記事一覧
HTML5関連の仕様書
備忘として掲載しておきます。
仕様書
HTMLとDOM→living HTML standard(WHATWG)
CSS→CSS home page(W3C)
JavaScript→ECMAScript(JavaScript)(ECMA)
仕様書見てもなかなか分かりづらいので、以下のサイトも参考にするといいでしょう
MDN Web Docs
【PR】①初心者向けHTML5対面教室(東
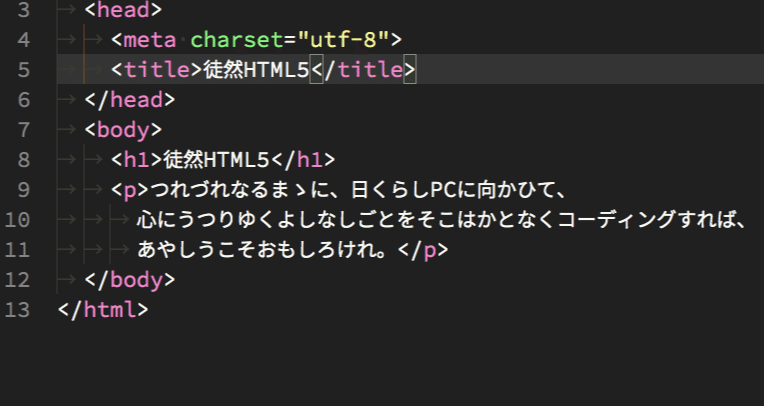
Visual Studio Code で原稿書き
1. 書籍を作る実は、今回、書籍を作ろうと思いまして、書こうと思ったのですが、Microsoft Wordや、Pagesでと思ったのですが、
・書式の設定でマウスゴリゴリするのが、ちょっと面倒で、
・かといってHTMLタグで書くのもなんとなく、
・最終的にはテキストベースで入稿だろうと予測してまして
どうしたもんかなと思案していたところ、以前、VSCodeでSFを書く作家さんが話題になったことを思
Visual Studio Codeの扱い方
Webページを作るときには、
・制作物を作るためにテキストエディタ、
・制作物を確認するためにブラウザ
が必要になります。
エディタと言うとMicrosoftのWordなどを連想するかもしれませんが、あちらはリッチエディタと呼ばれ、文字の大きさ、装飾などもできる機能の豊かなエディタです。
コードを書くときはそれらリッチな機能は必要ないため、コード(≒文字・数字・記号)だけを入力するテキストエディ
お手軽VR「A-Frame」
Web技術で、VRを実現しようとしたら…
昔々でしたら「VRML」とか最近でしたら「Flash」で実現してました。
「HTML5」だと、CSSで可能ですし、JavaScriptのCanvas API・WebGL、three.jsとかを使用すると可能ですね。
ただ初心者がお手軽にするには少々ハードルがあります。そこで思い出したのが「A-Frame」。2015年からMozillaさんが始めたもの
GitHub PagesによるWebサイト公開
Github pageを皆さんのWebサイトとして活用しましょう。無料ですし。
それに皆さんの書いたコードが1000年の時を超えて保存されるかもしれませんよ。実際、なかしまぁ先生のコードは保存されてます。
この記事を書いた時点から仕様というのは変わるものです。画面や内容が変わっていたら、ググるなどして柔軟に対応してください。
1. アカウントの作成① GitHubにアクセスして、Sign U
なかしまぁ先生の勝手にWeb~HTML5の歴史まとめ
なかしまぁ先生の個人的歴史のまとめです。私の知見に基づいていますので、間違い等あるかもしれません、ご了承ください。
「Web」の表記ですが、固有名詞として古くは「WEB」、そして「Web」になり、最近は普通名詞ということで「web」で表示するなど意見が別れています。私は一応「Web」で記述します。
また「ホームページ」という表現がありますが、一般に「ホームページ」とは、サイトの最初のページ(=
開発者ツール:JavaScriptのお助けツール
JavaScriptでうまく動かないときは、「開発者ツール(デベロッパツール、Dev Tool)」を使うと間違いを探すことができます。
1. 間違えてみよう手始めに、間違いのファイルを作ってみましょう。(その他のHTMLコードは省略してます)
<p id="output1">おはようございます</p>
<script>
const output1 = document.getEleme
JavaScriptの変数と定数
JavaScriptの変数の宣言について、まとめてみました。
1.変数とは例えば中学校での数学の時間に
a=1
b=2
c=a+b
問:cの中の値はいくらでしょう?
答:
とあったとき答え3ですね。
aやbやcを「文字」とか「変数」とか説明を受けたかもしれません。「変数」は箱だと例える人がいます。箱の中にあらゆる数字(や文字など)を入れ替わり代入することで、プログラムの汎用性が広がります。