのお勉強
Visual Studio Codeでは、データベースのSQL(Structured Query Language:構造化問い合わせ言語:RDB(リレーショナルデータベース)データ操作)の勉強ができるそうですので、記録します。
最初に言っておきます。環境設定はけっこう大変です。ちょっとしたことで先に進めないこともありますので、そこは覚悟しておきましょう(と入っても、たいていのシステムのインストー
VSCodeでファイルをアップロードできる機能拡張「SFTP」
VSCodeは、テキストエディタ。ソースコードを書くためのツールです。
そのツールで、ファイルをサーバにアップロードすることができます。
1.作業場の作成
まず、アップロードしたいファイルの作業場(格納フォルダ)を作成しましょう。
そのフォルダをVSCodeにドラッグ・アンド・ドロップします。
2.SFTPのインストール
2通りあります。
ひとつめは、左列に並んでいるアイコンの「機能拡
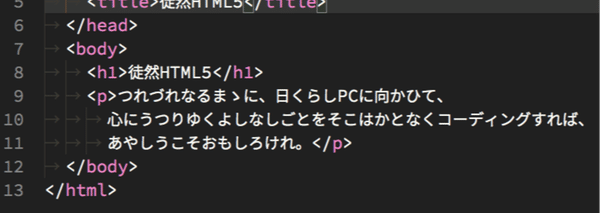
HTML5関連の仕様書
備忘として掲載しておきます。
仕様書
HTMLとDOM→living HTML standard(WHATWG)
CSS→CSS home page(W3C)
JavaScript→ECMAScript(JavaScript)(ECMA)
仕様書見てもなかなか分かりづらいので、以下のサイトも参考にするといいでしょう
MDN Web Docs
【PR】①初心者向けHTML5対面教室(東
Visual Studio Code で原稿書き
1. 書籍を作る実は、今回、書籍を作ろうと思いまして、書こうと思ったのですが、Microsoft Wordや、Pagesでと思ったのですが、
・書式の設定でマウスゴリゴリするのが、ちょっと面倒で、
・かといってHTMLタグで書くのもなんとなく、
・最終的にはテキストベースで入稿だろうと予測してまして
どうしたもんかなと思案していたところ、以前、VSCodeでSFを書く作家さんが話題になったことを思
Visual Studio Codeの扱い方
Webページを作るときには、
・制作物を作るためにテキストエディタ、
・制作物を確認するためにブラウザ
が必要になります。
エディタと言うとMicrosoftのWordなどを連想するかもしれませんが、あちらはリッチエディタと呼ばれ、文字の大きさ、装飾などもできる機能の豊かなエディタです。
コードを書くときはそれらリッチな機能は必要ないため、コード(≒文字・数字・記号)だけを入力するテキストエディ
お手軽VR「A-Frame」
Web技術で、VRを実現しようとしたら…
昔々でしたら「VRML」とか最近でしたら「Flash」で実現してました。
「HTML5」だと、CSSで可能ですし、JavaScriptのCanvas API・WebGL、three.jsとかを使用すると可能ですね。
ただ初心者がお手軽にするには少々ハードルがあります。そこで思い出したのが「A-Frame」。2015年からMozillaさんが始めたもの
GitHub PagesによるWebサイト公開
Github pageを皆さんのWebサイトとして活用しましょう。無料ですし。
それに皆さんの書いたコードが1000年の時を超えて保存されるかもしれませんよ。実際、なかしまぁ先生のコードは保存されてます。
この記事を書いた時点から仕様というのは変わるものです。画面や内容が変わっていたら、ググるなどして柔軟に対応してください。
1. アカウントの作成① GitHubにアクセスして、Sign U