
Visual Studio Codeの扱い方
Webページを作るときには、
・制作物を作るためにテキストエディタ、
・制作物を確認するためにブラウザ
が必要になります。
エディタと言うとMicrosoftのWordなどを連想するかもしれませんが、あちらはリッチエディタと呼ばれ、文字の大きさ、装飾などもできる機能の豊かなエディタです。
コードを書くときはそれらリッチな機能は必要ないため、コード(≒文字・数字・記号)だけを入力するテキストエディタが必要になります。
Mac付属のソフト「テキストエディット」もよくありません。またWindows付属のソフト「メモ帳」も行番号がありませんので好ましくありません。
この記事ではテキストエディタとしてダントツ人気の Visual Studio Code(以下VSCodeとする)についてご案内・紹介します。軽量のテキストエディタで入力の補完機能の他、様々な拡張機能があります。
なお、事前のPRなしに仕様が変更されることもあります。その際は柔軟に解釈して使用してください。そして教えていただけると助かります。
1.テキストエディタのインストール
VSCodeをオフィシャルサイトからダウンロードして、インストールしましょう(オフィシャルサイトのデザイン等の仕様が変更されている可能性もあります。その場合は、適宜読み替えてください。)
【注意】他に「Visual Studio」という有償の統合開発環境がありますが、それではありませんので、十分注意してください。
VSCodeは次のURLからダウンロードしてください。↓↓↓↓↓
2.テキストエディタの日本語化
VSCodeのメニューや選択項目は、初期値は英語です。最近はインストール時に自動的に皆さんのPCの言語に合わせるようになっているようですので、すでに日本語化されている場合はスルーしてください。もし日本語表示ではない場合、以下を実行してください。
なお、まれに日本語化していても、英語表示に戻る現象があるようです。その場合、VSCodeの再起動で改善されることがあります。
英語表示のままご利用いただいても、他の言語にされても構いません。ただし自己責任になります。
インストール後、起動するとメニューなどが英語表記なので、日本語化しましょう。
①機能拡張をクリックし
②「Japanese」で検索すると「Japanese Language Pack for Visual Studio Code」がヒットするので、
③インストール。
そしてVSCodeを再起動

3.環境設定と操作方法
YouTubeにまとめました。画面が小さいので全画面表示でご覧ください。
https://www.youtube.com/watch?v=S8mCGhsGHAM
動画の中でブラウザにドラッグアンドドロップする方法を解説していましたが、それについては以下の記事も参考にしてください。
4.小技
1.HTMLの自動整形:コードを自動整形することができます。ショートカットは
mac:シフト+オプション+F
Win:シフト+Alt+F
言語によってはフォーマッタを追加インストールしなければなりません。
https://newmtube07.com/vscode-short-cut-key-css/
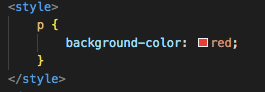
2.Color Decoratorsの消去:CSSのコードでの色の値の前にある小さな四角、これ、Color Decoratorsというらしいです。↓

これにマウスを当てれば、カラーピッカが立ち上がり、色を直感的に選ぶことができるので、便利なのですが、色のキーワードや色コードに慣れてくるとなんとなくお邪魔になります。これを非表示にするには
左下の歯車アイコン>「設定」をクリック
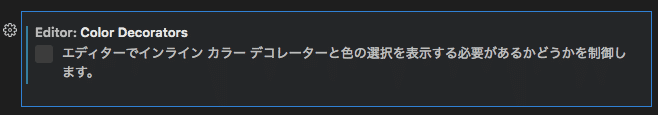
設定画面上部検索欄で「Color Decorators」を検索
Editor: Color Decoratorsのチェックを外す。

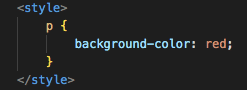
そうすると、Color Decoratorsは表示されなくなります。

5.機能拡張
VSCodeには、便利な追加機能が数多くあり、それが人気の秘密かもしれません。(以下は必ずしもインストールする必要はありません。使用については自己判断・責任でお願いします)
1.SFTP:ファイル転送ツールを使わずにVSCodeから直接アップロード可能です。
2.Zenkaku:半角スペースと全角スペースとの違いはなかなかわかりにくいものです。それを間違えると動作しません。全角スペースを可視化してくれるものです。
3.vscode-reveal:VSCode+markdown記法でプレゼンテーションスライドを作成することができます。
4.ファイルアイコン:ファイルアイコンを変更することができます。
6.オンラインVSCode
なんと2021.10にVSCodeがオンラインで使用できるようになりました。
ただ、ソフト版と完全互換ではなく、使用できない機能拡張がある( 例えば日本語化など)ので、紹介だけにとどめておきます。
① オンラインのVSCode:ブラウザの中で起動します。
② GitHubのVSCode:こちらはGitHubのリポジトリ上で起動します。
【PR】
①初心者向けHTML5対面教室(東京・大阪)
この記事が気に入ったらサポートをしてみませんか?
