
Photo by
hamahouse
スマホの横画面対応
こんにちは。なかしまぁ先生です。
1. メディアクエリで困った
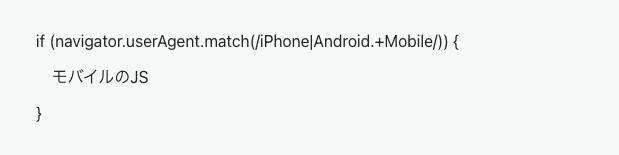
先程、メディアクエリでPCとスマホで別々のCSSを適用させていました。

これでよしと思ってスマホでいじってましたら、横向きにした時に、横幅が700pxを超えてしまい、PCのCSSになってしまいました。
メディアクエリはViewport(表示領域)の横幅で判別してますので、これは困った。
2. JavaScriptで判別
ブラウザのUserAgentでも判別できるのですが、

こっちのほうが、間違いは少なくなるかな。でもJSだし。
それに、いちいち要素の取得してstyle属性でCSSの変更なんて。。
なんとかできないかなと考えたのがこれ。
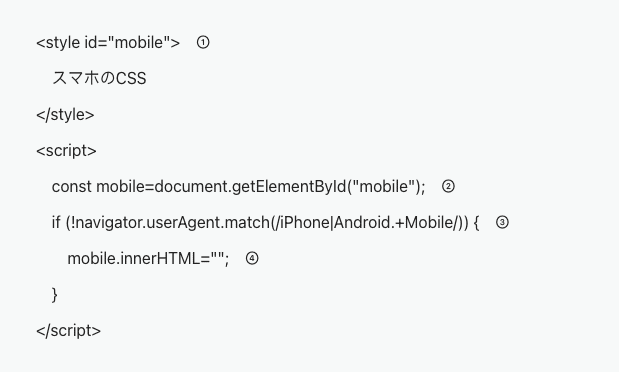
3. PCとスマホを区別してCSSを適応できた

①スマホ用CSSのstyle要素にIDを付けて
②要素の取得を行い、
それをJavaScriptで
③スマホでなかったら(PCだったら)
④style要素の中を空にするという
方法です。そしたらできました。
ご利用にあたっては、自己責任でどうぞ。
【PR】
①初心者向けHTML5対面教室(東京・大阪)
②HTML5の検定にチャレンジ!(オンライン)
この記事が気に入ったらサポートをしてみませんか?
